JSX
: JS의 확장버전. HTML과 비슷하게 생겼고 JS파일내 작성가능
HTML문법을 js파일에 쓰면 그게 JSX
** 어떤 태그라도 self-closing 가능하다 --- <div / > 가능
** 중첩된 내용은 소괄호()로 감싸줘야한다
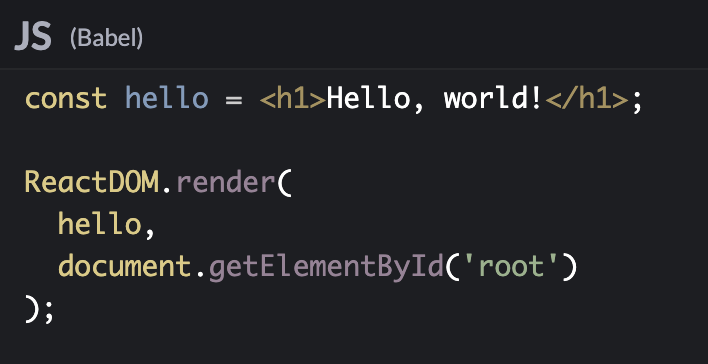
const good =
(
<div>
<p>hi</p>
</div>
);** 무조건 시작이 sibling 태그면 안되고 감싸주는 태그여야 한다
아래예시) < div > 로 감싸줬으므로 바로 < p > 시작하면 안된다.
const right = (
<div>
<p>list1</p>
<p>list2</p>
</div>
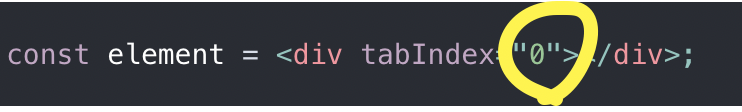
);attribute 문자열은 "" 따옴표 사용
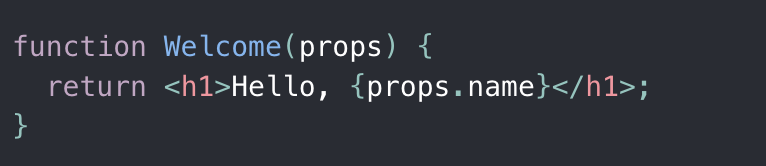
표현식은 {} 중괄호 사용
둘다 적용해서 사용하진 않는다!


ReactDOM.render(수정할 사항,불러오려는 class)



component 컴포넌트 :
: 재사용 가능한 UI

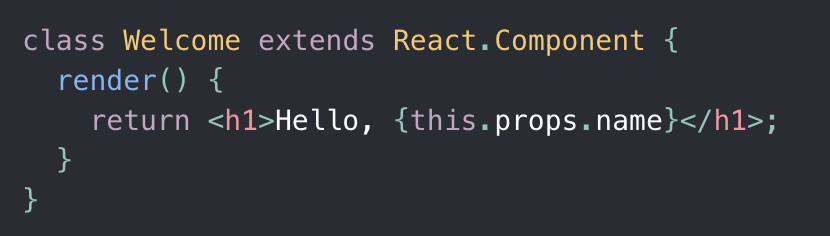
class로 컴포넌트를 만들 경우 무조건 React.Component를 생성
render() 메서드는 필수로 정의해줘야함
render() {} 중괄호 범위안에 return 이 들어갑니다!

