이 글은 트위치 한국 철수 디데이 웹사이트를 개발하면서 배운점을 정리하는 글 입니다.
3줄 요약 + 사용해보기
- 트위치가 한국에서 철수한다
- 한국 철수까지 남은 시간을 보여주는 웹을 개발했다.
- 사용해보고 싶다면 twitch.kichan.dev에서 봐주세요
- 소스 코드는 github.com/kichan05/Goodbye-Twitch을 봐주세요
트위치가 섭종한다...
아침에 자고 일어나서 인스타에 들어가보니 충격적인 뉴스를 보았다.
트위치가 한국에서 철수한다는 소식을 들었다.
이때부터 트위치 스트리머들은 장례식을 준비했다.
한 스트리머 방송에서는 한국 철수까지 남은 디데이를 보여주었다.
이 방송을 보고 잠을 자려고 누웠는데
눕자마자 한국 철수까지 남은 시간을 보여주는 웹사이트를 만들고 싶어졌다.
그 즉시(새벽 2시) 바로 일어나서 개발을 시작했다.
남은 시간을 보여주는 웹을 만들어보자
단순히 디데이 웹사이트를 만들고 싶어서 개발을 시작한건 아니다.
- 최근에 공부한 리액트로 프로젝트를 하고 싶었다.
- 숫자가 롤렛처럼 보이는 애니매이션의 UI를 만들고 싶었다.
- 간단한 토이 프로젝트가 하고 싶어 졌다.
우선 프로젝트의 가장 기본이 되는 날짜 계산 부분은
평소 공부해보고 싶었던 moment.js를 사용했다.
const END_D_DAY = moment("2024-02-27:00:00:00")
useEffect(() => {
const timeInterval = setInterval(() => {
const d = END_D_DAY.diff(moment())
const duration = moment.duration(d)
setDDay({
days: Math.floor(duration.asDays()),
hours: duration.hours(),
minutes: duration.minutes(),
second: duration.seconds(),
asSecond : Math.floor(duration.asSeconds()), // 남은 시간을 모두 초로 계산
})
}, 500)
return () => {
