네이버 애플리케이션 등록


- Web Dynamic Map 패닝, 줌인아웃 등 인터랙티브가 가능한 동적 지도를 보여줍니다.
- Mobile Dynamic Map 네이버 지도 애플리케이션에서 사용하는 기능(벡터 지도)을 기본으로 제공합니다.
- Static Map 요청된 URL 매개변수를 기반으로 웹 페이지에 표시할 수 있는 이미지로 지도를 반환합니다.
- Directions 사용자가 지정한 출발지/목적지 정보에 따라 경로 관련 정보를 제공합니다.
(자동차 길찾기 외 기능은 추후 제공 예정) - Geocoding 주소의 텍스트를 입력받아 좌표를 포함한 상세정보들을 제공합니다.
- Reverse Geocoding 좌표를 통해 주소 정보(법정동, 행정동, 지번주소, 도로명주소 등)를 반환합니다.
위의 기능 중에 필요한 기능을 선택하면 된다.
web 서비스 URL 등록

일단 테스트 용으로 입력해두었다.
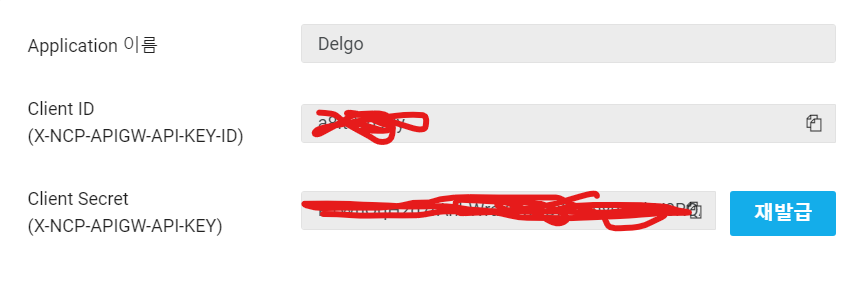
인증 key

이따가 사용할 인증 KEY이다. 그냥 직접 사용하지말고 .env에 저장해서 사용하고 .env는 .gitignore에 추가해서 다른사람들은 사용할 수 없게 해놓자. api 호출이 일정 이상되면 요금이 부과되기 때문에 github에 노출되지 않게 조심해야함.
idex.html에 스크립트 추가
<script type="text/javascript" defer src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=본인clientID"></script>NCP 지도 문서, 다른 블로그를 참고하는데 분명 똑같이 해도 안되다가 위 script에 defer 넣어서 해결했다.. 1시간 정도 해맸다.
type 설치
typescript에서는 window.naver를 사용할 때 바로 오류가 나기 때문에 타입을 설치해줘야 한다.
npm install @types/navermaps
코드
import React, { useEffect, useRef } from "react";
import RecordHeader from "../common/components/RecordHeader";
import "./MapPage.scss";
import park from "./park.jpg";
function MapPage() {
const mapElement = useRef(null);
useEffect(() => {
if(!mapElement.current || !naver) return;
const location = new window.naver.maps.LatLng(37.5656, 126.9769);
const mapOptions: naver.maps.MapOptions = {
center: location,
zoom: 17,
zoomControl: true,
// zoomControlOptions: {
// position: window.naver.maps.Position.TOP_RIGHT,
// },
};
const map = new naver.maps.Map(mapElement.current, mapOptions);
const markerOptions = {
position: location,
map,
icon: {
content: [
`<div class="pin">`,
`<img src=${park} alt="pin"/>`,
`</div>`
].join(''),
size: new naver.maps.Size(100, 100),
origin: new naver.maps.Point(0, 0),
}
};
const marker = new naver.maps.Marker(markerOptions);
}, []);
const mapStyle = {
width: '100vw',
height: '80vh',
}
return <div>
<RecordHeader/>
<div ref={mapElement} style={mapStyle} />
</div>
}
export default MapPage;html방식으로 marker를 띄우려면 content속성을 사용하고 문자열 배열 형식으로 태그를 넣어주면 된다. 각 태그의 style은 외부 css파일로 커스텀이 가능하다.
.pin{
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid black;
border-radius: 100%;
background-color: white;
z-index: 2;
img{
width: 90px;
height: 90px;
border-radius: 100%;
z-index: 3;
}
&::after{
border-top: 10px solid white;
z-index: 1;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 0px solid transparent;
content: "";
position: absolute;
top: 100px;
}
&::before{
border-top: 10px solid black;
z-index: 1;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 0px solid transparent;
content: "";
position: absolute;
top: 101px;
}
}marker의 꼬리(삼각형)에 테두리를 주기 위해 before, after 둘다 사용했다.
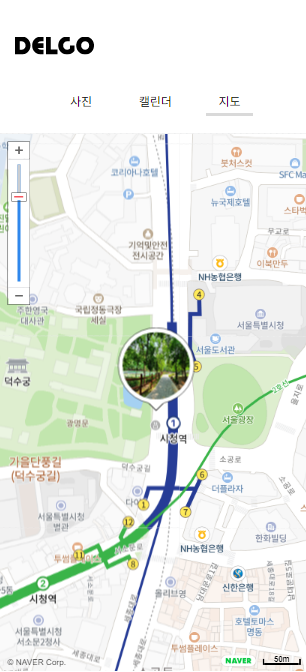
완성본