
시작하기에 앞서서...
이 시리즈는 유데미의 React Native - The Practical Guide [2020 Edition] 강의를 듣고 정리한 글입니다.
🚀 React Native란?
리액트 네이티브(React Native)는 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크입니다.
react native를 사용하면 real native apps를 개발할 수 있습니다. 즉, 안드로이나 iOS 모두 개발할 수 있습니다. Javascript와 React Library를 사용해서 말이죠. 더 이상 Swift, Objective-C, java, Kotlin 을 사용하지 않아도 됩니다.
특징
- A collection of "special" React components (특별한 React 컴포넌트들의 집합)

- Components compiled to Native Widgets (이러한 컴포넌트들은 컴파일을 통해 Native 위젯으로 변환)
- Naitve platform APIs exposed to Javascript (자바스크립트로 Native 플랫폼 API, 예를 들어 카메라/위치정보 등의 API를 쓸 수 있음)
어떻게 동작하는가?

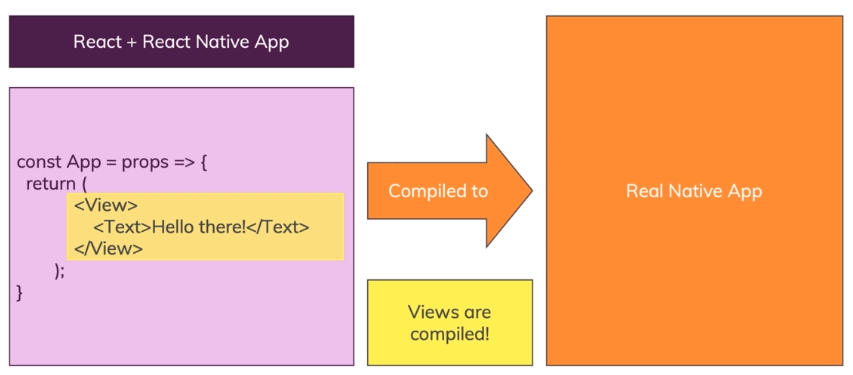
React 문법에 약간에 React Native가 추가된 코드. 이를 컴파일하면 알아서 Real Native App 으로 변환되어집니다.

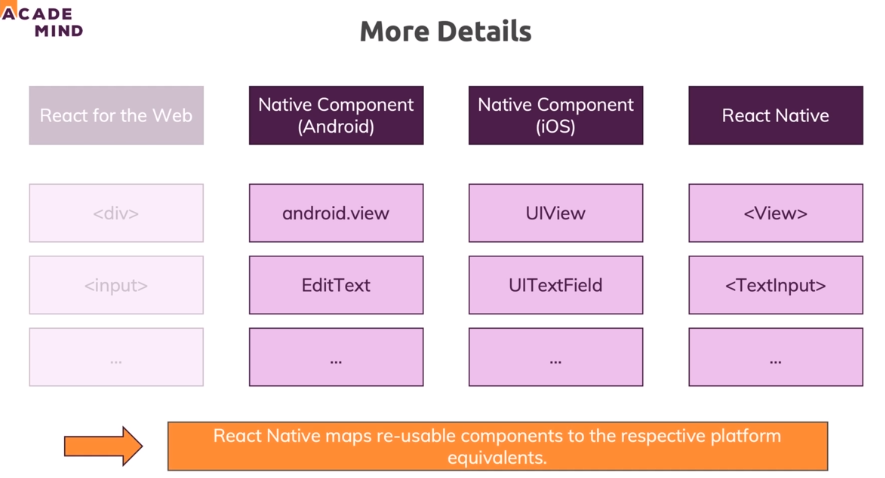
변환이 어떤식으로 진행되는지 보여주는 그림입니다. React Native에서 TextInput을 쓰면 이는 곧 안드로이드에서는 EditText와 같고, iOS에서는 UITextField와 동일한 의미를 같습니다. 그렇게 컴파일되도록 만들어졌으니까요.
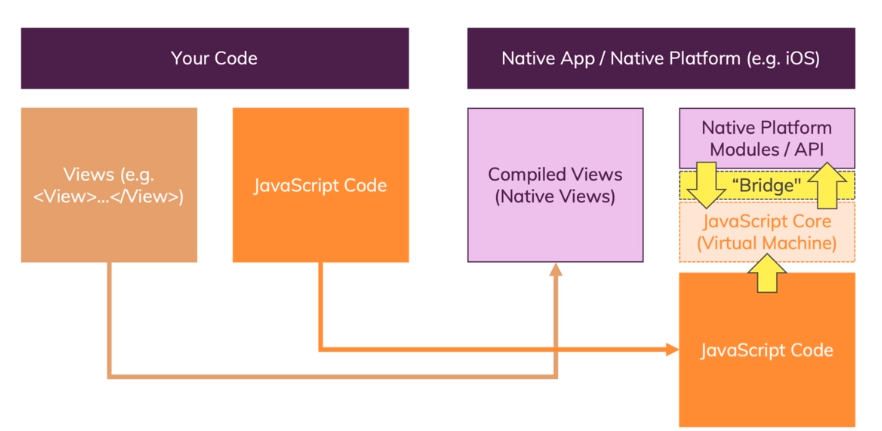
중요한건 UI는 컴파일을 통해 native views로 변환되지만, 로직은 자바스크립트로 실행된다는 것입니다. 그래서 자바스크립트 로직을 그대로 사용할 수 있다는 장점이 있습니다.

