Overview
이번 시간에는 Next.js 에 대해 이야기해볼까 합니다. 저는 Next.js를 사용한 경험이 있기 때문에 면접 시에 '왜 Next.js를 사용하셨나요?' '사용 했을 때 장단점이 있을까요?' 같은 질문을 받을 수 있겠다 싶었습니다. 그 질문에 대한 답을 구체적으로 찾아보도록 하겠습니다.
What is Next.js?
공식 문서를 통해 Next.js가 무엇인지 부터 알아보도록 할까요?
Next.js는 풀스택 웹 애플리케이션을 구축하기 위한 리액트 프레임워크 입니다. React Components를 사용하여 사용자 인터페이스를 구축하고 Next.js를 사용하여 추가 기능과 최적화 작업을 수행합니다. 아래에서 벌어지는 일은 Next.js가 bundling, compiling 등과 같이 React에 필요한 툴링을 추상화하여 자동으로 구성하기도 합니다. 이를 통해 구성에 시간을 보내는 대신 애플리케이션 구축에 집중할 수 있습니다. Next.js는 개인 개발자든 대규모 팀의 일원이든 interactive, dynamic, fast 한 React 애플리케이션을 구축하는 데 도움을 줄 수 있습니다.
⭐️ 중요한 핵심을 요약해보면 다음과 같네요:
- full-stack web application을 개발할 수 있습니다.
- Next.js는 추가 기능을 제공하고, 최적화 작업을 알아서 해줍니다.
- bundling, compiling 등과 같이 필요한 작업(툴링)을 추상화해서 자동 구성해줍니다.
Next.js가 제공하는 주요 기능
file-system based router
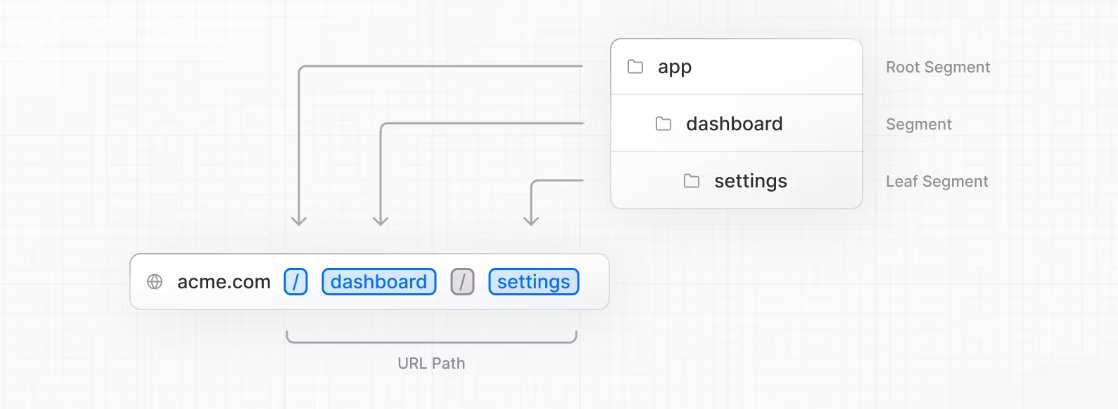
Next.js는 파일 시스템 기반 라우터를 사용합니다.
- 폴더는 경로를 정의하는 데 사용됩니다. 중첩 경로를 만들기 위해 폴더를 서로 중첩할 수 있습니다.
- 파일은 경로 세그먼트에 대해 표시되는 UI를 생성하는 데 사용됩니다. 경로 세그먼트들을 공개적으로 접근할 수 있도록 하기 위해 특별한 page.js 파일이 사용됩니다.

이것이 좋은 점이라고 한다면 별도의 설정없이 폴더와 파일을 기반으로 바로 경로를 설정할 수 있어서 편리한 거 같습니다. 반면에 React에서는 React Router (react-router-dom) 을 설치해서 별도의 코드를 작성해야 경로를 설정할 수 있습니다.
