
💻 카카오엔터테이먼트 FE 블로그를 참조하여 실습 및 정리한 내용입니다.
🧑🏻💻 코드 참고 : https://github.com/ckstn0777/pinch-zoom-practice
Overview
자꾸 하나도 제대로 못 끝내면서 일을 벌리는거 같은데... 재밌는 주제가 있는데 참을 수가 있어야죠...
요즘 많은 곳에서 '모바일 웹' 형태로 개발이 되고 있는 거 같습니다. 모바일 웹 브라우저에서 형태로 제공하기도 하고, 모바일 앱에서 특정 부분을 담당하기도 합니다. PWA와 같이 사용되기도 하고요.
따라서 이제는 PC 브라우저 환경에 맞춰서 개발할 것이 아니라 모바일도 고려를 하면서 개발을 하는게 중요한 때인거 같습니다. 저는 그러한 부분이 좀 부족하지 않나 싶어서 해당 주제를 선정하게 되었습니다.
핀치 줌(pinch-zoom) 이란?
휴대폰에서 손가락 두개를 양 옆으로 벌리면 확대가 되는 것을 보셨을겁니다. 이것이 바로 pinch-zoom 입니다.
브라우저 자체에서도 웹 접근성을 위해서 핀치 줌은 기본적으로 지원하고 있습니다. 근데 저희가 해볼건 특정 영역에 대해서만 핀치 줌 동작을 구현해볼 생각입니다. 예를 들어, 이미지 박스 영역만 확대하고 축소하고 싶은 경우가 있을 수 있겠죠?
제공되는 기능이나 라이브러리가 없을까?
하지만 pinch zoom 구현에 대해 자바스크립트 Web API 자체에서 편하게 쓰라고 제공되는게 없습니다. 단순히 어느 지점에 터치가 발생했고, 몇 개의 터치가 발생했는지와 같은 터치 정보만을 가지고 저희가 직접 pinch zoom 제스처인지 아닌지 판단해야 합니다.
근데 이 정도 되면 잘 만들어진 라이브러리도 있겠죠? 대표적으로 use-gesture가 있습니다. 이런 라이브러리를 사용하는건 충분히 합리적일 수 있습니다. 하지만, 한번쯤은 직접 개발해볼 수 있지 않을까? 라는 생각도 들긴 합니다. 오픈소스라는게 언제 어떻게 될 지 모르기도 하고, 회사에서는 주요 기능에 대한 라이브러리를 직접 구현한다고도 하니 직접 구현해보는 것도 많은 도움이 될 것입니다.
프로젝트 세팅
구체적으로 진행되기에 앞서 프로젝트를 세팅해보도록 하겠습니다. 여기서는 react 환경이 아니어도 상관없으므로 react는 빼고 진행하도록 하겠습니다. 요즘 저는 vite를 사용하고 있어서 여기서 템플릿을 vanilla-ts를 사용해서 프로젝트를 생성하도록 하겠습니다.
pnpm create vite my-app-name --template vanilla-ts프로젝트 구성을 확인해보면 정말 심플합니다. main.ts가 있고, style.css가 있고 index.html이 있습니다. 여기서 그냥 수정해서 사용하면 됩니다.

