시작하기에 앞서서...
이 시리즈는 유데미의 Master Electron: Desktop Apps with HTML, JavaScript & CSS 강의를 듣고 정리한 글입니다.
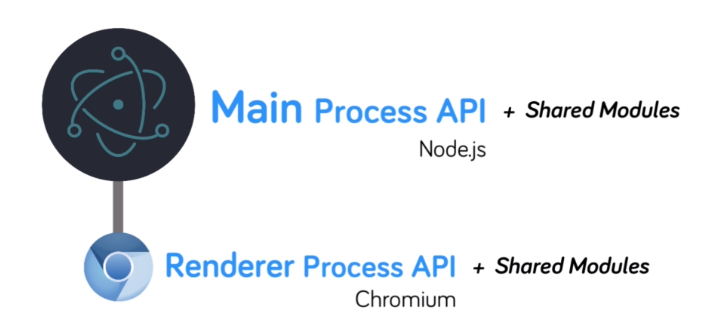
🚀 일렉트론 구조

Main process
Electron에서 package.json의 main 스크립트를 실행하는 프로세스를 메인 프로세스라고 부릅니다. 메인 프로세스에서 실행되는 스크립트는 웹 페이지들을 GUI 로 표시합니다. Electron 앱은 항상 하나의 메인 프로세스를 가지며, 둘 이상이 되는 경우는 없습니다.
Renderer process
Electron은 웹페이지를 보여주기 위해 Chromium을 사용하고, 그렇기에 Chromium의 멀티 프로세스 아키텍쳐 또한 사용됩니다. 각각의 Electron 웹페이지는 자체 프로세스로 동작하고 이것을 the renderer process라고 부릅니다.
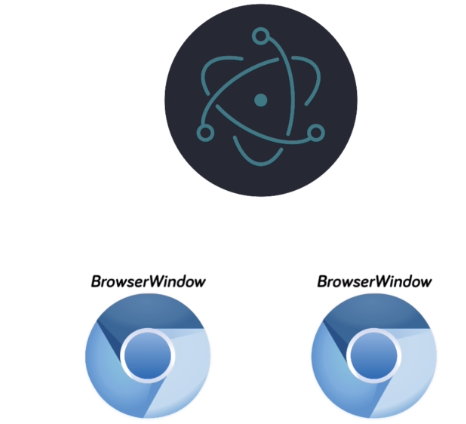
Main process와 Renderer process

-
메인 프로세스는
BrowserWindow 인스턴스를 생성하여 웹페이지를 만듭니다. 각각의 BrowserWindow 인스턴스는 자체 렌더러 프로세스에서 웹 페이지를 실행합니다. BrowserWindow 인스턴스가 소멸되면, 해당 렌더러 프로세스도 종료됩니다. -
메인 프로세스는 모든 웹 페이지와 각 페이지들이 소유한 렌더러 프로세스들을 관리합니다. 각각의 렌더러 프로세스는 서로 독립적으로 동작하고 그들이 실행된 웹페이지 내에서만 관여를 합니다.
-
웹 페이지에서 네이티브 GUI 관련 API 호출은 허용되지 않습니다. 왜냐하면 이것은 매우 위험한 일이고, 리소스 릭을 발생시키기 쉽기 때문입니다. 웹페이지에서 GUI작업을 수행하려면, 웹 페이지의 렌더러 프로세스가 메인 프로세스에게 이러한 작업을 수행하도록 요청해야 합니다.
프로세스간 통신
메인 프로세스와 렌더러 프로세스의 통신에는 몇 가지 방법이 사용되며, IPC모듈과 remote 모듈에 의해서 통신이 이루어 집니다.
IPC 모듈은 ipcMain과 ipcRenderer이 있으며,
- ipcMain은 main 프로세스에서 renderer 프로세스들로 비동기적인 통신을 하게 합니다.
- ipcRenderer은 renderer 프로세스에서 main 프로세스로 비동기적인 통신을 합니다.
remote 모듈은 메인 프로세스에서만 사용가능한 api들을 렌더러 프로세스에서 이용할 수 있게 해주는 모듈입니다.
🌹 Chromium (크로미엄/크로뮴)
렌더러 프로세스는 BrowserWindow을 통해 생성가능하고 Chromium을 사용한다는 것은 이해하겠는데... 그렇다면 Chrominm은 도대체 뭘까?
소개