추가적으로 Next.js는 여러 special files (layout, page, loading, error 등) 제공해서 기능별로 파일을 나눠서 관리할 수 있다는 점도 특징입니다.
Server Side rendering
hot code reloading
Next.js Optimizations
Image Optimization
참고 : https://nextjs.org/docs/app/building-your-application/optimizing/images
이미지는 일반적으로 웹사이트의 페이지 weight에서 큰 비중을 차지하며 웹사이트의 LCP 성능에 상당한 영향을 미칠 수 있습니다.
Next.js Image 컴포넌트는 HTML <img> 요소를 자동 이미지 최적화를 위한 기능으로 확장합니다:
- Size Optimization: WebP 및 AVIF와 같은 최신 이미지 형식을 사용하여 각 장치에 맞는 크기의 이미지를 자동으로 제공합니다.
- Visual Stability: 이미지를 로드할 때 layout shift를 자동으로 방지합니다.
- Faster Page Loads: 이미지는 brower의 lazy loading을 사용하여 뷰포트에 들어갈 때만 로드되며, blur-up placeholders(옵션)도 포함됩니다.
- Asset Flexibility: 원격 서버에 저장된 이미지의 경우에도 온디맨드 이미지 크기 조정
사용법은 간단합니다. next/image에서 Image를 불러와서 사용하면 됩니다.
import Image from 'next/image'Local Images
Next.js는 가져온 파일을 기반으로 이미지의 너비와 높이를 자동으로 결정합니다. 이 값은 영상을 로드하는 동안 누적 레이아웃 이동을 방지하는 데 사용됩니다.
한번 테스트를 해봅시다. 하나는 next/image를 사용했고, 나머지 하나는 img 태그를 사용했습니다.
import Image from 'next/image'
import ViewSource from "../../public/1.jpg"; // 실제 사이즈 86KB
export default function Page() {
return (
<Image
src={ViewSource}
alt="View Source"
// width={500} automatically provided
// height={500} automatically provided
// blurDataURL="data:..." automatically provided
// placeholder="blur" // Optional blur-up while loading
/>
<img src="1.jpg" alt="View Source" />
)
}정확한 테스트를 위해 build 이후 start를 통해 확인하는 것을 권장합니다.
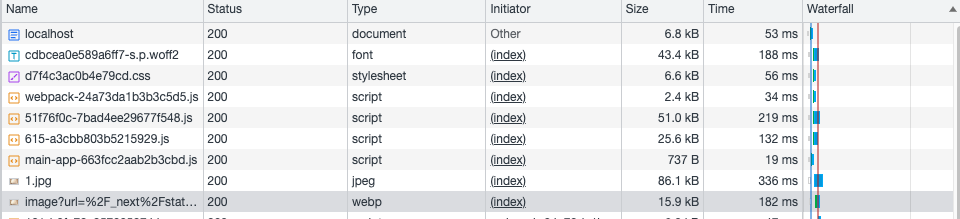
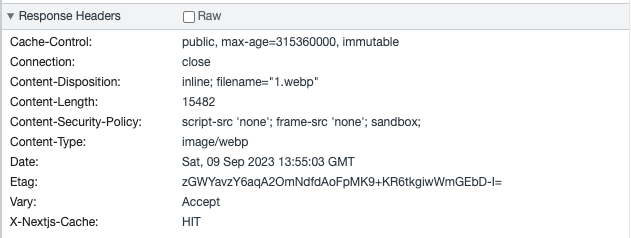
결과를 보니 그냥 img 태그를 사용한 경우는 실제 이미지 사이즈 86KB 인것을 알 수 있고, next/image를 사용한 경우는 이상한 경로로 변환되어있고 webp 타입인 것을 알 수 있습니다. 사이즈 또한 15.9KB로 엄청 최적화가 잘 되었군요.

요청헤더를 보니 Accept가 눈에 띄네요. 해당 브라우저에서는 이런 종류의 이미지 타입을 사용 가능하다는 것을 서버에게 알려주고 있다고 보면 됩니다. 그래서 서버가 image/webp 이미지를 넘겨준 거네요.
