
시작하기에 앞서서...
이 시리즈는 유데미의 React Native - The Practical Guide [2020 Edition] 강의를 듣고 정리한 글입니다.
🚀 Creating Our First React Native App
설치
Node 12 LTS 이상이 설치되어 있다고 가정하고 npm을 사용하여 Expo CLI 명령 줄 유틸리티를 설치할 수 있습니다.
$ npm install -g expo-cli프로젝트 생성
그런 다음 다음 명령을 실행하여 "rn-first-app"라는 새 React Native 프로젝트를 만듭니다.
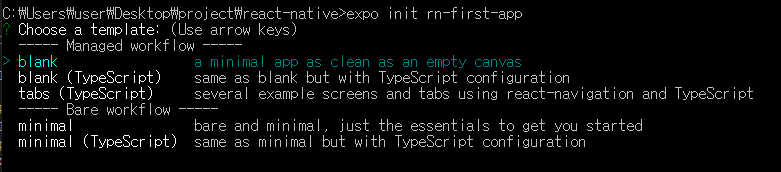
$ expo init rn-first-app
그럼 위에 처럼 나오는데 기본으로 black를 선택해주겠습니다.
실행

만들어진 프로젝트 디렉토리로 이동 후, npm start를 입력하면, 프로젝트가 실행됩니다.
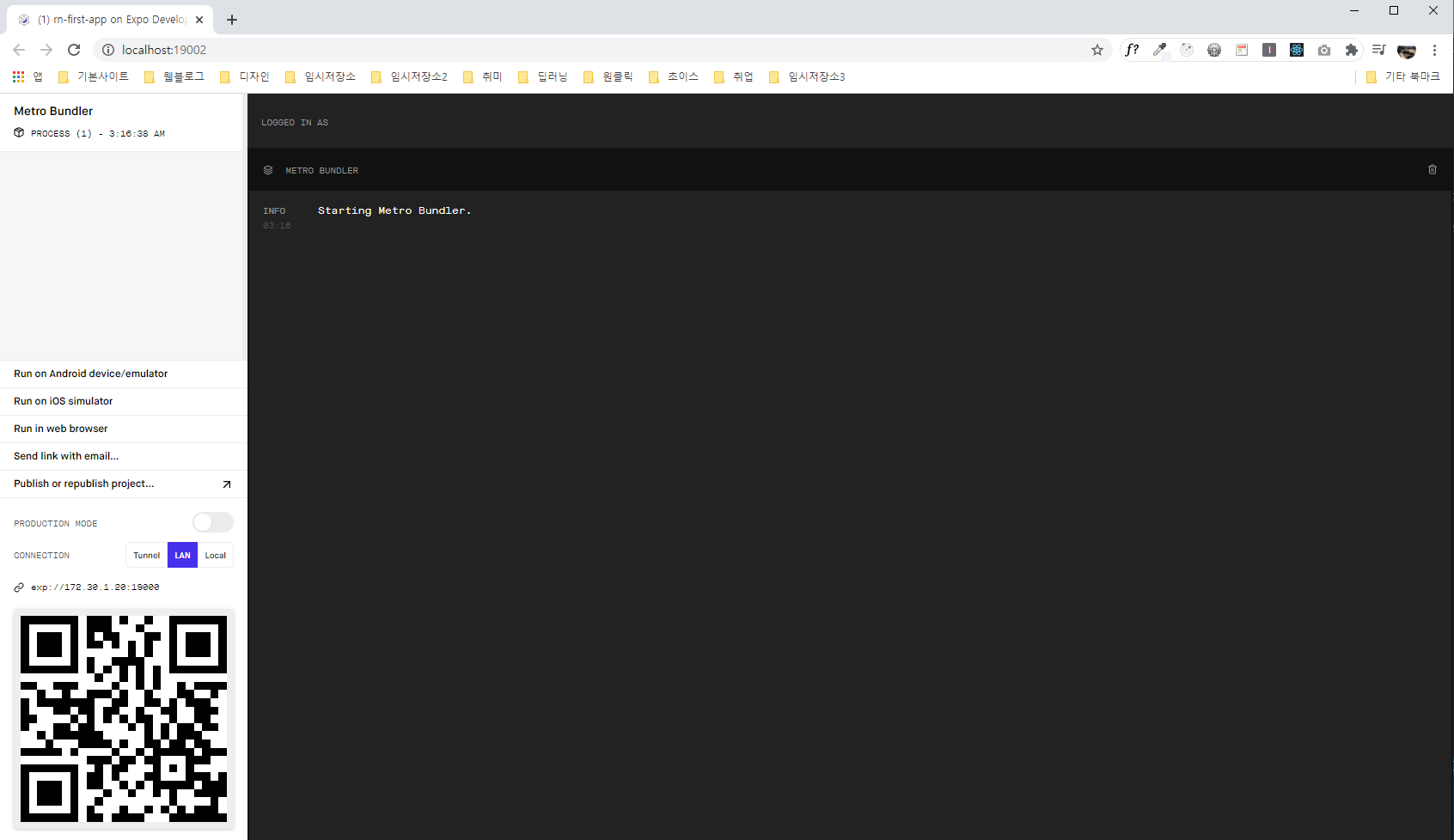