clearInterval(timeInterval)
}
}, [])moment를 사용해서 트위치 한국 철수 예정일인 2024년 2월 27일 0시 00분으로 기준을 잡아주었고
useEffect 훅을 사용해서 처음 마운트 될때 timeInterval를 걸어주었고
언마운트 될때 삭제 되게 해주었다.

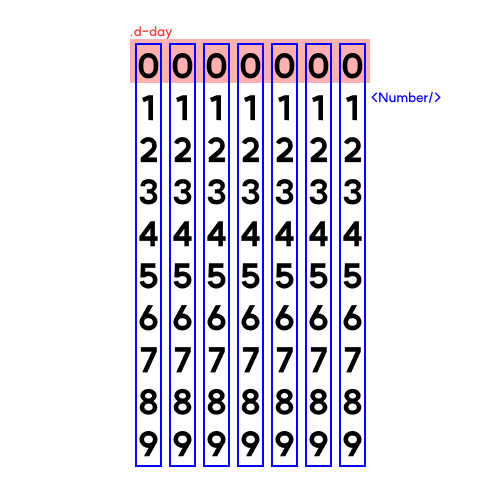
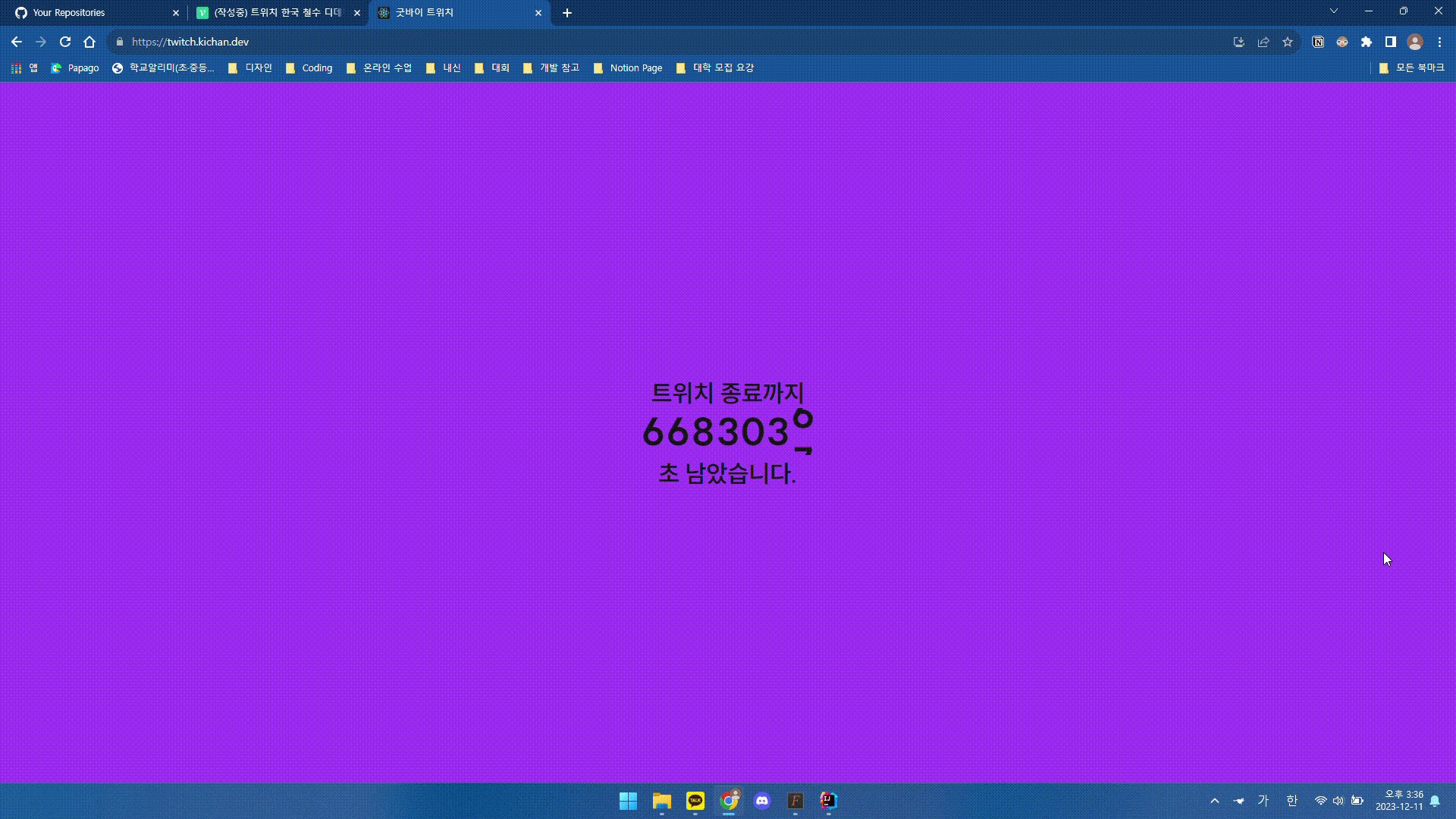
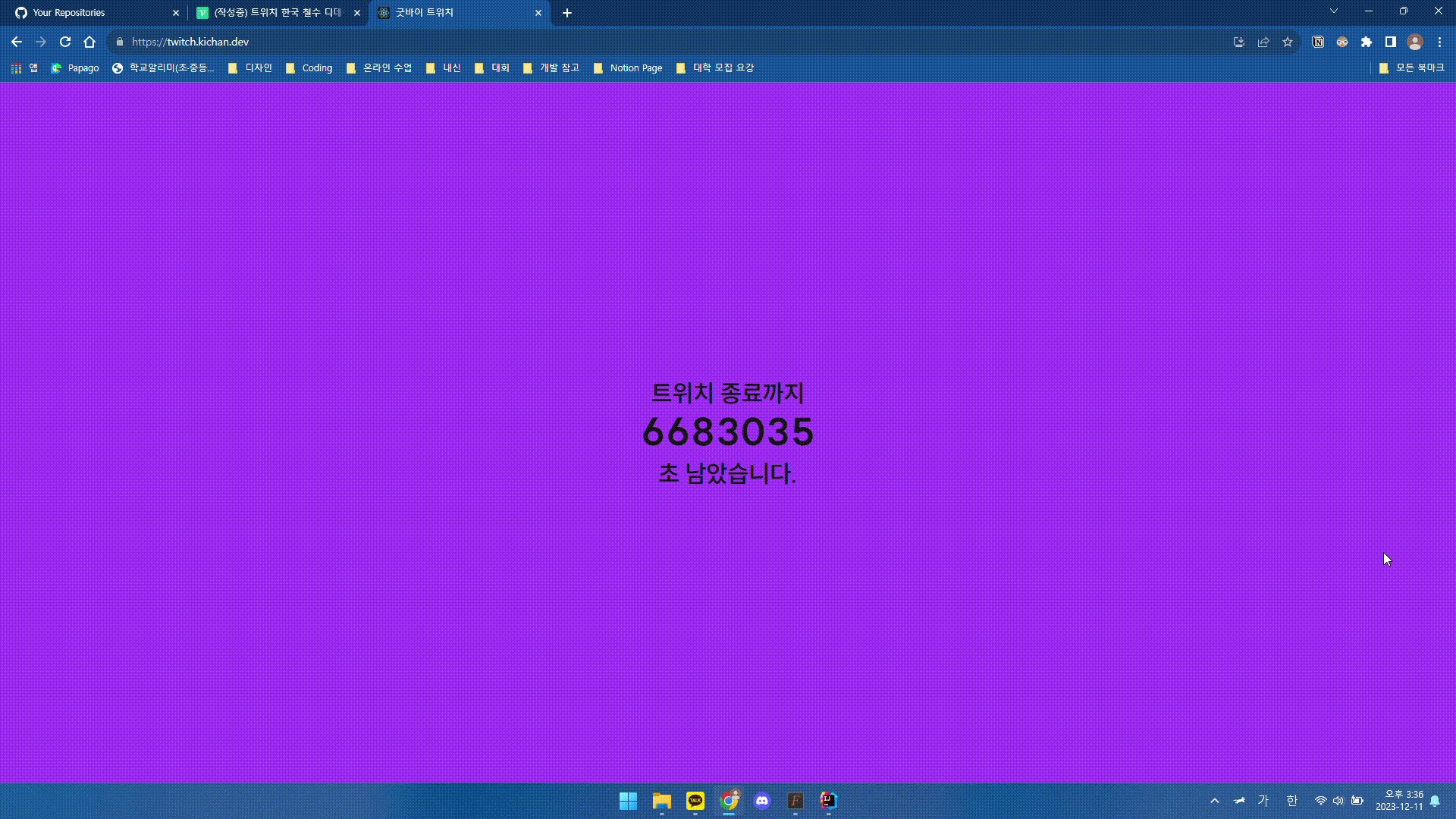
위의 사진 처럼 숫사가 수직으로 배열되어 있는 Number 컴포넌트를 만들어 주었고
이 컴포넌트에서 숫자 몇을 보여줘야 하는지는 props로 받아주었다.
Number 컴포넌트에서 보여주는 숫자에 대해서 위치를 계산해주는게
위치는 -1 * 각 숫자들의 높이 * 보여주는 숫자를 계산한 값으로 주어서
각 숫자마다 위로 올라가게 하고
.d-day 엘리먼트의 overflow를 hidden으로 주면서 요소의 너비를 넘어간 부분은 숨겨주었다.