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8요청 URL은 http://localhost:3000/_next/image?url=%2F_next%2Fstatic%2Fmedia%2F1.ac15eed6.jpg&w=1080&q=75 입니다. 실제로 .next/static/media 폴더에 가보면 1.ac15eed6.jpg 이란 이미지가 존재합니다. 크기 또한 86KB로 원본 이미지인 것을 확인할 수 있네요.
Next.js 서버는 동작 시, /_next/image 라는 이미지 최적화를 위한 라우트를 만들고, 내부에서 이미지 최적화 모듈을 사용하여 이미지를 최적화합니다. 그래서 기본 로더를 수정하지 않았다면 위와 같은 주소로 이미지 요청 주소를 변경하고 이미지 최적화를 처리하게 됩니다. - 참고
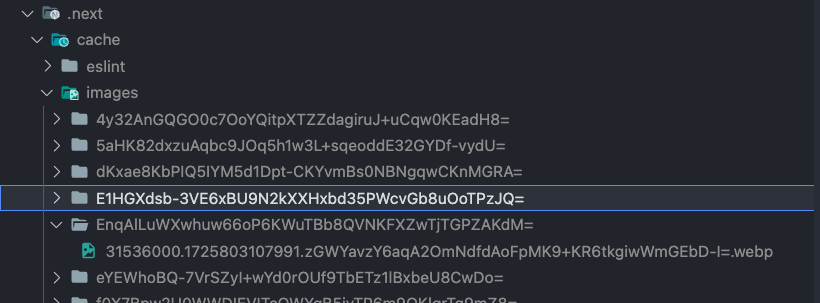
처음 이미지에 대한 요청이 들어오면 dist 폴더 밑에 cache/images 폴더에 최적화한 이미지를 동적으로 만들고, 이후에 동일한 요청에 대해서는 이미 만들어 놓은 최적화한 이미지를 캐시로서 재사용합니다. 이를 알 수 있는 것이 .next/cache/image 폴더를 확인해보면 됩니다. 여기에 webp 이미지가 있는 것을 확인할 수 있네요.

또 하나 알 수 있는 점은 응답헤더 X-Nextjs-Cache가 처음에는 MISS인데, 이후 요청에서는 HIT인 것을 알 수 있습니다. 속도 또한 182ms 에서 109ms로 빨라진 것을 알 수 있네요.

Remote Images
Remote 이미지를 사용하려면 src 속성이 URL 문자열이어야 합니다. Next.js는 빌드 과정에서 Remote 파일에 액세스할 수 없으므로 width, height 및 옵셔널인 blurData를 제공해야 합니다
width, height 속성은 이미지의 정확한 가로 세로 비율을 추론하고 이미지 로드에서 레이아웃 이동을 방지하는 데 사용됩니다. width, height는 이미지 파일의 렌더링된 크기를 결정하지 않습니다.
import Image from 'next/image'
export default function Page() {
return (
<Image
src="https://s3.amazonaws.com/my-bucket/profile.png"
alt="Picture of the author"
width={500}
height={500}
/>
)
}squoosh, sharp
한가지 재미있는건 Next.js가 운영에서 이미지 최적화를 하기 위해, sharp 라이브러리를 사용하는걸 강력히 권장하고 있다는 겁니다. 실제로 pnpm run build 후 start 를 해보니 아래와 같은 경고가 뜹니다.
Warning: For production Image Optimization with Next.js, the optional 'sharp' package is strongly recommended. Run 'yarn add sharp', and Next.js will use it automatically for Image Optimization.
Read more: https://nextjs.org/docs/messages/sharp-missing-in-production
next/image 컴포넌트의 기본 로더는 설치가 빠르고 개발 환경에 적합하기 때문에 squoosh를 사용했다고 합니다.
Font Optimization
Next.js에서의 좋은 점은 여러가지 최적화를 기본적으로 해준다는 것입니다. 그 중에서 폰트 역시 최적화가 잘 되어있습니다. size-adjust를 사용해서 zero layout shift를 자동으로 적용해준다고 하네요.