프로젝트가 실행되면서 자동으로 expo dev tool 웹페이지가 열립니다.

휴대폰으로 연결
휴대폰에 'Expo'(ios) or 'Expo client'(Android) 어플리케이션을 다운받으면 개발하는 프로젝트를 폰으로 바로바로 확인해 볼 수 있습니다.
주의할점은 expo가 실행되고 있는 컴퓨터와, 휴대폰이 같은 인터넷으로 연결 되어 있어야 합니다.
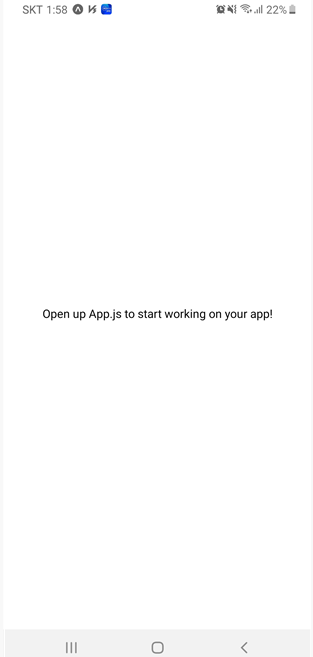
아래는 결과화면입니다.
🌹 Working on Our First App
여기서 끝나면 재미없겠죠? App.js를 열고 조금만 조작해보겠습니다.
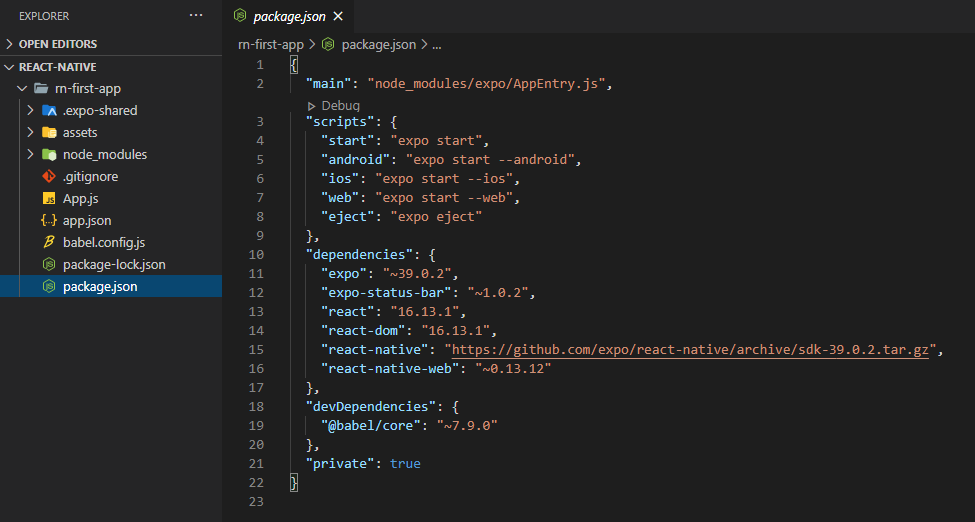
일단, App.js를 열어볼까요? 그러면 신기하게도 자바스크립트로 되어있으면서 리액트 구조와 매우 흡사하다는 것을 알 수 있습니다. 심지어 react 라이브러리를 사용하고도 있네요.
