시작하기에 앞서서...
이 시리즈는 유데미의 Master Electron: Desktop Apps with HTML, JavaScript & CSS 강의를 듣고 정리한 글입니다.
🚀 Electron이란?
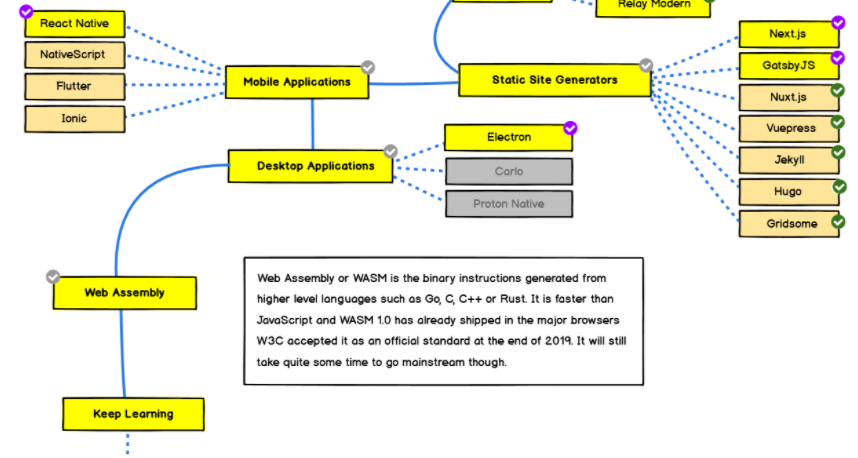
매년마다 발표되는 WEB Developer roadmap 이라는게 있습니다. 한번 보면 그 양이 실로 어마어마합니다. 그 중에서 frontend 거의 마지막부분에 Desktop Applications라고 해서 Electron이 있는 것을 볼 수 있습니다.

개요
일렉트론이란 데스크톱 애플리케이션을 구축하는 도구
특징
- 웹 기술 : Electron은 Chromium과 Node.js를 사용하여 여러분이 HTML, CSS, 그리고 자바스크립트를 이용해 애플리케이션을 만들수 있도록 해줍니다. Angular, React, Vue도 물론 사용가능합니다.
- 오픈소스 : Electron은 GitHub가 관리하는 오픈소스 프로젝트이며 적극적인 참여자와 함께하는 커뮤니티입니다.
- 크로스 플랫폼 : 맥, 윈도우, 리눅스와 호환되며, Electron 애플리케이션은 세 개의 플랫폼에서 빌드되고 동작합니다.
Chromium이 뭔지는 나중에 차차 살펴보도록 하고 특징적인 부분만 보면 꽤나 매력적입니다.
웹 기술을 이용해서 만들 수 있다고 하니 웹 개발자라면 쉽게 개발할 수 있을 듯합니다. 또한 오픈소스로서 지속적으로 업데이트 되는 중이기도 하고, 크로스 플랫폼이라서 윈도우, 리눅스, 맥과도 호환된다고 하니 이보다 좋을 수 없겠습니다.
일렉트론으로 만든 애플리케이션
일렉트론을 소개하면서 빼놓을 수 없는 부분이죠. VSCode, Slack, Figma, Github Desktop, Atom, Discord 같은 데스크탑 애플리케이션이 일렉트론을 사용해서 개발되었다는 것입니다.

