1. 디자인된 파비콘(svg)를 생성하거나 가져온다.
2. Real Favicon Generator 사이트에 접속한다.
https://realfavicongenerator.net/
3. Real Favicon Generator 사이트에 접속한다.
Select your Favicon image 버튼을 클릭하고 svg 형식의 파비콘을 업로드해 준다.
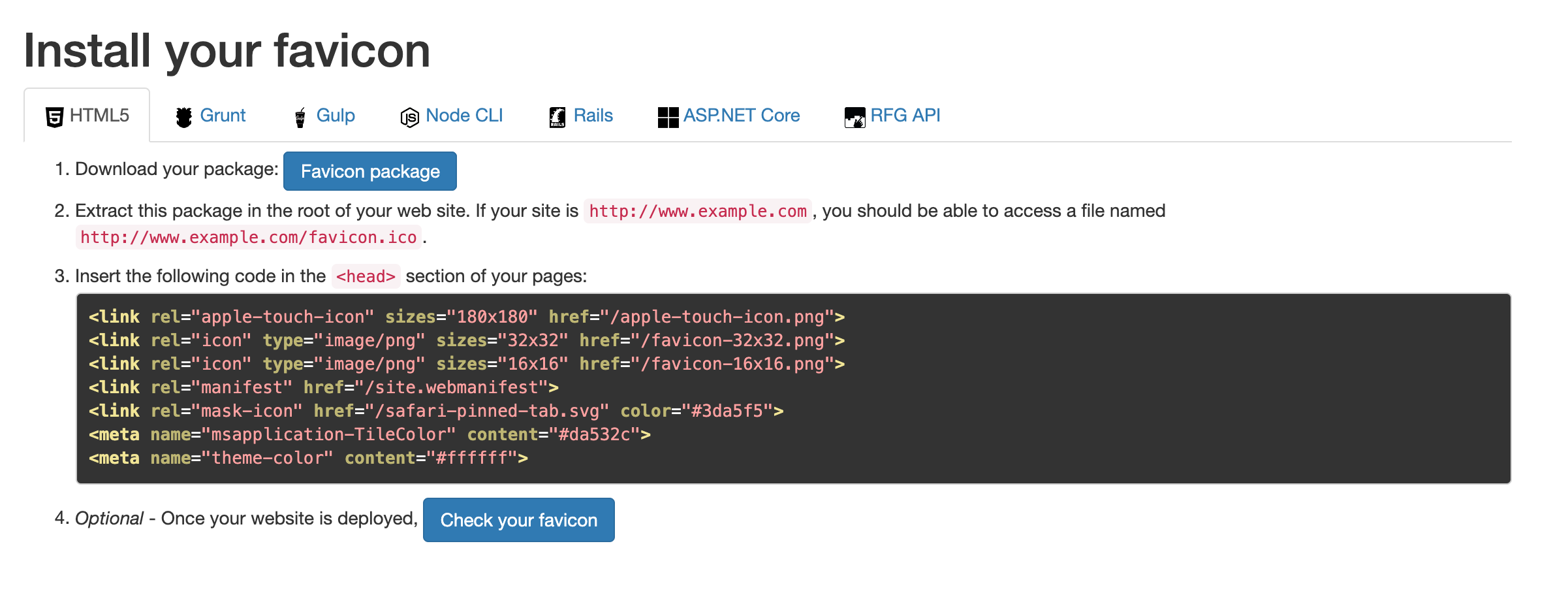
4. 생성하면 다음과 같은 페이지가 나온다.

Favicon packcage 버튼을 클릭해 패키지를 다운 받은 후, 프로젝트의 루트 디렉토리에 넣어준다.
이후 태그에 link와 meta 태그들을 넣어준다.
<!--! Favicon -->
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png" />
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png" />
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png" />
<link rel="manifest" href="/site.webmanifest" />
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#3da5f5" />
<meta name="msapplication-TileColor" content="#da532c" />
<meta name="theme-color" content="#ffffff" />CRA에서 Favicon 적용
public 폴더안의 루트에 넣어줘서 파비콘을 적용했었다.
