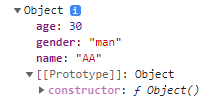
객체 리터럴
var a = {
name: 'AA',
age: 30,
gender: 'man'
};
console.dir(a);
- a의 프로토타입 객체는 Object(Object.prototype)이다.
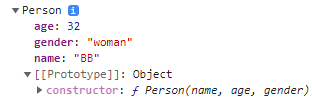
생성자 함수
function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
var b = new Person('BB', 32, 'woman');
console.dir(b);
- b의 프로토타입 객체는 Person(Person.prototype)이다.
- Person의 프로토타입 객체는 Object(Object.prototype)이다.
프로토타입 체이닝
JS에서 특정 객체의 프로퍼티나 메서드에 접근하려고 할 때,
해당 객체에 접근하려는 프로퍼티 또는 메서드가 없다면[[prototype]]링크를 따라
자신의 부모 역할을 하는 프로토타입 객체의 프로퍼티를 차례로 검색하는 것.
Object.prototype 객체는 프로토타입 체이닝의 종점이다.
(= JS에서 객체는 프로토타입 체이닝으로 Object.prototype 객체가 가진 프로퍼티와 메서드에 접근 및 공유가 가능하다.)