라이징 캠프가 뭔데??
단 8주 만에 외주, 앱런칭이 가능한 실력으로
성장할 수 있는 이곳은 라.이.징.캠.프
라고 적혀있어서 솔깃해서 이번 방학을 기점으로 신청하여 해보았고, 8주간의 긴 여정이 드디어 끝이 났다.
라이징 캠프의 웹부분에서는

다음과 같이 REACT, JS, HTML, CSS를 기본적으로 배울 수 있으며, 시간을 많이 투자해야 하기 때문에 직장인 Or 학기 중에는 진행하기 힘들 수 있다.
라이징 캠프 측에서는 하루에 5시간 이상 투자하는 것을 권장한다.
( 실제로 내가 배정받은 7기 WEB반은 7명으로 시작하여 2명만 최종 수료하였다. )
과정
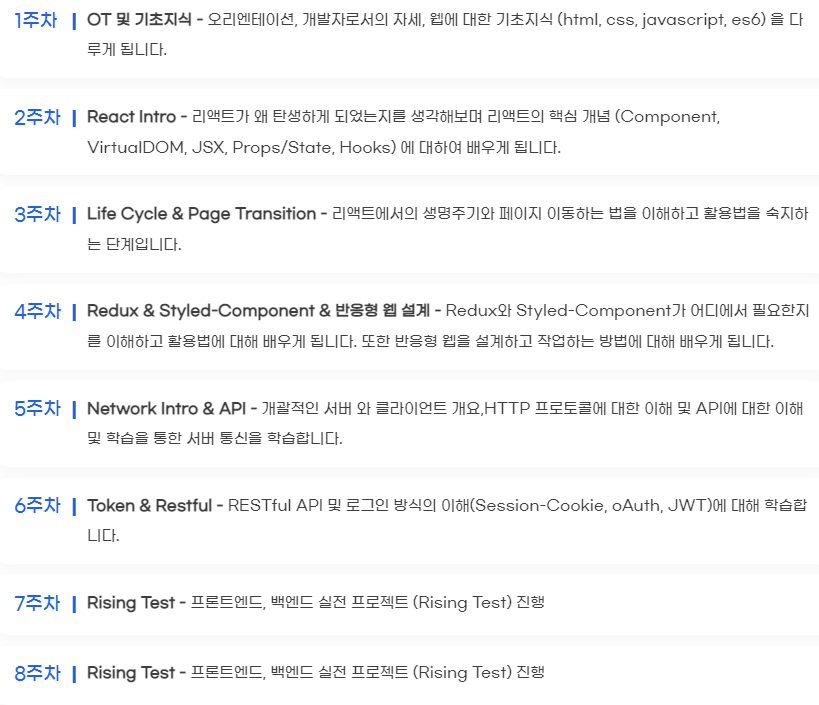
5주간의 리액트 수업 진행 후 2주간의 팀프로젝트로 진행되며, 2주 동안 한 사이트 Or 앱을 클론코딩하여 제출하는 것이 목표이다.
5주간의 수업중에는 HTML, CSS, JS 기초 부터 React에 대해 공부한다.

또한 수업 중 자기가 배운 것을 노션에 정리하는 과정을 거쳐야 한다.

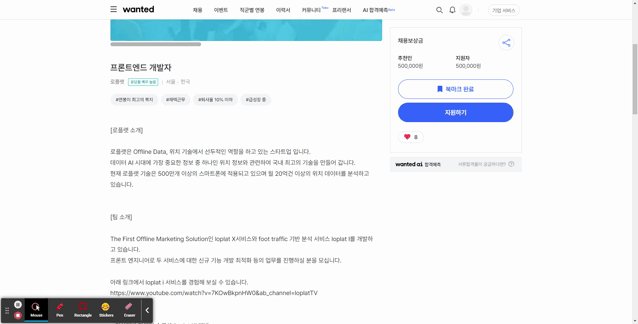
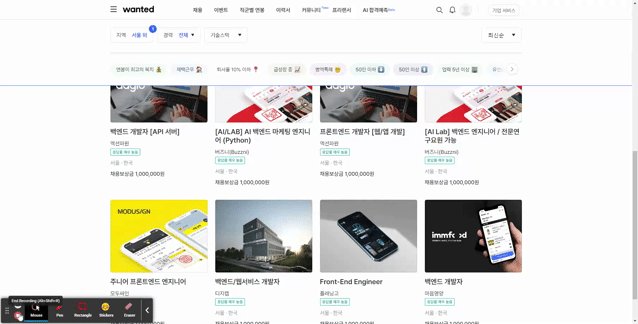
2주간의 팀프로젝트에서는
랜덤으로 주어진 사이트에서 원티드가 당첨되어 서버 한분과 같이 진행하였다. ( 밤을 무쟈게 많이 샌듯 하다. )
최종 결과물까지는 아니지만, 중간에 찍어놨던 GIF가 남아있어서 다행이다.

후기
리액트를 배우면서 우수수료를 달성하였따
수료의 특전으로는 외주의 기회가 주어지고 CMC동아리에 들어갈 수 있는 서류 특전, Education Manager 지원 기회 등을 지원한다.
특히 맘에 들었던 점은 수업 진행과정이다.
수업 진행과정은 참여형 수업으로 모두 캠을켜고 각자 각주에 배워온 것을 공유하며 시작한다. 남이 무엇을 어떻게 공부했는지 같이 배울 수 있고, 멘토가 물어보는 것에 대해 착실히 답변을 해야한다..! 그렇게 가르쳐 주는 것은 많지 않다. 앞으로 공부할 태그를 알려주는 느낌으로 진행되며 알아서 공부해와서 프로젝트에 적용시켜야 한다.
정말로 무엇을 생산해 내는 것, 퍼블리싱 하는 것만을 배운다.
사용하는 JS의 원리 및 구조, 퍼포먼스에 대한 고민, 디자인 패턴 적용 및 원리 등에 대해서는 가르쳐 주지 않는다. 혼자서 공부하는 방법을 습득하는 느낌이다.
이러한 고민에 대해에서는 알아서 공부하고 적용시켜야 한다.
이번기회로 ReactJs에 대해 많이 배워갈 수 있었지만, 이 8주 한것 이것만으로 내가 외주 및 취업이 이걸로 가능할까?? 라는 점에는 의문이 들었다. 정말로 열심히 한사람이면 가능할 지도? 하지만 앞으로 공부할 방향성과 방법을 얻어갔으니 그걸로 만족한다.
앞으로 프론트엔드 개발자의 길을 걸어야 한다면 이 과정이 디딤돌이 될 것이고, 하나의 포트폴리오가 될것이다. 아직 배우고 싶은것이 많기에 나는 React라는 것을 찍어먹어봤다는 경험에 의의를 두고 React-Native, TypeScript 등 배우고 싶은것이 많아졌기 때문에 공부를 늦추지 말아야 겠다.



안녕하세요 혹시 외주개발은 하셨는지 궁금합니다 :) 우수수료의 기준은 또 어떻게 될까요?