
Javascript Module이란?
로직을 위한 코드 뭉치(스크립트)를 하나의 단위로 캡슐화를 한 것. 우리는 흔히 파일 단위로 모듈화를하고있다.
cjs - require()
esm - import, export
방식으로 다른 코드에서도 캡슐화된 모듈(코드뭉치)을 사용할 수 있게끔한다.
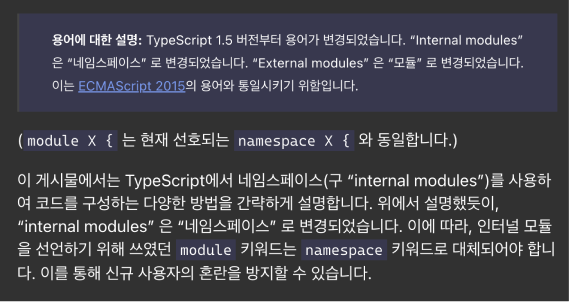
module = namespace
(module => namespace)

타입스크립트의 namespace, (module)은 JS es6의 모듈 시스템을 바탕으로 하나의 파일 내에서 여러 모듈을 작성할 수 있도록 하는 키워드이다.
namespace A {
const a = 1;
export const b = a + 10;
}
console.log(A.b); // 11
namespace B {
import _b = A.b;
console.log(_b); // 11
}
es6의 모듈시스템을 바탕으로 동작하기때문에, import, export 가 가능하고 다른 모듈 영역에서 namespace로 선언된 모듈의 변수에 접근하려면 export 가 필요하다.
namespace 선언 병합
같은 식별자를 가진 namespace는 서로 병합이 가능하다.
namespace A {
const a = 1;
export let b = a + 10;
}
console.log(A.b);
namespace A {
export const c = 2;
b = 20;
}
console.log(A.c); // 2
console.log(A.b); // 20namespace는 namespace 끼리 병합이 되지만, 그 외에도 같은 식별자를 가진 클래스, 함수, enum 과 선언 병합이 가능하다.
interface와 interface로 선언 병합이 가능하다.
function A() {}
// class A {}
// interface A {}
// enum A {}
namespace A {}interface A {}
interface A {}