그래서 다음과 같은 애니매이션을 만들었다.

이게 무슨 버그야.. 아오 애플
새벽에 개발을 완료하고 인스타그램으로 지인들에게 먼저 공개를 하고 잠에 들었다.
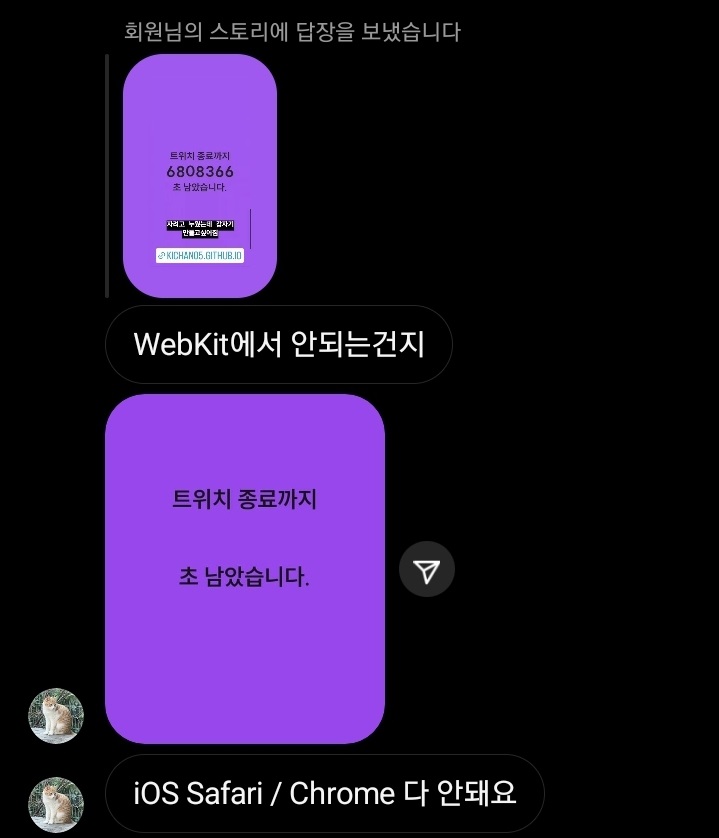
그리고 아침에 일어나서 많은 DM을 받았는데...

ios 남은 시간이 보이지 않는 버그가 발생한것이다.
나는 노트북부터 휴대폰까지 모두 애플 기기가 아니었기 때문에 테스트할때 확인을 못했다.
또 이런 버그가 발생할거라고 생각도 못했다.
급하게 동생 핸드폰을 빌려와서(뺐어 와서) 테스트를 해보았다.
버그의 원인은 moment.js가 동작 하지 않는것 같았다.
그리고 해결법을 찾아보니 moment.js가 아니라 Luxon 라이브러리를 사용하는 방법이 있었고
이 방법을 사용하기로 했다.
사용법은 moment.js와 비슷해서 오래 걸리지는 않았다.
import { DateTime } from 'luxon'
useEffect(() => {
const timeInterval = setInterval(() => {
const duration = END_D_DAY.diff(
DateTime.now(), ['days', 'hours', 'minutes', 'seconds']
) // 남은 시간 계산
setDDay({
days: duration.days,
hours: duration.hours,
minutes: duration.minutes,
second: Math.floor(duration.seconds),
asSecond : Math.floor(duration.as("seconds")), // 남은 시간을 모두 초로 계산
})
}, 500)
return () => {
clearInterval(timeInterval)
}
}, [])프로젝트하면서 어떤걸 배웠나요
- 날짜 계산 하는 방법
- 애플 기기에서는 moment.js는 정상적인 작동 안한다.
- 처음으로 하는 리액트 프로젝트
- 숫자 애니메이션 만드는 방법