크로미엄은 오픈 소스 웹 브라우저 프로젝트이며 구글 크롬은 크로미엄 코드를 사용하여 개발된다. (크롬의 어머니?)
구글에서 2008년 9월 시작한 프로젝트인 크로미엄은 오픈소스 프로젝트이기 때문에 구글 직원이 아닌 사람들도 참가할 수 있었으며, 이 프로젝트를 통해 만들어진 소스코드에서 컴파일 된 브라우저가 바로 크로미엄이라고 하네요.
크러미엄을 이용한 대표적인 브라우저
크로미엄의 소스코드는 다양한 브라우저들의 기반엔진이 되었습니다. 대표적으로 다음과 같습니다.
- 크롬
- 엣지(2019년 EgdeHTML 엔진을 버리고 2020년 크로미엄 기반 마이크로소프트 엣지로 다시 나온 상태라고 합니다)
- 네이버 웨일
- 오페라
- 삼성인터넷
물론 크로미엄 엔진말고도 애플의 웹킷을 이용한 사파리, 모질라 재단의 겟코을 이용한 파이어폭스가 있습니다. 그렇다고 해도 크로미엄의 영향력은 대단하다고 볼 수 있겠네요..ㄷㄷ
크롬과 크러미엄의 차이
구글 크롬 혹은 크롬OS자체는 오픈소스가 아니나, 크로미엄은 BSD 라이선스를 따르고 있습니다.
크러미엄은 크롬과 크롬OS의 코드에서 상표등록이 되어있는 '구글'이라는 이름과 크롬에 내장된 플래시 플레이어와 H.264 동영상 재생 코덱, 구글 API 지원 등 오픈소스로 공개하기 부적합한 부분을 제외한 것이라고 볼 수 있습니다.
🎄 App Structure
main.js
entry point(진입점)은 main.js(node.js process)입니다.
const { app, BrowserWindow } = require("electron");
function createWindow() {
// 브라우저 창을 생성합니다.
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
},
});
// and load the index.html of the app.
win.loadFile("index.html");
// 개발자 도구를 엽니다.
win.webContents.openDevTools();
}
// Electron `app` is ready
app.on('ready', createWindow)
// Quit when all windows are closed - (Not macOS - Darwin)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
// When app icon is clicked and app is running, (macOS) recreate the BrowserWindow
app.on('activate', () => {
if (mainWindow === null) createWindow()
})-
BrowserWindow는 renderer process를 생성하는 녀석입니다.
- width : 너비
- height : 높이
- webPrefernces - nodeIntegration : renderer process에서 우리는 메인프로세스의 nodejs의 API를 엑세스할 수 있다는 설정
-
그 이후에는 win.loadFile에서 index.html을 로드하고 있습니다.
-
win.webContents.openDevTools()는 크롬 개발자 도구를 나타냅니다.
-
app.on의 ready는 앱이 준비가 될 때까지 기다립니다. 즉, renderer process가 생성되기 전까지는 대기합니다.
-
app.on의 window-all-closed는 종료할때 이벤트 처리를 나타냅니다.
-
app.on의 activate는 앱 아이콘을 실행시켰을때 이벤트 처리를 나타냅니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World!</title>
<!-- https://electronjs.org/docs/tutorial/security#csp-meta-tag -->
<meta
http-equiv="Content-Security-Policy"
content="script-src 'self' 'unsafe-inline';"
/>
</head>
<body>
<h1>Hello World!</h1>
We are using node
<script>
document.write(process.versions.node);
</script>
, Chrome
<script>
document.write(process.versions.chrome);
</script>
, and Electron
<script>
document.write(process.versions.electron);
</script>
.
</body>
</html>신기하게도 html형식을 따르고 있습니다. 그 안에서는 태그를 사용할 수도 있고 css 적용도 가능합니다. javascript를 이용해서 불러오는 것도 가능하고요.
마침
이번시간에는 꽤나 알차네요. 그동안 몰랐던 크러미엄에 대해 자세히 알 수 있어서 좋았습니다. 음... 근데 그렇다면 일렉트론은 거의 웹사이트랑 같다고 봐야겠네?
References
- 첫번째 Electron 앱 만들기(공식문서) : https://www.electronjs.org/docs/tutorial/first-app#installing-electron
- Electron 아키텍처(공식문서) : https://www.electronjs.org/docs/tutorial/application-architecture
- Electron 개념정리 : https://cyberx.tistory.com/206
- 웹 브라우저 천하를 지배하다 '크로미움' : https://blog.lgcns.com/1911
- 크로미움? 크롬? 무슨차이일까 : https://ykarma1996.tistory.com/72