// App.js
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
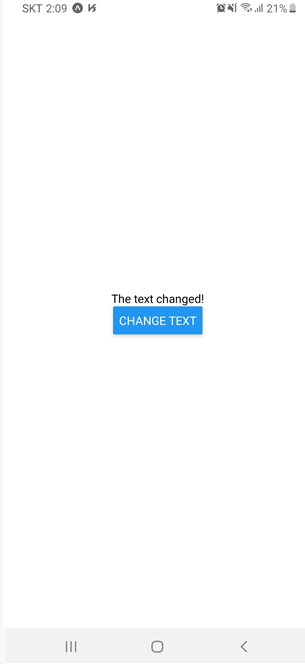
여기서 버튼을 한번 추가해보고, 버튼을 클릭하면 Text에 글자를 바꿔보도록 하겠습니다.
import React, { useState } from "react";
import { StyleSheet, Text, View, Button } from "react-native";
export default function App() {
const [outputText, setOutputText] = useState(
"Open up App.js to start working on your app!"
);
return (
<View style={styles.container}>
<Text>{outputText}</Text>
<Button
title="Change Text"
onPress={() => setOutputText("The text changed!")}
/>
</View>
);
}
(...생략...)useState를 통해 상태를 관리하는 것까지 react에서 배운 그대로 입니다.
그리고 Expo 앱을 보시면 코드가 수정되니까 자동으로 업데이트를 해주는 것을 볼 수 있었을겁니다. 이게 Expo 장점 중에 하나인거 같습니다. 비록 단점이 더 크다고는 하지만...
🪁 Running the App on an Android Emulator
매번 스마트폰으로 실행시키는 것은 번거로울 수 있습니다. 또한 여러 스마트폰 기종이 있고, 화면도 제각기 다르기 때문에 애뮬레이터로 테스트를 해야하는 상황이 올 수 있습니다.
그래서 이번엔 애뮬레이터를 이용하는 방법을 알아보겠습니다.
먼저 안드로이드 스튜디오가 설치되어있어야 합니다. 설치를 해줍니다.
