
https://dreamhack.io/wargame/challenges/268
진행

xss와 비슷한 문제인 것 같은데 우선 vuln 카테고리에 들어가보자

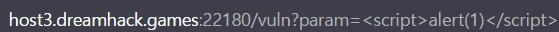
param에 스크립트가 주어졌는데도 작동하지않는다 그러면 xss가 막힌걸까?
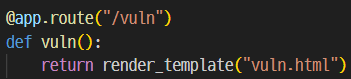
우선 python 코드를 살펴보자

엔드포인트가 /vuln인 곳에 이번엔 param에 대한 결과가 반환되지 않는다!
그저 웹 렌더링할 뿐인데..
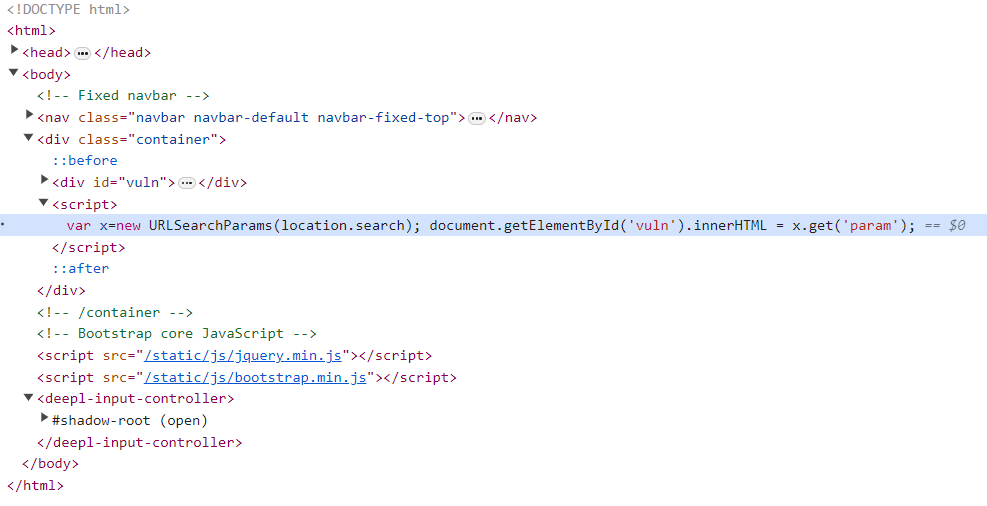
한 번 개발자 툴을 확인해보자. 만약 스크립트가 숨어있는 경우, 중요한 단서가 될 가능성이 높다!

스크립트가 존재한다!
innerHTML은 DOM(문서 객체 모델) 요소의 속성 중 하나로, 해당 요소의 내부 HTML 콘텐츠를 나타낸다. 이 속성을 통해 JavaScript를 사용하여 동적으로 HTML 내용을 변경하거나 읽을 수 있다.
쉽게 말해서, innerHTML을 통해 javascript언어로 html의 요소를 동적으로 변환하는게 가능하다.
이런 정보를 기반으로 스크립트를 해석해보면,
-
URL의 매개변수(parameter)를 찾아 x에 저장한다.
-
x의 파라미터,
...param=(Here)의 값을 vuln의 요소로 받는다.
그렇다면, html의 태그를 이용하면 태그에 따라 웹 렌더링이 될 때 무언가 보여질 것이다.


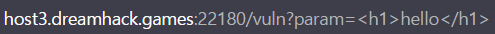
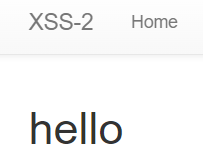
시험삼아 <h1>Hello</h1> 로 문단 구분 태그를 전달해보았다.
예상대로 /vuln에 태그가 적용된 것을 볼 수 있다!
그렇다면 태그를 이용하되, 태그의 옵션에서 스크립트를 처리하게 만들도록 유도하면 어떨까?
태그의 옵션에서 스크립트 작성을 제공해주는 것으로 onerror가 있다
img태그에서 src; 사진이 있는 주소로부터 가져오는 옵션이 있는데, 이미지가 존재하지 않는 주소일 경우에 대비해 onerror 옵션을 통해 어떤 작업을 처리할 지 결정 할 수 있다.
이런 정보를 토대로 /flag에서 전달할 param을 다음과 같이 작성할 수 있다.
<img src="fake.jpg" onerror=location.href="/memo?memo="+document.cookie>
이것을 작성하고 /memo에 들어가면 플래그가 존재하는 것을 확인할 수 있다!