그 이외에는 https://www.electronjs.org/apps 를 참고해보시면 됩니다.
🌹 Electron 설치 및 실행시켜보기
설치
서로 다른 Electron 버전을 가진 여러 가지 앱과 작업할 수 있게 개발 의존성 유형으로 Electron을 설치하는 방법을 추천합니다. 이를 위해, 앱 디렉토리에서 아래의 명령어를 실행하세요:
$ npm install --save-dev electron그리고 나서 package.json을 수정해야 합니다. main에 main.js를 설정하지 않으면 Electron은 index.js를 로드하려고 할 것입니다.
// package.json
{
"name": "your-app",
"version": "0.1.0",
"main": "main.js",
"scripts": {
"start": "electron ."
}
}main.js
const { app, BrowserWindow } = require("electron");
function createWindow() {
// 브라우저 창을 생성합니다.
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
},
});
// index.html 파일 로드
win.loadFile("index.html");
// 개발자 도구를 엽니다.
win.webContents.openDevTools();
}
// 이 메소드는 Electron의 초기화가 완료되고
// 브라우저 윈도우가 생성될 준비가 되었을때 호출된다.
// Some APIs can only be used after this event occurs.
app.whenReady().then(createWindow);
// Quit when all windows are closed, except on macOS. There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on("window-all-closed", () => {
if (process.platform !== "darwin") {
app.quit();
}
});
app.on("activate", () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
main.js 구체적인 부분은 나중에 살펴보기로 하고 이번시간에는 한 번 작동시켜보는 것에만 초점을 맞추도록 하겠습니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World!</title>
<!-- https://electronjs.org/docs/tutorial/security#csp-meta-tag -->
<meta
http-equiv="Content-Security-Policy"
content="script-src 'self' 'unsafe-inline';"
/>
</head>
<body>
<h1>Hello World!</h1>
We are using node
<script>
document.write(process.versions.node);
</script>
, Chrome
<script>
document.write(process.versions.chrome);
</script>
, and Electron
<script>
document.write(process.versions.electron);
</script>
.
</body>
</html>
main.js가 불러오는 index.html 파일입니다.
실행
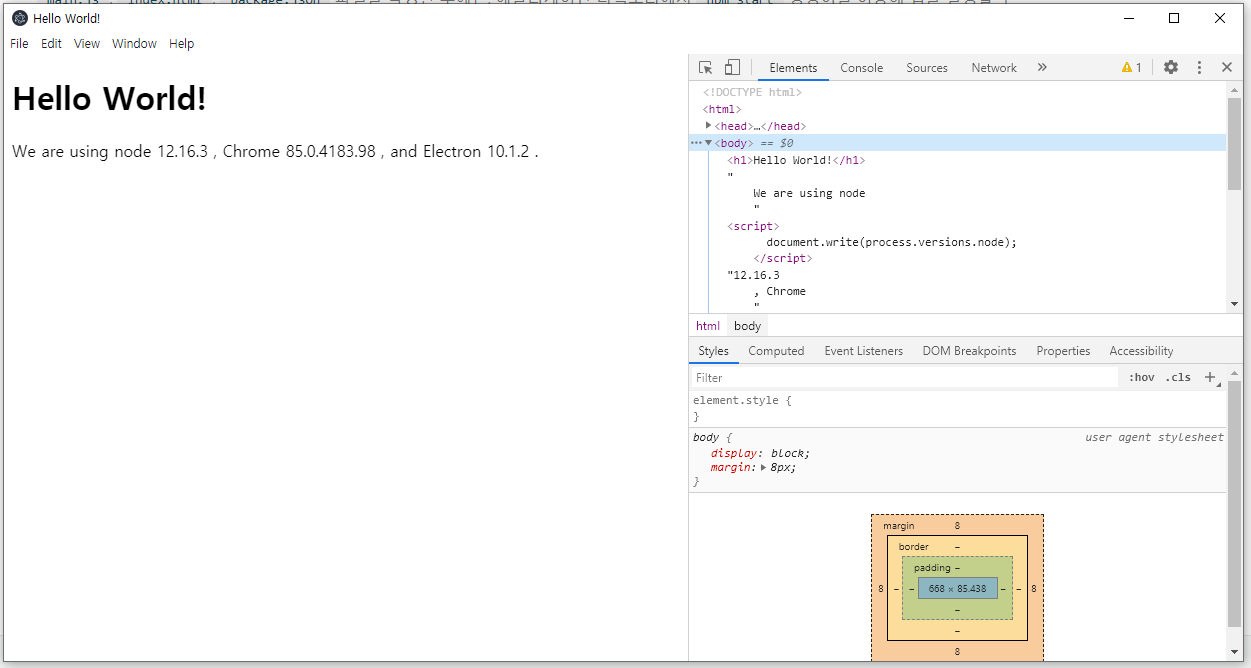
npm start 를 통해 실행해보면 아래와 같은 결과가 나옵니다.

어떻게 보면 데스크탑 애플리케이션 같으면서도 어떻게 보면 웹 사이트인거 같기도 합니다.
마침
다음시간에는 일렉트론이 어떤식으로 동작하는지에 대한 원리와 코드를 이해해보도록 하겠습니다.
References
- 위키피디아 일렉트론 (소프트웨어 프레임워크)
- 일렉트론 공식사이트 : https://www.electronjs.org/
- 첫번째 Electron 앱 만들기 : https://www.electronjs.org/docs/tutorial/first-app#installing-electron
- Electron 개념정리 : https://cyberx.tistory.com/206

