🚀 GraphQL이란?
- GraphQL 은 REST 보다 효율적이고 강력하며 유연한 대안을 제공하는 새로운 API 표준입니다.
- Facebook에서 개발하고 오픈소스 로 개발했으며 현재 전 세계의 대규모 기업 및 개인 커뮤니티에서 관리하고 있습니다.
- 핵심적으로 GraphQL은 클라이언트가 API에서 필요한 데이터를 정확히 지정할 수있는 선언적(decalarative) 데이터 가져 오기를 지원합니다.
- 고정 데이터 구조를 반환하는 여러 엔드 포인트 대신 GraphQL 서버는 단일 엔드 포인트만 노출하고 클라이언트가 요청한 데이터로 정확하게 응답합니다.
1. GraphQL - API를 위한 쿼리언어
GraphQL은 종종 데이터베이스 기술과 혼동됩니다. 이것은 오해입니다. GraphQL은 데이터베이스가 아닌 API를 위한 쿼리 언어 입니다.
이해를 돕기위해 간단한 사이트를 소개합니다.
- GraphQL을 실행해볼 수 있는 사이트 : http://graphql.org/swapi-graphql
- Example_queries : https://github.com/graphql/swapi-graphql/tree/master/doc/example_queries

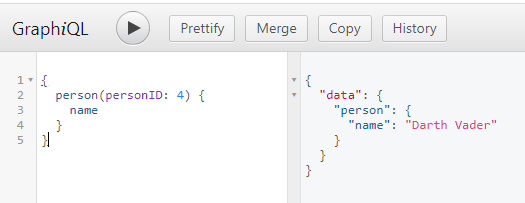
아직 잘은 모르겠지만 person에서 아이디가 4인 person 중에 name 속성만 가져오라는 뜻인거 같긴 합니다.

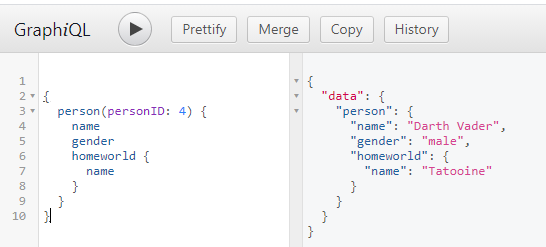
두번째 예제를 보니 name말고도 gender, homeworld를 추가했더니 해당 데이터를 가져올 수 있었고, 다시 homeworld에서 name 데이터만 가져오도록 설정했습니다.
여기서 알 수 있는 점은 REST API가 엔드포인트가 여러개 있고 특정 정해진 형태 값만 반환해준다면, GraphQL은 내가 원하는 데이터만 하나의 엔드포인트에서 호출해서 가져올 수 있다는 것입니다.
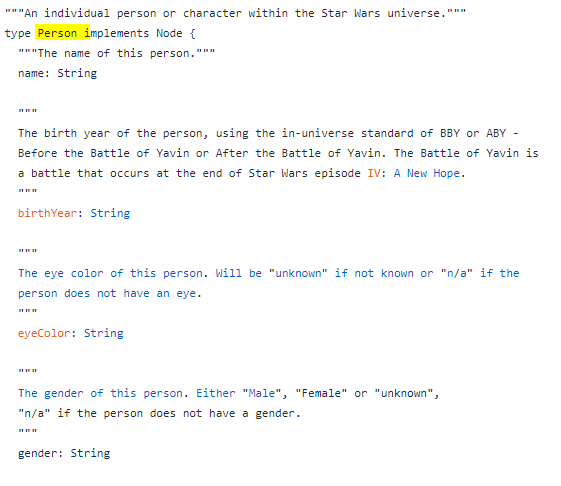
스키마 : https://github.com/graphql/swapi-graphql/blob/master/schema.graphql

