figma를 보고 화면을 만드는 중... 분명 figma 그대로 폰트 속성 값들을 넣었음에도 불구하고 폰트가 미세하게 다른 것을 확인했다. Spoqa Han Sans Neo라는 폰트를 사용했는데, 내가 font를 잘못 다운받아서 넣었나 싶었다.
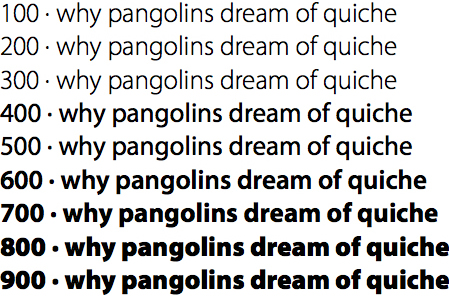
굵기(font-weight)가 다른 것처럼 보였고 실제로 figma상에서는
font-weight: 400과 font-weight: 500이 다르게 나타났지만 내 화면에서는 두개가 똑같이 나왔다. font-weight: 700이거나 font-weight: bold일 때는 figma처럼 내 화면에서도 굵은 글씨가 나왔기 때문에 다른 부분에서의 굵기가 화면과 figma가 다르다는 것을 늦게 알아챘다.
이유
사실 개발할 때 대부분의 상황에서 웹폰트를 쓰거나, 아니면 폰트파일로 적용한 상황에선
font-weight속성을 사용해도 bold아니면 default만 사용했었다. 그래서 그냥 적용하면 font-wieght에서 700이외의 값을 주었을 때 미세한 차이를 줄 수없다는 것을 몰랐다 !
이것은 font-weight속성이 폰트를 분석해서 그 굵기를 임의로 변경시켜주는게 아니기 때문이다. 그러니 css입장에선 없는 폰트를 적용시켜 줄순 없다. 사용자가 직접 굵기에 맞는 폰트를 하나씩 적용시켜야 나중에 font-weight속성으로 해당 값에 해당하는 폰트를 사용할 수 있는 것이다.
이것은 엄밀히 말하면 여러개의 폰트가 하나의 폰트이름으로 묶이고
font-weight속성 값을 통해 분류해서 사용할 수 있어지는 방식이다.
해결
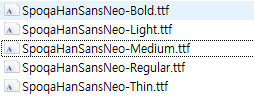
그냥 폰트를 다 넣으면 된다. 폰트를 다운받으면

이런식으로 다 제공받는데 이걸 다(물론 안쓰는거는 빼고..) 루트 css에 넣으면 된다.
@font-face {
font-family: 'Spoqa Han Sans Neo';
src: url('./fonts/SpoqaHanSansNeo-Regular.ttf');
font-weight: 400;
}
@font-face {
font-family: 'Spoqa Han Sans Neo';
src: url('./fonts/SpoqaHanSansNeo-Medium.ttf');
font-weight: 500;
}
@font-face {
font-family: 'Spoqa Han Sans Neo';
src: url('./fonts/SpoqaHanSansNeo-Bold.ttf');
font-weight: 700;
}
이러면 나중에 font-weight:400을 사용하면 SpoqaHanSansNeo-Regular.ttf가 적용되고 font-weight:500을 사용하면 SpoqaHanSansNeo-Medium.ttf가 적용되는 것이다.