SDK Manager
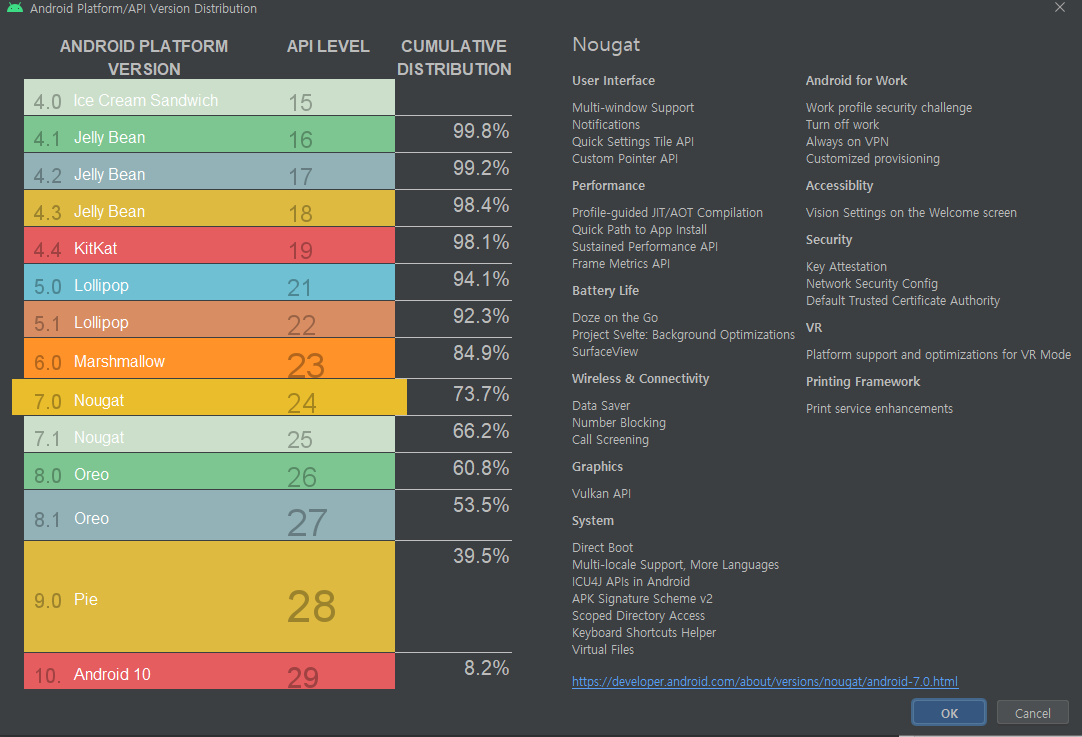
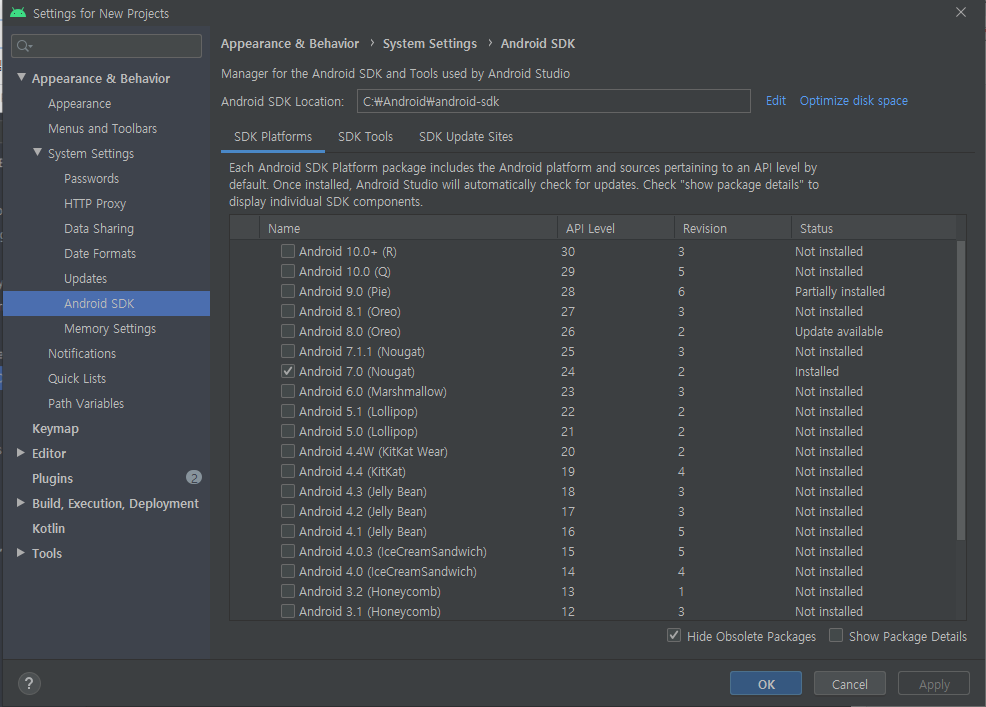
안스 설치가 끝나면 다음으로 SDK 설치를 진행하기전에 안드로이드 API Level 당 점유율을 한번 살펴보겠습니다. 설치할 때 무조건 높다고 좋은것은 아닙니다. 가능하면 이전버전 기기들도 제대로 동작하도록 지원이 필요하기 때문입니다.

