Overview
JavaScript 핵심 개념 기술 면접 질문 마지막 시간입니다. 이번 시간에는 데이터 타입, 프로토타입, 클래스 등 나머지 개념에 대해 다뤄보도록 하겠습니다.
데이터 타입에 대해 설명해주세요.
데이터 타입은 값의 종류를 말합니다. 자바스크립트의 모든 값은 데이터 타입을 갖습니다. ES6에서는 7개의 데이터 타입을 제공합니다. 참고로, ECMAScript2020(ES11)에서 새로운 원시값 BigInt가 추가되었습니다.
7개의 데이터 타입은 크게 원시타입(primitive type)과 객체타입(object/reference type)으로 분류할 수 있습니다.
- 원시 값은 불변값을 의미하며, boolean, null, undefined, number, bigint, string, symbol 타입이 있습니다.
- 객체 타입에는 객체, 배열, 함수 등이 있습니다.
원시 타입과 객체(참조) 타입의 차이점에 대해 설명해주세요.
데이터 타입을 원시 타입과 객체 타입으로 구분하는 이유는 무엇일까요? 원시 타입과 객체 타입은 근본적으로 다르다는 의미일 것입니다. 크게 3가지 측면에서 다릅니다.
- 원시 값은 변경 불가능(immutable)한 값이고, 객체(참조) 타입의 값은 변경 가능(mutable)한 값이다.
- 원시 값을 변수에 할당하면 변수에는 실제 값이 저장된다. 이에 비해 객체를 변수에 할당하면 변수에는 참조 값이 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. 이를 값에 의한 복사(pass by value)라고 한다. 이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.
immutable과 mutable
원시 타입의 값, 즉 원시 값은 변경 불가능한 값입니다. 다시 말해, 한번 생성된 원시 값은 읽기 전용으로 값으로서 변경할 수 없다는 뜻이 됩니다. 여기서 주의할 점은 변수와 값은 구분해서 생각해야합니다. 변경 불가능하다는 것은 변수가 아니라 값에 대한 진술입니다. 변수는 언제든지 재할당을 통해 변수 값을 변경(교체)할 수 있습니다.
이러한 원시 값의 특징은 데이터의 신뢰성을 보장합니다. 아래 예시를 보면 문자열도 불변성을 보장하는 것을 알 수 있습니다.
var str = 'string';
str[0] = 'S'
console.log(str) // 'string'반면, 객체는 변경 가능한 값이며 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있습니다. 즉, 재할당 없이 프로퍼티를 동적으로 추가할 수 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있습니다.
var person = {
name: 'Lee'
}
person.name = 'kim';
person.age = 20
delete derson.age실제 값과 참조 값
원시 값은 원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근할 수 있습니다. 반면, 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값(reference value)에 접근할 수 있습니다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체입니다.
- 일반적으로 원시 값을 할당한 변수의 경우 “변수는 X 값을 갖는다” 또는 “변수의 값은 X 이다” 라고 표현한다.
- 하지만 객체를 할당한 변수의 경우 “변수는 객체를 참조하고 있다” 또는 “변수는 객체를 가리키고 있다” 라고 표현하는 게 맞다. 위 예제에서 person 변수는 객체 { name: ‘Lee’ } 를 가리키고(참조하고) 있다.
값에 의한 복사과 참조에 의한 전달
“변수에 변수를 할당했을 때 무엇이 어떻게 전달되는가?” 변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수(score)에 원시 값이 복사되어 전달됩니다. 이를 값에 의한 복사(pass by value)라고 합니다.
var score = 80;
var copy = scroe; // 🤔 어떤일이 발생하게 될까
console.log(score); // 80
console.log(copy); // 80
score = 100;
console.log(score); // 100
console.log(copy); // ?결국 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값이 변경되더라도 서로 간섭할 수 없게 됩니다.
반면, 객체를 가리키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사되어 전달됩니다. 이를 참조에 의한 전달(pass by reference)이라 합니다.
var person = {
name: 'Lee'
}
var copy = person; // 참조 값을 복사(얕은 복사)원본 person과 사본 copy는 저장된 메모리 주소는 다르지만 동일한 참조 값, 즉 동일한 객체를 가리킵니다. 이것은 두개의 식별자가 하나의 객체를 공유한다는 것을 의미합니다. 따라서 원본과 사본 중 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받습니다.
copy.name = 'kim'
person.address = 'Seoul'
console.log(person) // {name: 'kim', address: 'Seoul'}
console.log(copy) // {name: 'kim', address: 'Seoul'}이렇게 동작하는 이유는 객체를 생성하고 관리하는 방식은 매우 복잡하며 비용이 많이 드는 일이기 때문입니다. 객체를 변경할 때마다 원시 값처럼 이전 값을 복사해서 새롭게 생성한다면 명확하고 신뢰성이 확보되겠지만 메모리의 효율적 소비가 어렵고 성능이 나빠집니다.
