
HTML의 기본구조
<!DOCTYPE HTML> <html lang=ko> <!-- 낭독될때 한글로 읽어줄 수 있도록 언어를 설정해준다--> <head> <meta charset=UTF-8> <!-- 없으면 한글이 깨짐!--><!--charset : 언어설정--> <title> 문서의 제목 </title> <!-- 타이틀 앞 아이콘 = favorite icon (favicon) --> <head> <body> <img src="" alt=""> <!-- src= source, alt=alternative (대체문구,낭독문구) 속성이 반드시 있어야한다. 없으면 장애인 차별 금지법에 어긋남 --> <body> </html>
가장 기본적인 html의 태그들과 구조이다.
사용자의 편의를 1순위로 생각해주는 구조이다. 비장애인과 장애인 모두 사용자이며 모두를 생각하며
어떻게 해야 불편하지 않을까를 생각해야하는점이 내가 해왔던 서비스와 다를 바가 없다. 좋다
공짜로 볼 수 있는 코딩 책 사이트(막힐 땐 가서 보자)
https://thebook.io/
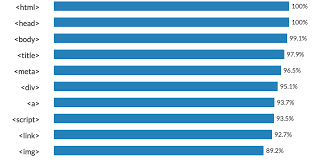
태그들의 사용빈도 및 중요한 것들
기본태그들 (주요쓰이는것만)<html> hypertext markup langauge <!-- 문서의 범위를 정하는 태그, head,body의 부모태그--> <a> anchor <!-- 클릭하면 특정 영역이나 페이지로 넘어갈 수 있게함 --> <href> hypertext reference <!--연결할 주소를 지정--> <img>사진파일 <meta> Browser에 어떤 속성이 들어가는지 알려줌 <title>문서제목</title> <hn>제목</hn> <!--h1>h2>h3>h4>h5>h6--> <p>단락</p> <!--텍스트 단락을 만들어주는 태그--> <strong>,<b> 굵게표시 <!-- 차이점= 낭독을 해줄때 strong 태그가 강조해서 읽음--> <en>,<i> 이탈릭체 표시 <!-- 차이점= 낭독을 할때 em 태그가 중요하게 읽음--> <span><div> 영역 묶기 <!--div는 보다 큰 영역을 묶어주고 span은 특정단어나 문장의 스타일을 바꿔야할때 사용한다.--> <ul><ol><li> 리스트 <!-- ul = unorderd list 순서가 없는 목록, ol =ordered list 숫자나 알파벳등의 순서가 있는 목록, li=list-->
닫힌태그가 없는 태그
<br> 엔터키 능력 <input> 사용자에게 정보를 입력받을 때 사용 <!--type속성 값에따라 형태가 달라진다.-->
기본지식의 나열

.png)