
프로젝트 진행 중에 소셜로그인을 구현할 단계가 되었다. 계속 다른 이슈들 때문에 미루고 번거로워서 미루고 하다가 이제는 소셜로그인만 남아서 진행하였다.
카카오 로그인 API
카카오 로그인을 사용하려면 카카오에 애플리케이션 등록을 해야한다.
카카오 개발자 페이지
애플리케이션 등록을 하는 과정은 어렵지 않지만, 추가로 해야할 일들이 꽤 있다.
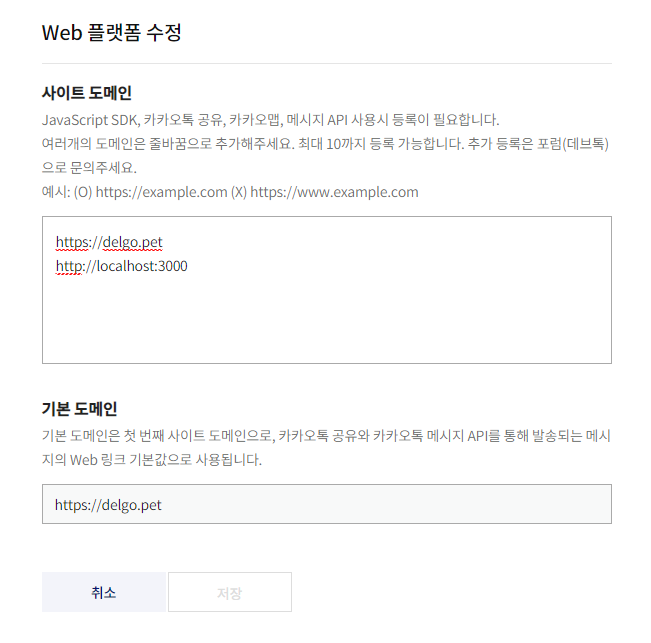
플랫폼 도메인 등록
경로 : 내 애플리케이션 > 앱 설정 > 플랫폼
사용하고자 하는 도메인을 등록해야 한다.

나는 실제 배포서버와 테스트용 서버(localhost:3000)을 등록했다.

주의할 점은 www빼고 도메인만 등록해야 하며, http와 https를 잘 구분해야 한다.
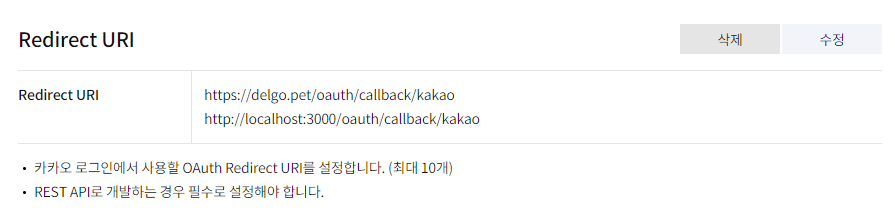
Redirect URI 설정
경로 : 내 애플리케이션 > 제품 설정 > 카카오 로그인
카카오 로그인에서 동의 화면 이후에 redirect 할 uri를 설정해 줘야한다.