깊은 복사와 얕은 복사에 대해 설명해주세요.
얕은 복사(Shallow Copy)란 객체를 복사할 때 원본 값과 복사된 값이 같은 참조(=메모리 주소)를 가리키는 것입니다. 또한, 객체 안에 객체가 있을 경우에 한 개의 객체라도 원본 객체를 참조한다면 얕은 복사라고 볼 수 있습니다. 얕은 복사 후 해당 변수를 재사용하여 수정한다면 원본 값이 동시에 변하므로 주의가 필요합니다.
깊은 복사란 기존 값의 모든 참조가 끊어지는 것을 말합니다. 특히 복사할 때, 참조형 타입 값(객체)에서 내부에 있는 모든 값이 새로운 값이 되는 것을 의미합니다. 따라서 서로에게 영향을 주지 않습니다.
const o = { x: { y: 1 } }
// 얕은 복사
const c1 = { ...o }
console.log(c1 === o } // false
console.log(c1.x === o.x) // true
// 깊은 복사 - lodash를 사용
const _ = require('lodash')
const c2 = _.cloneDeep(o)
console.log(c2 === o); // false
console.log(c2.x === o.x); // false얕은 복사 방법에는 다음과 같습니다.
- Array.prototype.slice() : 만약 1차원 배열이 아닌 중첩 구조를 갖는 2차원 배열이면 얕은 복사를 수행하게 됩니다.
- Object.assign() : 복사된 객체 copy 자체는 기존 object와 다른 객체지만 그 안에 들어가 있는 값은 기존 object안의 값과 같은 참조 값을 가리키고 있습니다.
- Spread 연산자 (전개 연산자) : 마찬가지로 얕은 복사입니다.
깊은 복사 방법에는 다음과 같습니다.
- JSON.parse && JSON.stringify : 객체를 json 문자열로 변환하고, 다시 원래 객체로 만들어줍니다. 이 과정에서 참조는 모두 끊어집니다. 이 방법이 가장 간단하고 쉽지만 다른 방법에 비해 느립니다.
- 재귀 함수를 구현한 복사 : 복잡하다는 것이 단점입니다.
- Lodash 라이브러리 사용 : 라이브러리를 사용하면 더 쉽고 안전하게 깊은 복사를 할 수 있습니다.
객체는 불변성을 유지하려면 어떻게 해야하나요?
객체는 변경 가능한 값이므로 재할당 없이 직접 변경할 수 있습니다. 그렇다면 이것을 막는 방법이 있을까요? 다시말해 불변 객체로 만드는 방법이 있을까요? 자바스크립트는 객체의 변경을 방지하는 다양한 메서드를 제공합니다. 금지하는 강도에 따라 3가지로 나뉩니다.
- Object.preventExtensions (객체 확장 금지) : 객체의 확장 즉, 프로퍼티 추가를 금지합니다. 삭제나 수정은 가능합니다.
- Object.seal (객체 밀봉) : 객체를 밀봉합니다. 밀봉된 객체는 읽기와 쓰기(업데이트)만 할 수 있습니다. 즉, 추가 및 삭제는 금지됩니다.
- Object.freeze (객체 동결) : 객체를 동결합니다. 읽기만 가능하도록 만드는 강력한 제재를 합니다. 즉, 추가, 삭제, 재정의, 갱신은 금지됩니다.
하지만 변경 방지 메서드들은 얕은 변경 방지(shallow only)로 직속 프로퍼티만 변경이 방지되고 중첩 객체까지는 영향을 주지는 못합니다. 중첩객체까지 동결하기 위해서는 재귀적으로 메서드를 호출할 수 있습니다.
function deepFreeze(target) {
// 객체가 아니거나 동결된 객체는 무시하고 객체이면서 동결되지 않은 객체만 동결한다.
if (target && typeof target === 'object' && !Object.isFrozen(target)) {
Object.freeze(target)
// 모든 프로퍼티를 순회하며 재귀적으로 동결한다.
Object.keys(target).forEach(key => deepFreeze(target[key]));
}
return target;
}
const person = {
name: 'Lee',
address: { city: 'Seoul' }
}
deepFreeze(person)
person.address.city = 'Busan';
console.log(person); // { name: 'Lee', address: {city: 'Seoul'}}위에처럼 기존 객체를 아예 고치지 못하게 만들어서 불변성을 유지하게 하는 방법도 있고, 기존 객체를 이용해 새로운 객체를 만들어서 기존 객체를 유지시키는 방법도 있습니다.
- map, filter, reduce 등, 기존 배열을 변경하지 않고 새로운 배열을 반환하는 메서드를 사용
- spread operator(...)로 복사본을 사용. 단, 얕은 복사이다.
- Object.assign 메서드를 사용하여 객체의 프로퍼티를 복사. 단, 얕은 복사이다.
- Immer 라이브러리 사용하기 : 객체의 복사본을 만드는 작업을 수동으로 하지 않고도 객체를 수정할 수 있습니다. 코드가 간결해지고 가독성이 향상됩니다.
