리덕스란?
리덕스 공식문서
리덕스는 흔히 사용하는 상태관리(state 관리) 라이브러리이다. 전역 상태관리를 편히 할 수 있도록 해준다.
리덕스는 컴포넌트에서 관리되는 state를 Store라는 state 공용 관리 구역을 두어 컴포넌트들이 props를 부모로부터 받아오는 것이 아닌, Store로부터 받아오는 형태를 띈다.
리덕스 용어
- Store
스토어에는 리듀서, 현재 애플리케이션 상태, 리덕스에서 값을 가져오고 액션을 호출하기 위한 몇 가지 내장 함수가 포함되어 있습니다.
(Store의 내장 함수는 리덕스 공식문서에서 확인할 수 있다.)
생김새는 딕셔너리 혹은 json처럼 생겼다.
- State
리덕스에서는 저장하고 있는 상태값으로 딕셔너리 형태({[key]: value})형태로 보관한다.
- Action
state에 변화가 필요할 때(=가지고 있는 데이터를 변경할 때) 발생하는 것이다.
// 액션은 객체, type은 이름으로 임의의 문자열을 넣는다.
{type: 'CHANGE_STATE', payload: {...}}- ActionCreator
액션을 만들기 위해 사용하는 액션 생성 함수
// "RTK 이전에 작성된 코드입니다."
//액션 생성 함수
const changeState = (payload) => {
// 액션을 리턴한다.
return {
type: 'CHANGE_STATE',
payload
}
}- Reducer
리덕스에 저장된 상태(=데이터)를 변경하는 함수
→ 액션 생성 함수 호출
→ 액션 생성
→ 리듀서가 현재 상태(=데이터)와 액션 객체를 받아서
→ 새로운 데이터를 만들고
→ 리턴
// "RTK 이전에 작성된 코드입니다."
// 임의의 기본 상태값
const initialState = {
name: 'mean0'
}
function reducer(state = initialState, action) {
switch(action.type){
// action의 타입마다 케이스문을 걸어주면,
// 액션에 따라서 새로운 값을 반홤한다.
case CHANGE_STATE:
return {name: 'mean1'};
default:
return false;
}
}- dispatch
액션을 발생 시키는 Store의 내장 함수
// 이런 식으로 발생시키고자 하는 액션을 파라미터로 넘겨서 사용
dispatch(action); 리덕스의 3가지 특징
1) Store는 오직 한개이다.
Store는 리덕스의 데이터 집합소를 얘기한다. 여러가지 state들이 머물러 있는 공간이다. 그러나 이 Store는 두 개 이상되면 안되며 반드시 하나의 큰 Store라는 공간 안에 모든 데이터를 담아야 한다.
2) Store의 state는 오직 액션(Action)으로만 변경 가능하다.
Store로 부터 받는 state는 리액트의 setState()나, useState() 훅을 써서 변경하면 안된다. state를 변경하기 위해서는, action을 실행시켜 reducer를 통해 state를 변경시키는 방법 밖에 존재하지 않는다. 이는 데이터가 마구잡이로 변하지 않도록 불변성을 유지해주기 위함이다.
리덕스에 state(=데이터)는 읽기 전용으로
가지고 있던 값을 수정하지 않고, 새로운 값을 만들어서 상태를 갈아끼운다.
즉, A에 +1을 할 때, A = A+1이 되는 게 아니고, A' = A+1이라고 새로운 값을 만들고 A를 A'로 바꾸는 형식이다.
3) 어떤 요청이 와도, 리듀서(Reducer)는 같은 동작을 해야한다.
(리듀서는 순수한 함수여야 한다)
순수한 함수라는 건, 파라미터 외의 값에 의존하지 않아야하고, 이전 상태는 수정하지(=건드리지) 않는다. (변화를 준 새로운 객체를 return 해야 한다.)
파라미터가 같으면, 항상 같은 값을 반환하고 리듀서는 이전 상태와 액션을 파라미터로 받는다.
리덕스를 통한 상태관리
리덕스는 여러 컴포넌트가 동일한 상태를 보고 있을 때 굉장히 유용하다.
또, 데이터를 관리하는 로직을 컴포넌트에서 빼면, 컴포넌트는 데이터 관리와 상관없이 뷰만 관리할 수 있게된다.
코드가 깔끔해질테니, 유지보수에도 좋다.
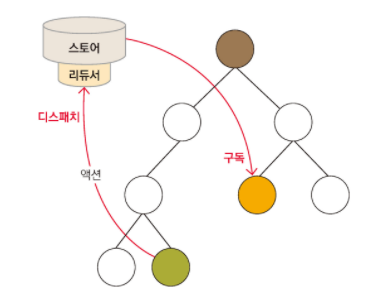
상태관리 흐름
[상태관리 흐름도]
Store, Action, Reducer, Component 의 흐름

- (1) 리덕스 Store를 Component에 연결한다.
- (2) Component에서 상태 변화가 필요할 때 Action을 부른다.
- (3) Reducer를 통해서 새로운 상태 값을 만들고,
- (4) 새 상태값을 Store에 저장한다.
- (5) Component는 새로운 상태값을 받아온다. (props를 통해 받아오니까, 다시 랜더링)