자바스크립트 코드를 로직으로 어떻게 그냥 사용할수 있는가? 그건 Native App에는 Native Platform Modules / API가 있고, 자바스크립트와 이어주는 역할을 하는 Javascript Core(Virtual Machine)이 존재하기 때문입니다. Javascript Core(Virtual Machine)가 중간다리 역할을 하는 셈이죠.
장점과 단점
위에서 대부분 다 말한거 같지만 한번 정리해봅시다.
장점 : iOS, android 동시 개발이 가능하다. react를 알면 쉽게 개발이 가능하다. 소스코드 수정시 변경된 내용을 바로 확인가능하다.
단점 : 유지보수가 힘들다. 복잡한 UI 구현이 힘들다. android와 iOS UX/UI가 다르기 때문에 충돌이 나는 경우는 따로 분리해서 개발해야한다.
결론적으로 완벽하고 제대로 된 앱을 만들고 싶다면 Swift나 코틀린을 써서 따로따로 개발하는게 맞는거 같고, 시간이 부족하거나 개발인력이 부족하다면 React Native를 사용하는게 맞는거 같네요.
🌹 개발환경설정
React Native 개발환경을 구축하는 방법은 2가지가 있습니다. Expo CLI Quickstart랑 React Native CLI Quickstart.
Expo CLI Quickstart

모바일 개발을 처음 사용하는 경우 가장 쉽게 시작하는 방법은 Expo CLI를 사용하는 것입니다. Expo는 리엑트 네이티브를 베이스로 ios, aos, 웹 등을 개발하고 쉽게 빌드, 배포할 수 있게 도와주는 프레임워크입니다.
장점
- Expo는 개발 시작하기가 간편하다. 리액트 네이티브를 위한 set up이 미리 구성되어있기 때문이다.
- Expo 앱을 개인 핸드폰에 설치한다면 그 장치에서 쉽게 지금까지 만든 앱을 사용해보며 디버깅이 가능
- 카메라나 알림, 위치 정보 등 여러가지 기능을 Expo SDK에서 제공
단점
- Expo에서 제공하는 API만 사용가능하다. 필요한 기능이 없을 경우, 모듈을 만들어 사용할 수 없다.
- native 파일들을 크게 제어할 수 없다.
- 빌드 시간이 오래걸린다. Expo 빌드는 자체 빌드 서버를 구축하거나 유료로 사용하지 않는다면 빌드 큐에 들어가 자신의 빌드 순서를 기다리게 됩니다. (보통 30분 걸린다고...)
- 별것도 없는데 앱의 크기가 매우 큽니다.
React Native CLI
모바일 개발에 이미 익숙하다면 React Native CLI를 사용하는 것이 좋습니다. 시작하려면 Xcode 또는 Android Studio가 필요합니다.
장점
- 필요한 기능이 있는 경우, 모듈을 직접만들어 사용할 수 있다.
단점
- 초기 구성이 오래걸린다.
- 배포가 불편하다
Expo 장점도 크지만 단점도 매우 크다는게 다수의 생각인거 같습니다. 일단 저는 막 시작하는 단계이기 때문에 Expo를 써본다음에 React Native CLI로 넘어가는 방법으로 진행해보도록 하겠습니다.
마침
포스트가 너무 길어졌으니 이번에는 여기서 마치도록 하고 다음시간에는 실제 Expo로 개발환경 구축과 간단한 App을 띄워보도록 하겠습니다.
References
- 위키피디아 리액트 네이티브
- react native 공식사이트 : https://reactnative.dev/
- react native 환경구축 : https://reactnative.dev/docs/environment-setup
- expo 공식사이트 : https://expo.io/
- expo로 앱 만들어본 후기
- React-Native의 장단점은?