프로토타입에 대해 설명해주세요.
자바스크립트를 프로토타입 기반 언어입니다. 클래스 기반 언어에서는 상속을 사용하지만 프로토타입 기반 언어에서는 어떤 객체를 원형(Prototype)으로 삼고 이를 복제(참조)함으로써 상속과 비슷한 효과를 얻습니다.
자바스크립트에서 생성자 함수를 이용해 객체(인스턴스)를 생성하는 과정은 다음과 같습니다.
- 어떤 생성자 함수를 new 연산자와 함께 호출합니다.
- Constructor에서 정의된 내용을 바탕으로 새로운 인스턴스(instance)를 생성됩니다.
- 이때 instance에는
__proto__라는 프로퍼티가 자동으로 부여됩니다. - 이 프로퍼티는 Constructor의
prototype이라는 프로퍼티를 참조합니다.
즉, prototype과 __proto__라는 프로퍼티 둘 사이의 관계가 바로 프로토타입의 핵심입니다.
var Person = function (name) {
this._name = name;
};
Person.prototype.getName = function () {
return this._name;
};
var suzi = new Person('Suzi');
console.log(suzi.getName()); // 'Suzi'프로토타입 체인에 대해 설명해주세요.
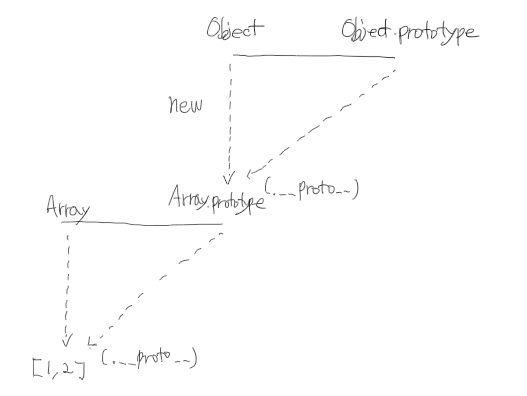
기본적으로 모든 객체의 __proto__에는 Object.prototype이 연결되어 있습니다. 배열을 예로 들어보겠습니다.
var arr = [1, 2];
arr.push(3);
arr.hasOwnProperty(2); // true배열 __proto__ 내부의 다양한 배열 내부 매서드 및 constructor가 있습니다. 추가로, 이 __proto__안에는 또다시 __proto__가 존재하는데 이는 Object.prototype이 연결되어 있습니다. 그렇기 때문에 위 예시처럼 hasOwnProperty 메서드를 사용할 수 있는 것이지요.

ES6 클래스에 대해 설명해주세요.
클래스 기반 언어에 익숙한 개발자들은 프로토타입에 혼란을 느낄 수 있습니다. 그래서 ES6에서는 클래스라는 개념이 도입되어 클래스 기반 객체지향 프로그래밍 언어와 매우 흡사한 새로운 객체 생성 메커니즘을 제시합니다. 클래스에서도 일정부분은 프로토타입을 활용하고 있기 때문에, 문법적 설탕이라고 볼 수 있지만 정확히 동일하게 동작하지는 않습니다. 클래스는 생성자 함수보다 엄격하며 생성자 함수에서는 제공하지 않는 기능도 제공합니다. 더 견고하고 명료합니다.
클래스는 생성자 함수와 매우 유사하게 동작하지만 다음과 같이 몇 가지 차이가 있습니다.
- 클래스를 new 연산자 없이 호출하면 에러가 발생한다. 하지만 생성자 함수를 new 연산자 없이 호출하면 일반 함수로서 호출된다.
- 클래스는 상속을 지원하는 extends와 super 키워드를 제공한다.
- 클래스는 호이스팅이 발생하지 않는 것처럼 동작한다.
- 클래스 내의 모든 코드에는 암묵적으로 strict mode가 지정되어 실행되며 strict mode를 해제할 수 없다.
아래는 클래스 사용 예시입니다. 클래스 몸체에서 정의할 수 있는 메서드는 constructor(생성자), 프로토타입 메서드, 정적 메서드의 세가지가 있습니다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name; // name 프로퍼티는 public하다.
}
// 프로토타입 메서드
sayHi() {
console.log('Hi! My name is ' + this.name);
}
// 정적 메서드
static sayHello() {
console.log('Hello');
}
}클래스 선언문도 변수 선언, 함수 정의와 마찬가지로 호이스팅이 발생합니다. 단, 클래스는 let, const 키워드로 선언한 변수처럼 호이스팅됩니다. 따라서 클래스 선언문 이전에 일시적 사각지대에 빠지기 때문에 호이스팅이 발생하지 않는 것처럼 동작합니다.
마치면서
자바스크립트 핵심 개념에 대해 모두 알아본 거 같습니다. 이정도면 뭐... 자바스크립트 면접 질문은 문제 없을 거 같습니다. 아닌가...? ㄷㄷ