따라서 저는 Nougat를 설치하도록 하겠습니다.

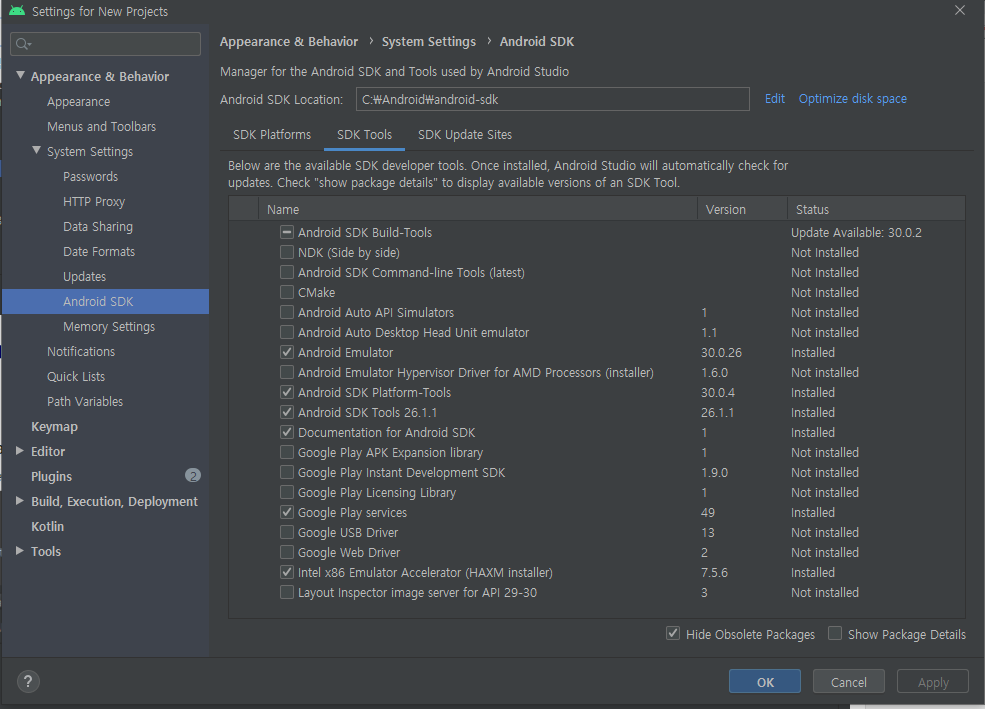
SDK Tools는 아래와 같이 선택해주도록 합니다.

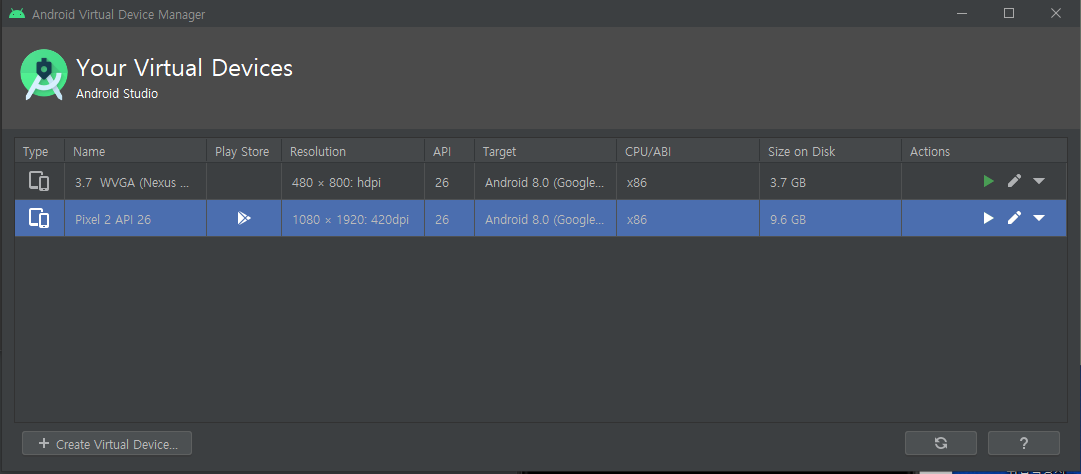
AVD Manager

저는 pixel 2, oreo를 선택해서 새로 하나 애뮬레이터를 생성하였습니다. 그 다음에 제대로 실행되는지 확인해봅니다.