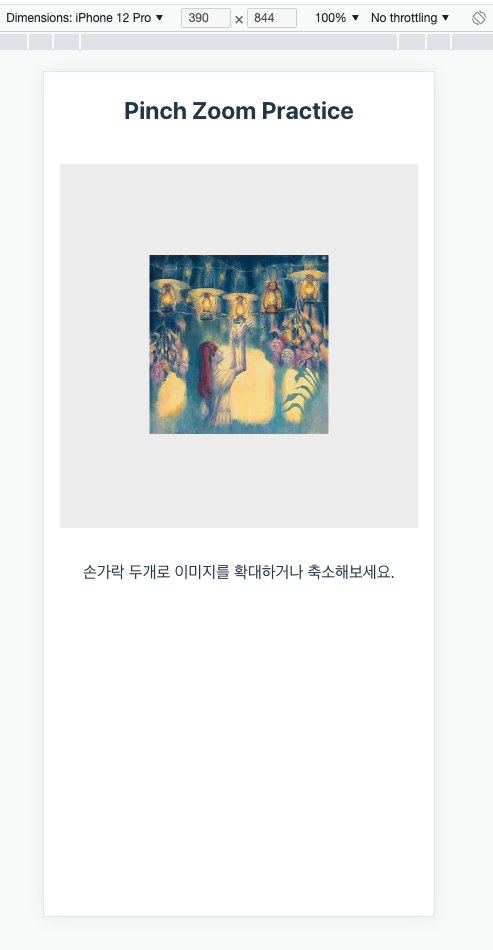
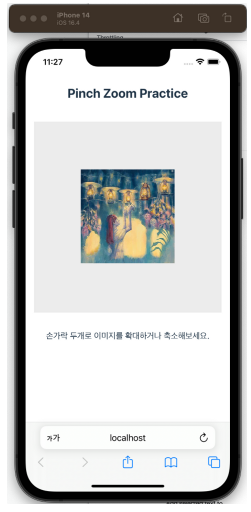
위 화면은 기본 구조(html)과 스타일을 간단하게 적용한 결과입니다. 이미지 영역이 있고 저 부분을 핀치 줌으로 확대 및 축소 기능을 구현해볼 예정입니다.
깃 허브 코드(아직 미완성) : https://github.com/ckstn0777/pinch-zoom-practice
개발 환경 세팅 - 모바일 테스트 환경
이번 개발 환경은 모바일 환경에서 테스트를 진행해야 합니다. 일반적인 터치 이벤트 같은 경우는 크롬 개발자 도구에서도 할 수 있지만 이번에 해야할 건 멀티 터치까지 고려해야 하기 때문에 좀 까다로운 측면이 있습니다. 멀티 터치가 shift + 마우스 클릭 이동을 하면 된다는 말이 있긴 한데 전 안되더군요. 그리고 저처럼 안된다는 의견이 좀 있긴 합니다. (참고). 그렇기 때문에 더더욱 모바일에서 테스트 할 수 있는 환경을 마련해야 합니다. 그리고 실기기에서는 반드시 테스트를 해보는게 좋기도 하고요.
저는 PC는 맥미니를, 스마트폰은 iPhone을 사용하고 있어서 Mac 환경을 기준으로 설명하도록 하겠습니다.
첫번째로 할 일은 Local Network에 연결해야 합니다. 집에 보통 공유기가 하나 있으면 PC도 연결하고, 스마트폰도 연결해서 쓸텐데 이러면 내부적으로는 같은 네트워크를 사용하는 것이기 때문에 PC에서 프로젝트 개발 환경을 실행시키면 스마트폰에서도 볼 수 있습니다.
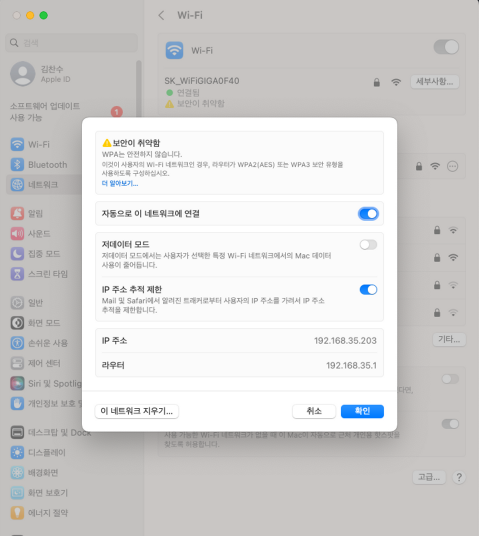
PC에서 확인해보면 192.168.XXX.XXX 처럼 아이피가 나올텐데 이건 사설 IP라고 하는 것입니다.