마찬가지로 실제 배포용과 테스트용을 등록했다.
const URL, APIKEY
프로젝트에서 카카오 로그인 api를 사용하기 위해선 내 애플리케이션에 있는 앱 키를 가져와서 사용해야 한다. 내 애플리케이션 > 앱 설정 > 요약 정보에 들어가면 앱키를 확인할 수 있으며 우리는 REST API를 사용할 것이기 때문에 해당 키만 가져오면 된다.
// url.const.ts
export const KAKAO = {
REST_API_KEY: '123123123123123123123123123',
CALL_BACK_URL: `${process.env.REACT_APP_BASE_URL}/oauth/callback/kakao`,
KAKAO_AUTH_URL: `https://kauth.kakao.com/oauth/authorize?client_id=123123123123123123123123123&redirect_uri=${process.env.REACT_APP_BASE_URL}/oauth/callback/kakao&response_type=code`,
};이렇게 저장해 놓고 사용하기로 했다.
SignIn에서 link호출
// SignIn.tsx
<a href={KAKAO.KAKAO_AUTH_URL}>
<button type="button" className="login-kakao">
<Kakao className="icon" />
</button>
</a>이제 카카오 아이콘을 누르면 해당 url로 이동하며, 인가코드를 요청하게 된다.
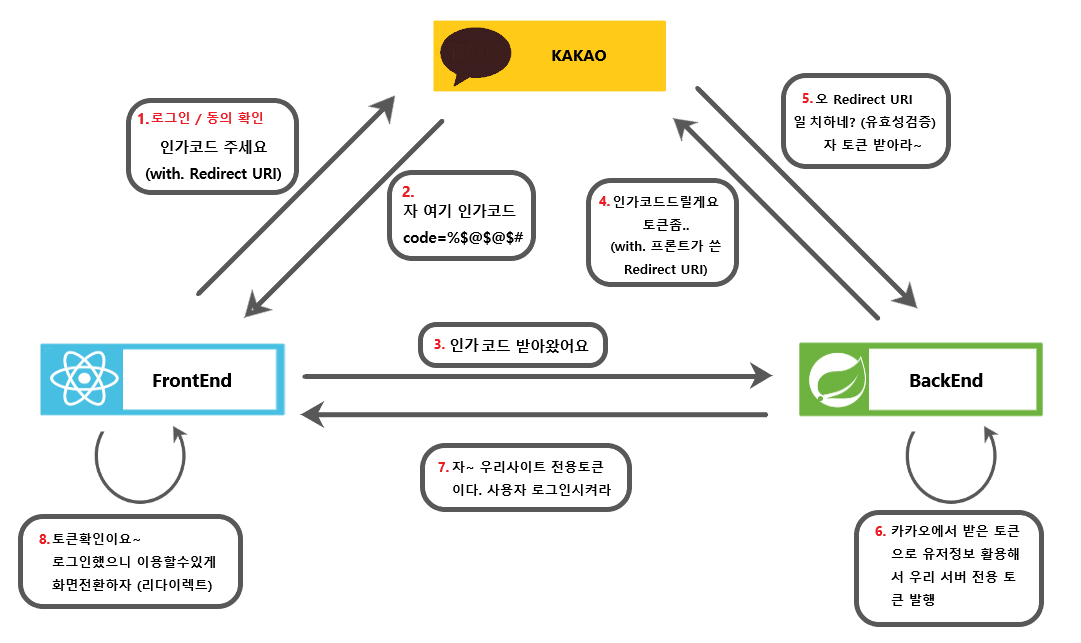
보안, 플랫폼 자체 토큰 발급을 위해서 카카오톡에 토큰 요청하는 단계는 서버에서 하기로 함.
로그인 프로세스

- 클라이언트에서 카카오톡 인가코드 받기
- 클라이언트에서 서버로 인가코드 보내기
- 서버에서 인가코드로 카카오톡 토큰 받기
- 서버에서 토큰으로 사용자 정보 가져오기
- 전화번호로 회원가입되어있는지 확인
(전화번호를 받기 위해서는 카카오 비즈채널 등록 필요) - 전화번호가 없을 때 -> 회원가입
- 전화번호가 있을 때
- 델고로 가입하고 카카오톡으로 로그인 중 -> 델고로 가입된 계정이라고 알려줌
- 카카오톡으로 가입하고 카카오톡으로 로그인 중 -> 로그인
- 다른 소셜로그인으로 가입하고 카카오톡으로 로그인 중 -> 다른 소셜로 가입된 계정이라고 알려줌
- 서버에서 DELGO 토큰(카카오 토큰말고) 클라이언트에 보내주기
Redirect URL에서 인가코드 추출
const code = new URL(window.location.href)
.searchParams.get('code');Response Code 처리
const getAccessToken = () => {
setAccessCode(
code,
(response: AxiosResponse) => {
const { code, data } = response.data;
if (code === 200) {
// 카카오 로그인 성공
...
dispatch 코드
...
// token setting
const accessToken = response.headers.authorization_access;
const refreshToken = response.headers.authorization_refresh;
dispatch(tokenActions.setToken(accessToken));
localStorage.setItem('refreshToken', refreshToken);
navigate(ROOT_PATH, { replace: true });
} else if (code === 370) {
// 카카오로 회원가입
navigate(SIGN_UP_PATH.TERMS, { state: { isSocial: 'K', phone: data.phoneNo, email:data.email } });
} else if (code === 380) {
// 카카오에 등록된 번호 없음
navigate(SIGN_UP_PATH.SOCIAL.NO_PHONE, { state: { social: '카카오' } });
} else if (code === 381) {
// 이미 다른 경로로 회원가입 함
navigate(SIGN_UP_PATH.SOCIAL.OTHER, { state: { social: data.userSoical, email: data.email } });
} else {
// 카카오 인증 실패
console.log('카카오 가입 에러');
}
},
dispatch,
);
};