사실 그냥 뚝딱 해서 나오는건 아니고 GraphQL 서비스를 만드려면 GraphQL 스키마에서 사용할 타입을 정의해야 합니다. (구체적인 내용은 실습을 통해 다뤄볼 예정입니다)
2. REST에 대한 보다 효율적인 대안
REST는 서버에서 데이터를 노출하는 인기있는 방법이었습니다. REST 개념이 개발되었을 때 클라이언트 애플리케이션은 비교적 단순했고 개발 속도는 현재와 거의 같지 않았습니다. 따라서 REST는 많은 애플리케이션에 적합했습니다. 그러나 API 환경은 지난 몇 년 동안 급격히 변화했습니다. 특히 API 설계 방식에 어려움을 겪고있는 세 가지 요소가 있습니다.
1. 모바일 사용 증가로 인해 효율적인 데이터로드가 필요합니다.
Facebook이 GraphQL을 개발 한 초기 이유는 증가 된 모바일 사용, 저전력 장치 및 엉성한 네트워크였습니다. GraphQL은 네트워크를 통해 전송해야하는 데이터의 양을 최소화하여 이러한 조건에서 작동하는 애플리케이션을 크게 개선합니다.
2. 다양한 프런트엔드 프레임워크 및 플랫폼
클라이언트 애플리케이션을 실행하는 프런트엔드 프레임워크 및 플랫폼의 이기종 환경으로 인해 모든 요구 사항에 맞는 하나의 API를 구축하고 유지 관리하기가 어렵습니다. GraphQL을 통해 각 클라이언트는 필요한 데이터에 정확하게 액세스 할 수 있습니다.
3. 빠른 기능 개발을위한 빠른 개발 및 기대
지속적인 배포는 많은 회사의 표준이되었으며 빠른 반복과 빈번한 제품 업데이트는 필수 불가결합니다. REST API를 사용하면 클라이언트 측의 특정 요구 사항 및 설계 변경을 고려하여 서버에서 데이터를 노출하는 방식을 수정해야하는 경우가 많습니다. 이는 빠른 개발 관행과 제품 반복을 방해합니다.
🎃 REST의 단점
위에서 REST보다 GraphQL이 좋은 점을 소개했었는데 이번에는 REST의 단점에 대해 자세히 알아보겠습니다.
1. 오버패칭(overfetching)
만약 /person/1 이라는 엔드포인트가 있고 반환하는 데이터가 name, age, hobby, school, height, marry, birthday 등 20가지라고 해봅시다. 근데 정작 앱에서 필요한건 name, age, height 정보 뿐입니다.
이런식으로 필요하지 않은 데이터를 불필요하게 전송했습니다. 물론 엔드포인트 가서 백엔드를 수정하면 되긴합니다. 하지만, 나중에 가보면 birthday 정보가 필요해서 또 수정해야하는 상황이 생길 수도 있습니다.
2. 언더패칭(underfetching)
이번에는 그 사람에 정보 뿐만 아니라 그 사람이 쓴 최근게시글 5개를 추가로 가져오고 싶습니다. 그렇다면 새로운 엔드포인트를 하나 더 만들어서 다시 한번 요청해야 하는 상황이 발생합니다. GraphQL을 사용하면 중첩 쿼리를 이용해서 이런 언더패칭 문제를 해결 할 수 있다는 것을 위에서 잠시 다뤄봤습니다.
3. 엔드포인트 관리 문제
REST API를 개발해봤다면 엔드포인트가 기본 수십개이지 않을까요? (초보라서 저만 그럴수도...?) 아무튼 엔드포인트 수도 많거니와 엔드포인트를 관리하기 위해 swagger라는 도구도 있습니다. 엔드포인트를 새로 만들기 위해서는 프론트엔드 개발팀과 백엔드 개발팀이 서로 회의해야 하고요...
🌍 GraphQL 사용 예

저희가 많이 사용하는 깃허브를 보더라도 v4부터 GraphQL을 사용하기 시작했습니다.
GitHub는 통합 자에게 훨씬 더 많은 유연성을 제공하기 때문에 API v4에
GraphQL을 선택했습니다. 원하는 데이터와 원하는 데이터 만 정확하게 정의하는 기능 은 REST API v3 엔드 포인트에 비해 강력한 이점입니다. GraphQL을 사용 하면 지정한 데이터를 가져 오는 단일 호출 로 여러 REST 요청을 바꿀 수 있습니다 .
출처 : https://developer.github.com/v4/
마침
다음시간에는 GraphQL 쿼리어에 대해 알아보도록 하겠습니다.
참고자료 및 사이트
Learning GraphQLby Eve Porcello and Alex Banks, published by O'Reilly. Copyright 2018 Moon Highway, LLC, 978-1-492-03071-3- 한국어번역 공식 소개 사이트 : https://graphql-kr.github.io/learn/
- 튜토리오를 통한 학습 사이트 : https://www.howtographql.com/
- cadenzah님 velog(위 사이트 번역) : https://velog.io/@cadenzah/graphql-01-introduction