SSR
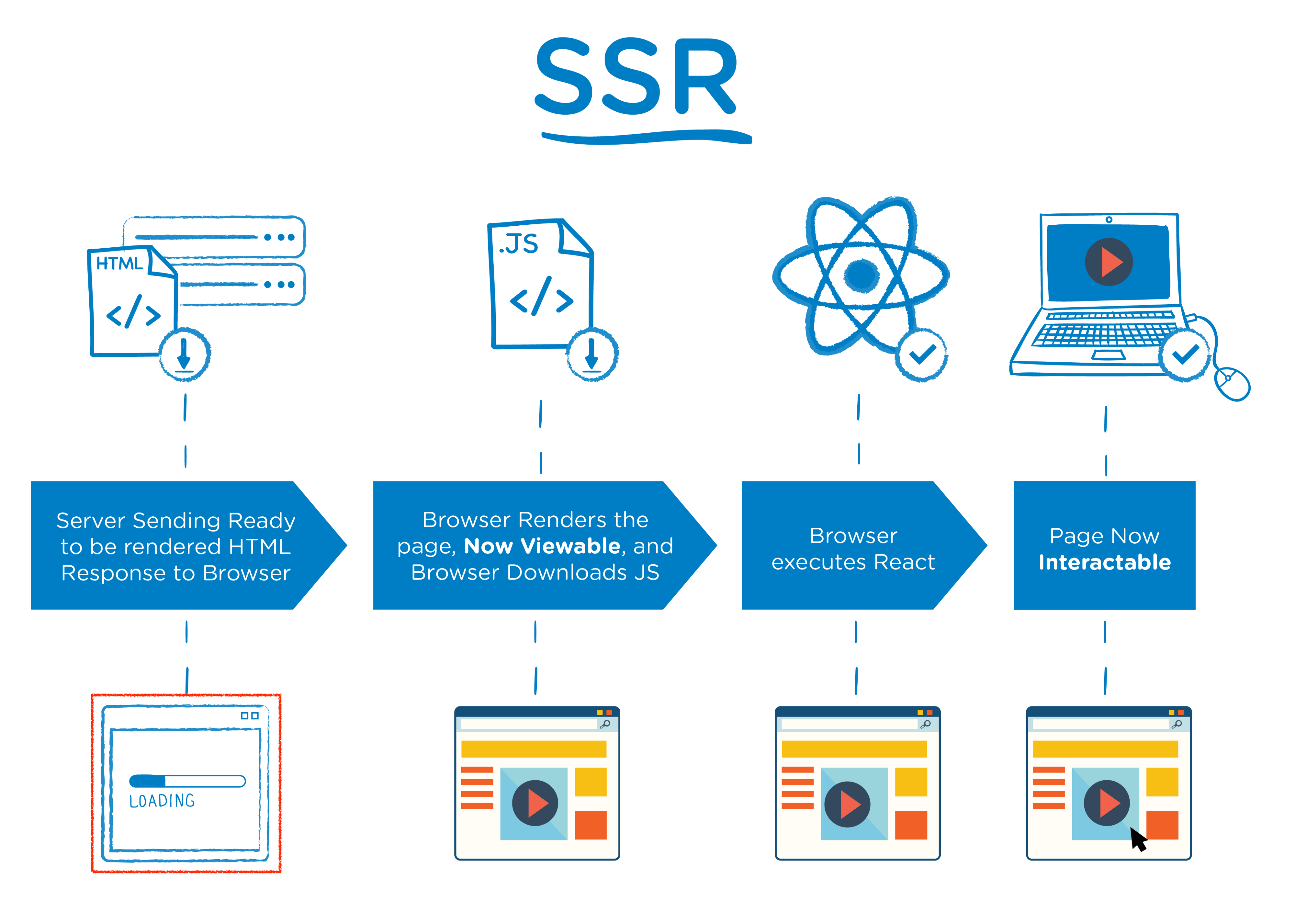
SSR(Server Side Rendering)은 서버쪽에서 렌더링 준비를 끝마친 상태로 즉시 렌더 가능한 HTML 파일을 클라이언트에 전달하는 방식이다.

유저가 웹사이트 요청을 보내면 SSR은 서버에서 즉시 렌더링 가능한(Ready to Render) HTML 파일들을 만들어 보내준다.
HTML을 받은 즉시 렌더링이 가능하기 때문에 사용자는 화면을 바로 볼 수 있다.