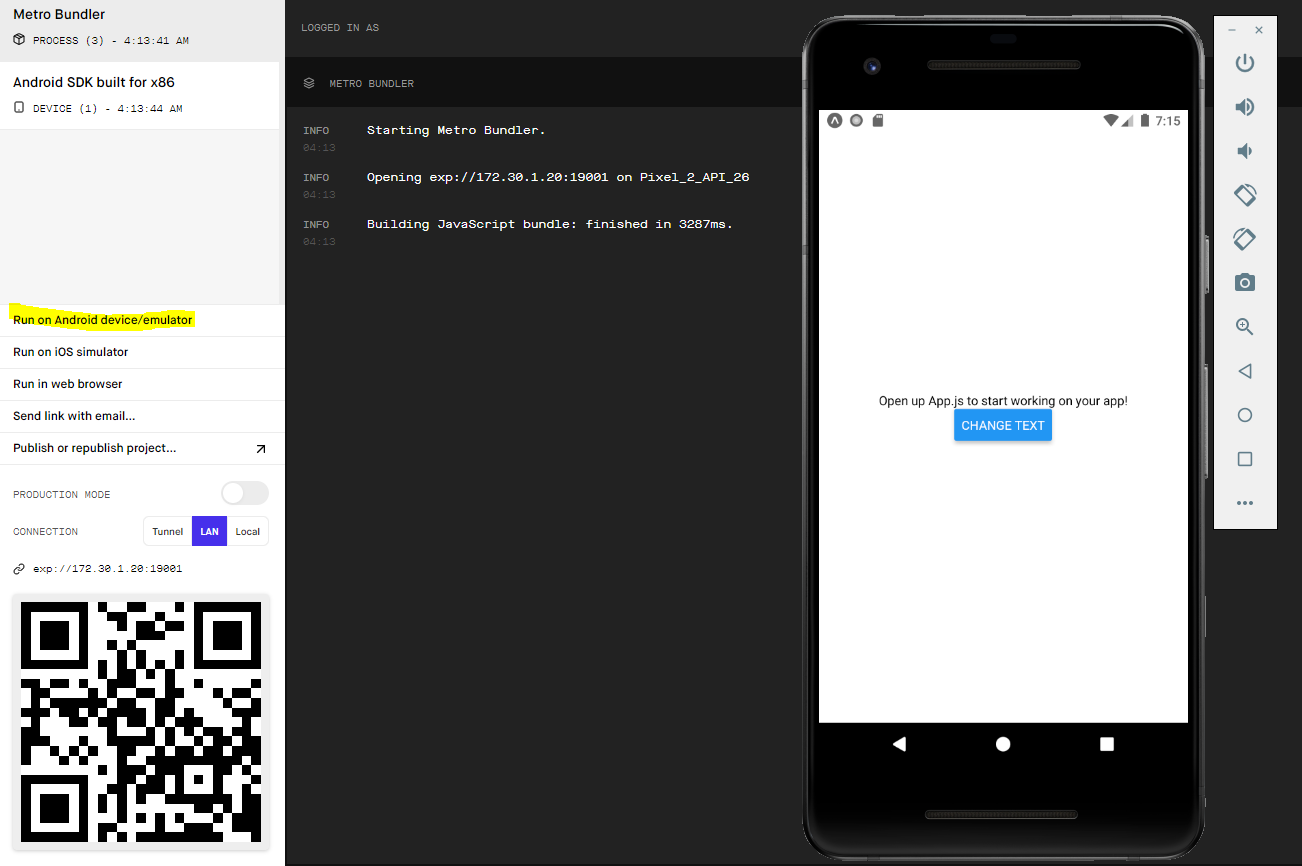
애뮬레이터 연동
애뮬레이터가 제대로 실행되었다면 Expo 앱을 실행시켜봅니다. 사이트에서 Run on Android device/emulator를 클릭해도되고, 터미널에서 a를 눌러도 됩니다.