어쨌건 스마트폰에서 http://192.168.35.203:5173/ 이런식으로 해당 주소와 포트를 사용해서 접근하면 되는데... 저는 처음에 화면이 안뜨고 네트워크 연결이 안되더군요. 심지어 PC에서도 해보니 안되었습니다.
의심이 가는건 결국 Vite 실행할 때 뭐가 있나 확인해보는 것이었고, 역시 뭐가 있었습니다.
참고 : https://vitejs-kr.github.io/config/server-options.html
실행할 때 옵션으로 —host 0.0.0.0 을 사용해야 하는데, 해당 옵션에 대한 설명으로는 "LAN와 공용 주소를 포함한 모든 주소를 수신 가능하게 한다" 라고 되어있습니다. 아... 그니까 이걸 해야 제대로 아이피랑 포트가 열리는거네요.
실행해보니까 확실히 로컬 경로랑 추가적으로 Network 경로가 하나 더 생긴것을 볼 수 있습니다. 연결 또한 잘 됩니다.
❯ pnpm run dev
> pinch-zoom-practice@0.0.0 dev /Users/ckstn0777/Documents/pinch-zoom-practice
> vite --host 0.0.0.0
VITE v4.3.4 ready in 93 ms
➜ Local: http://localhost:5173/
➜ Network: http://192.168.35.203:5173/
➜ press h to show help하지만 이렇게만 하면 절반만 진행된 것입니다. 실제 개발 및 테스트를 위해서는 아이폰에서 디버깅이 필요합니다. 쉽게 말해 아이폰에서 보고 있는 웹 브라우저에 개발자 도구를 PC에서 볼 수 있어야 합니다.
그러기 위해서는 맥과 아이폰을 연결할 케이블이 필요합니다. 그리고 나서는 아래 진행사항 대로 하면 됩니다. (참고)
- ios device랑 machine이랑 연결한다. 연결이 제대로 되면 이 연결을 신뢰합니까? 라고 팝업이 뜨는데 신뢰한다고 해준다. 처음 한 번 하면 이후에는 안뜨는듯? 이 때 연결이 제대로 됐는지 확인하려면 Finder에서 아이폰이 뜨는지 보면 된다.
- 아이폰 설정에서 Safari > Scroll down to the bottom > Open Advanced Menu(고급) > Turn on Web Inspector(웹속성). 그니까 웹 속성이라고 되어있는 부분을 활성화시켜줍니다.
- 이제 모바일 Safari 브라우저에서 원하는 웹페이지를 열어둡니다.
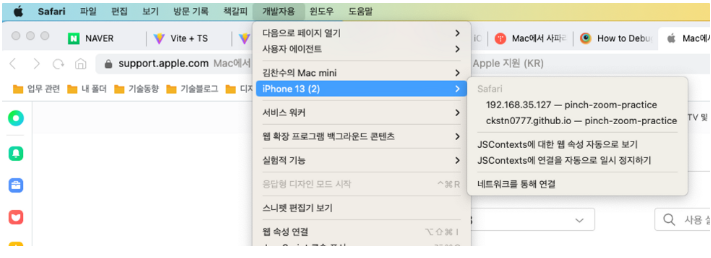
- PC에서 사파리를 열고 개발자용 탭을 클릭하면 Safari에서 활성화된 URL과 함께 연결된 iphone이 표시됩니다.
만약 개발자용이 없다 하시면 PC에서도 별도 설정이 필요합니다...

오.. 실제 해보니까 반응 속도도 그렇고 요소 선택시에 스마트폰에서도 바로 바로 표시가 되는게 신기하네요.
번외. Simulator 에서도 테스트가 가능할까?
사실 저는 실기기(아이폰)에서 테스트 전에 Simulator를 사용해서 하면 어떨까 싶어서 먼저 해봤습니다. 여기서는 핀치 줌 테스트를 위한 멀티 터치가 되는거 같았습니다. alt 누르고 마우스 이동하면 되더군요.

근데 디버깅은 어떻게 할 지 찾아봐야했습니다. 그 때 좋은 블로그 글을 찾아서 쉽게 해결할 수 있었습니다.
참고 : https://blog.jungbin.kim/service/2019/07/20/ios-simulator-on-mac.html
일단, Mac 사파리에서 Simulator 모바일 사파리 웹 페이지 디버깅이 안되는 것 같기 때문에, Safari Technology Preview라는 사파리 베타 버전을 설치하여 디버깅 할 수 있다고 합니다. 다운로드 한 다음 설치해줍니다...
다운로드 경로 : https://developer.apple.com/safari/technology-preview/
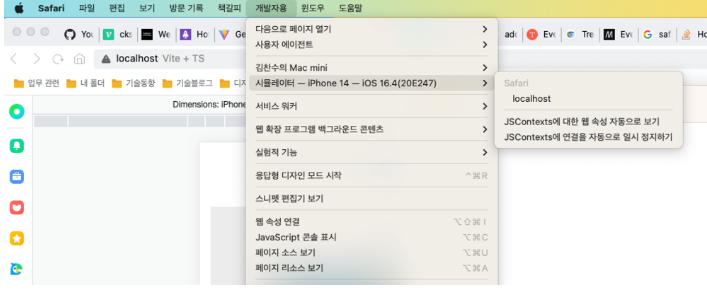
설치가 끝났으면 개발자용 > 시뮬레이터 > localhost를 선택하면 아이폰과 마찬가지로 시뮬레이터라고 뜨는군요.