하지만 JS가 읽히기 전이기 때문에 사용자와 인터렉션은 불가능하다. (대신 기록된다)
브라우저가 JS 파일을 다운받고, 컴파일 된 후에는 기록된 인터렉션들이 실행되고, 웹 페이지와 상호작용이 가능해진다.
장점 :
- 마크업 생성을 서버에서 하기 때문에 CSR보다 초기 렌더링 속도가 빠르다.
- 사용자가 첫 화면을 볼 수 있는 시점이 빠르다. (이미 페이지 로드에 필요한 데이터를 서버로부터 미리 불러왔기 때문)
- SEO(검색 엔진 최적화)에 좋다. (서버에서 모든 컨텐츠를 로드하여 전달하기 때문)
단점 :
- 새로고침할 때마다 서버에 리소스를 요청하기 때문에 서버 부하를 일으킬 수 있다.
- 서버로부터 매번 페이지를 전달받기 때문에 서버에서 페이지를 생성하는 시간이 소요된다.
- 페이지를 이동할 때마다 새로고침 되기 때문에 깜빡임이 발생할 수 있다.
CSR
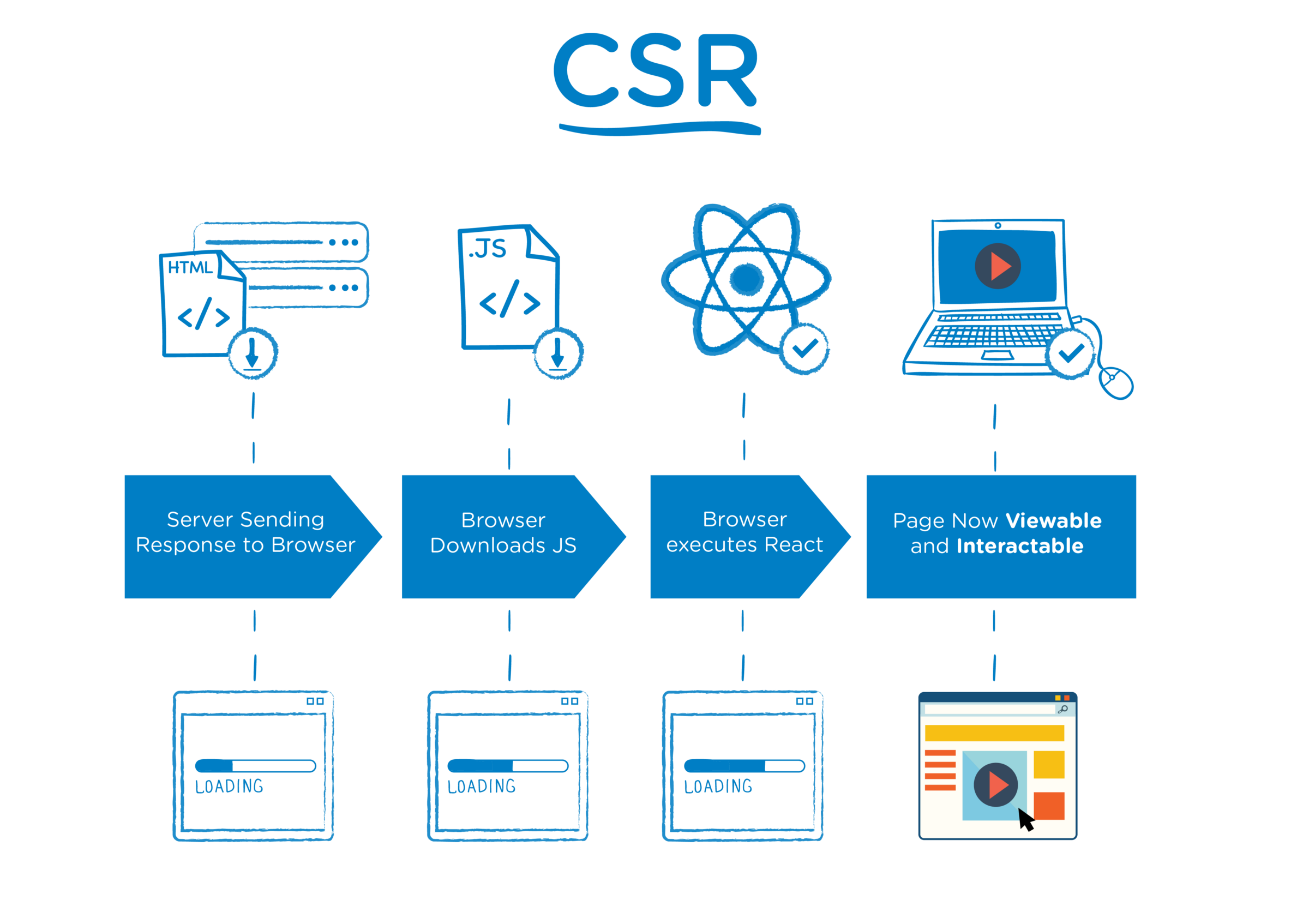
CSR(Client Side Rendering)는 SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다.