성공적으로 나온것을 확인할 수 있었습니다.
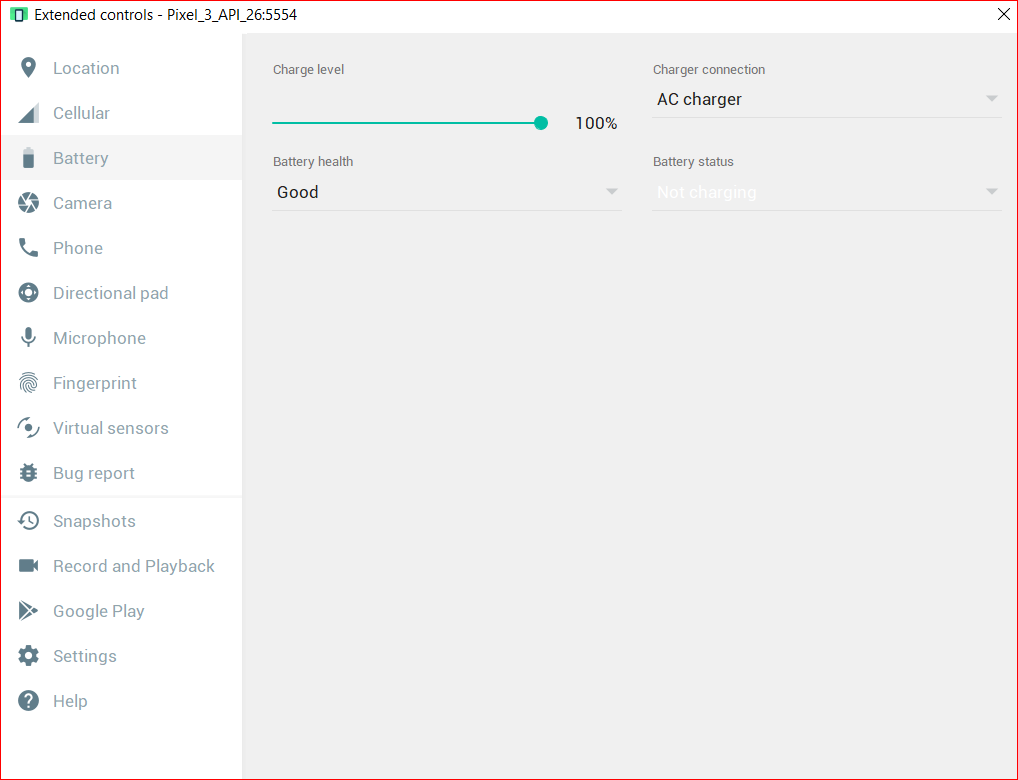
아 추가적으로 애뮬레이터가 자꾸 1분정도 있다가 자동으로 꺼져버리는 다소 불편한 상황이 생기는데 이때는 배터리메뉴에서 AC charger로 바꿔주면 됩니다.

마침
다음시간에는 Expo CLI에 맞서는 React Native CLI를 사용해보는 시간을 갖도록 하겠습니다.
References
Expo Android Studio Emulator : https://docs.expo.io/workflow/android-studio-emulator/?redirected