-
글 정렬
ctrl + A로 전체 글 선택
ctrl + alt + L로 정렬
-
자동 줄바꿈
<p></p>문단 태그 사용으로 자동 줄바꿈 가능
<br>태그로 줄바꿈 가능
<pre></pre>태그 안의 내용은 웹에 그대로 보여짐
-
css
<style></style>
원하는 태그에 명찰 달고<style></style>에서 css 사용
css 적용할 곳 지정
- class 명찰 달아 사용
<style>
.클래스명 { color: red; }
</style>
.
.
<div class="클래스명"> 내용 </div>- 클래스 중첩 가능
<div class="클래스명1 클래스명2"> 내용 </div>
2. 태그명 사용
<style>
h1 { color: green; }
</style>
백그라운드 이미지 넣기
-
3줄 채로 자주 쓰임
background-image: url("이미지 주소");
background-size: cover;
background-position: center;

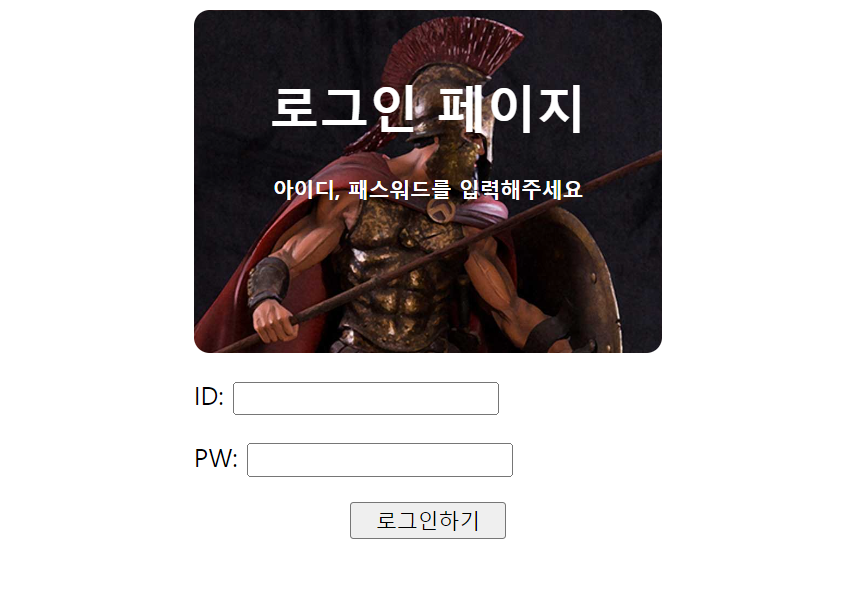
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인패이지</title>
<style>
.mytytle {
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
.wrap {
margin: auto;
width: 300px;
}
.mybtn {
width: 100px;
margin: auto;
display: block;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytytle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button class="mybtn"> 로그인하기</button>
</div>
</body>
</html>-
코드 설명
text-align: center; 텍스트 위치 지정border-radius: 10px; 테두리 둥글게 정도 지정
padding: 20px; 블록 안쪽 여백 지정
margin: auto; 블록 바깥 여백 지정
display: block; 텍스트를 블록으로 지정
(텍스트는 가로세로 개념이 없어서 블록화한 후 margin 태그 사용)