서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.

브라우저가 서버에게 요청을 보내면 JS 파일에 대한 링크가 있는 빈 HTML을 클라이언트에게 보내준다.
빈 HTML이기 때문에 렌더가 불가능한 상태이므로 사용자는 화면을 볼 수 없고, 링크되어있는 JS 파일을 서버로부터 다운받는다.
JS파일 다운로드가 모두 다운로드되고 실행이 끝나면 웹 페이지와 상호작용이 가능해진다.
추가적으로 필요한 데이터가 있는 경우에는 서버에 요청하여 데이터를 받아온 후 동적으로 HTML을 생성한다.
장점 :
- 사용자 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 SSR보다 빠른 인터렉션 가능 (웹 애플리케이션에 필요한 모든 리소스를 최초 한 번에 다 다운하기 때문.)
- 페이지 이동 시 깜빡임이 없어 사용자 경험에 좋다.
단점 :
- SEO에 좋지 않다. (CSR은 최초에 빈 HTML만 렌더링하기 때문에 크롤러들이 제대로 컨텐츠를 읽어들일 수 없다는 문제가 있다. 왜냐하면 크롤러들은 웹 사이트의 HTML을 읽어들이고 인덱싱하여 검색 엔진이 해당 페이지를 잘 찾아낼 수 있도록 하기 때문.)
- 첫 페이지 로딩이 느리다. (최초로 서버에서 받은 빈 HTML은 페이지 로드에 필요한 JS를 참조하고 있는데, 클라이언트에서 렌더링할 때 페이지에 필요한 JS코드나 라이브러리 소스 코드등을 많은 양의 JS 코드를 불러오기 때문.)
언제 SSR을 사용할까?
- 네트워크가 느릴 때
- SEO가 필요할 때
- 최초 로딩이 빨라야할 때
- 메인스크립트가 클 때
- 상호작용할 것들이 많지 않을 때
언제 CSR을 사용할까?
- 네트워크가 빠를 때
- 서버 성능이 좋지 않을 때
- SEO 상관 없을 때
- 메인 스크립트가 가벼울 때
- 데이터 양이 많을 때
- 상호작용할 것이 많을 때
리액트는 ?
리액트는 CSR 방식이며, CSR은 서버로부터 데이터를 받아와 클라이언트에서 렌더링하는 방식이다.
이로인해 리액트는 몇가지 장점을 지니게 된다.
- 바뀐 부분만 재렌더링을 한다.
+ 가상 DOM을 이용해 실제 DOM을 조작하는 횟수를 줄여 성능을 개선시켰다. 데이터가 변하면 virtual DOM을 다시 변경하고, 이전의 virtual DOM과 비교하여 변경된 부분을 체크하고 변경된 부분만 실제 DOM에 적용한다. - Component를 나눠서 관리가 가능하고,
- 코드의 재사용성을 높여준다.
정리
SSR
서버쪽에서 렌더링 준비를 끝마친 상태로 즉시 렌더 가능한 HTML 파일을 클라이언트에 전달하는 방식.
- 초기 로딩 속도가 빠르고
- SEO에 유리하다.
- view를 변경할 때, 서버에 계속 요청해야 하므로 서버에 부담을 준다.
CSR
SPA로 클라이언트 측에서 HTML을 반환한 후에 JS가 동작하면서 데이터만 주고받아 클라이언트에서 렌더링을 하는 것
서버에서 view를 렌더링하지 않고, 여러 자원들을 다운 받고 렌더링하는 방식이여서
- 초기 로딩 속도가 느리고
- SEO에 좋지 않다.
- 초기 로딩 후, 서버에 재요청 할 필요 없이 클라이언트 내에서 작업이 이루어지므로 빠르다.
서버에서 처리 없이 클라이언트로 보내주기 때문에 자바스립트가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼 수 있는게 없다.