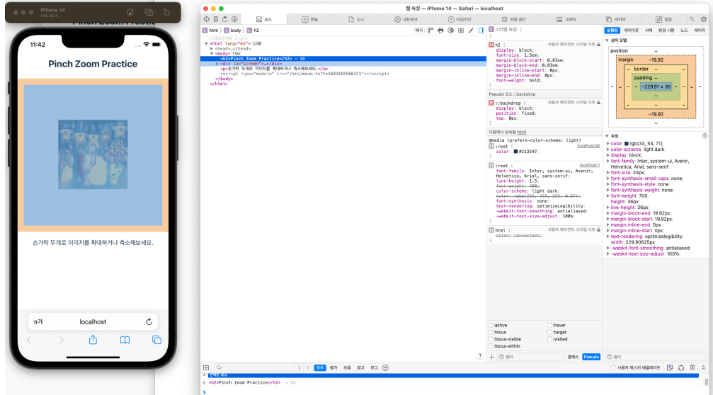
솔직히 이게 될까? 라는 의심이 들었는데 와... 시뮬레이터에서 띄운 웹 브라우저 화면이 선택되는걸 보고 좀 신기하더군요.

번외. Vite github pages 배포하기
공식 문서 : https://vitejs-kr.github.io/guide/static-deploy.html
빌드를 하면 기본적으로 dist 디렉터리에 빌드 결과물이 저장되며, 배포 시 dist 폴더를 원하는 플랫폼에 맞춰 그대로 배포하면 됩니다.
vite.config.js를 만든다음, 다음과 같이 작성해줍니다. 만약 https://<'USERNAME'>.github.io/REPO/와 같은 형태로 배포하고자 한다면, base 설정 값을 '/REPO/'로 지정해주세요.
import { defineConfig } from "vite";
export default defineConfig({
base: "/pinch-zoom-practice/",
});pnpm add gh-pages -D 를 통해 gh-pages를 설치해줍니다. 스크립트를 다음과 같이 변경해줍니다.
"homepage": "https://ckstn0777.github.io/pinch-zoom-practice", // 추가
"scripts": {
"dev": "vite --host 0.0.0.0",
"build": "tsc && vite build",
"preview": "vite preview",
"deploy": "pnpm run build && gh-pages -d dist"
},빌드 후에 바로 배포가 되는 것을 알 수 있습니다.
❯ pnpm run deploy
> pinch-zoom-practice@0.0.0 deploy /Users/ckstn0777/Documents/pinch-zoom-practice
> pnpm run build && gh-pages -d dist
> pinch-zoom-practice@0.0.0 build /Users/ckstn0777/Documents/pinch-zoom-practice
> tsc && vite build
vite v4.3.4 building for production...
✓ 4 modules transformed.
dist/index.html 0.69 kB │ gzip: 0.48 kB
dist/assets/index-86c43566.css 1.15 kB │ gzip: 0.61 kB
dist/assets/index-606d4a4d.js 0.85 kB │ gzip: 0.48 kB
✓ built in 80ms
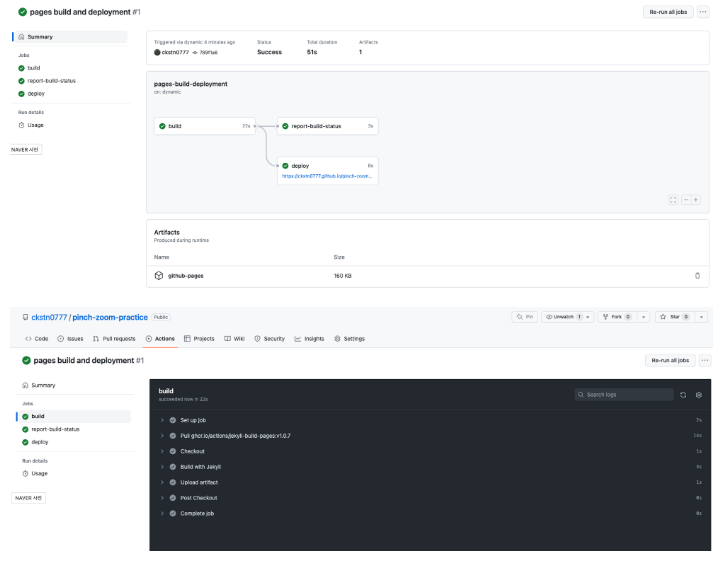
Publishedgh-pages가 github actions까지 자동으로 해서 깃허브 페이지까지 만들어주는 모양입니다. 진짜 편하네요.

결과 화면 : https://ckstn0777.github.io/pinch-zoom-practice/
마치면서
이번 시간에는 아이폰에서 웹 개발 테스트 및 디버깅을 할 수 있는 방법에 대해 알아봤습니다.회사에서 못했던 새로운 경험이라 신선하긴 하네요. 진짜 프론트엔드 개발자가 되어가는 과정이라고 느껴지는거 같습니다. 재밌네요. ㅎㅎ
다음 시간에는 자바스크립트 이벤트에 대해 알아보고 기본 브라우저 pinch-zoom을 제어하는 방법에 대해서도 알아볼 예정입니다.