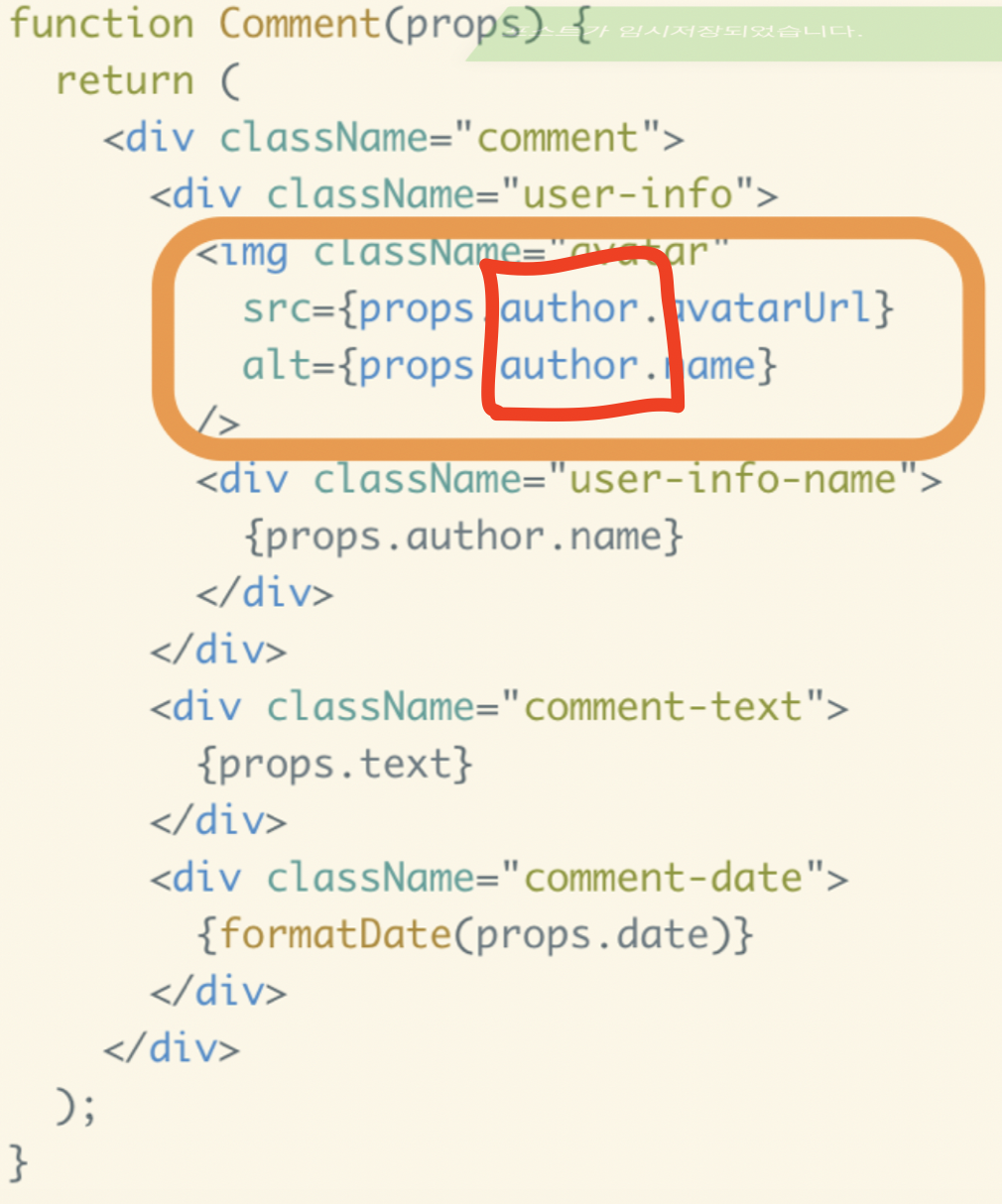
아래는 comment 라는 component 입니다.
이 컴포넌트 내에 더 재사용 가능한 요소들을 컴포넌트로 만들어봅시다.
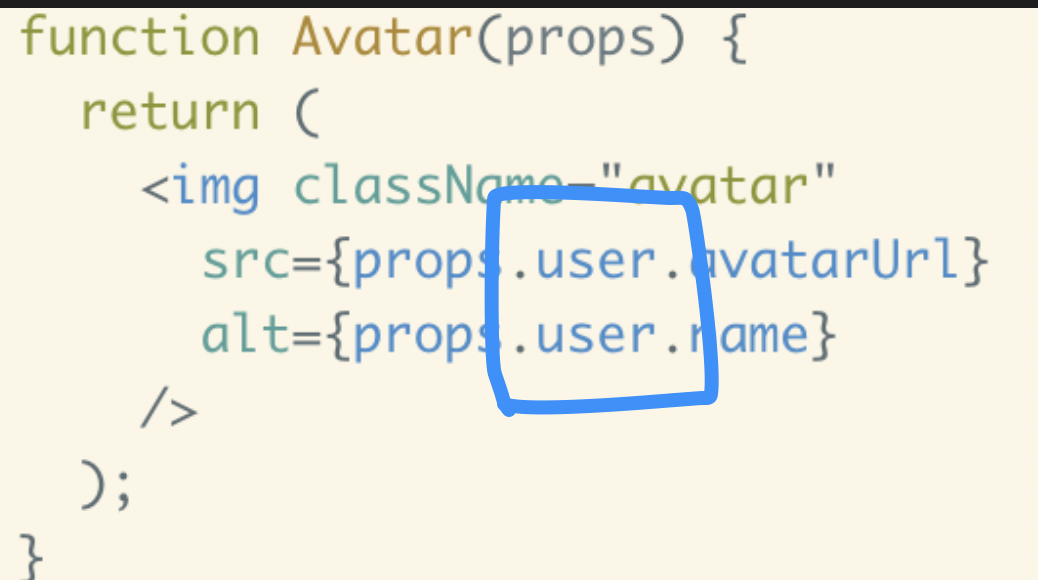
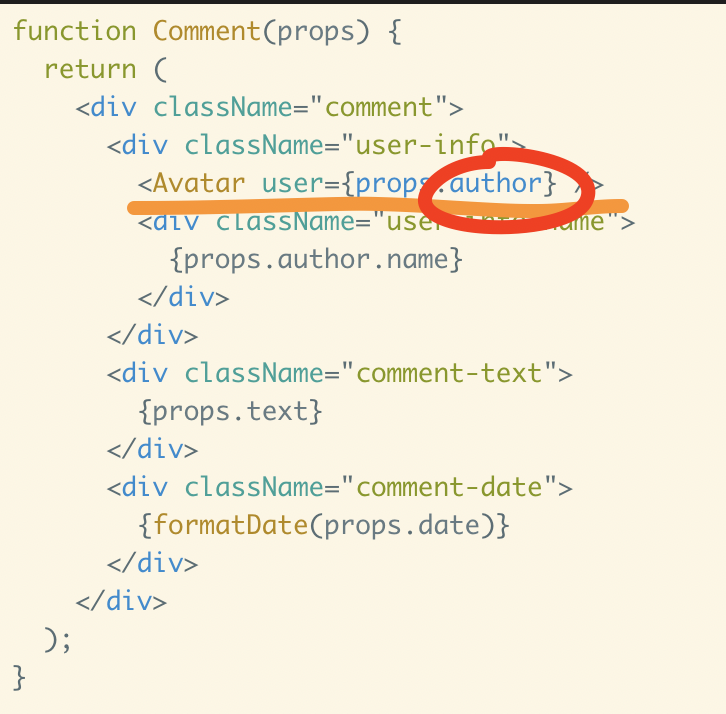
Avatar라는 컴포넌트를 만들어서 props.author 라는 정보를 user 라는 attribute로 넘겨줍니다. props.author.avatarUrl과 props.author.name값이 user를 통해 전달됩니다.



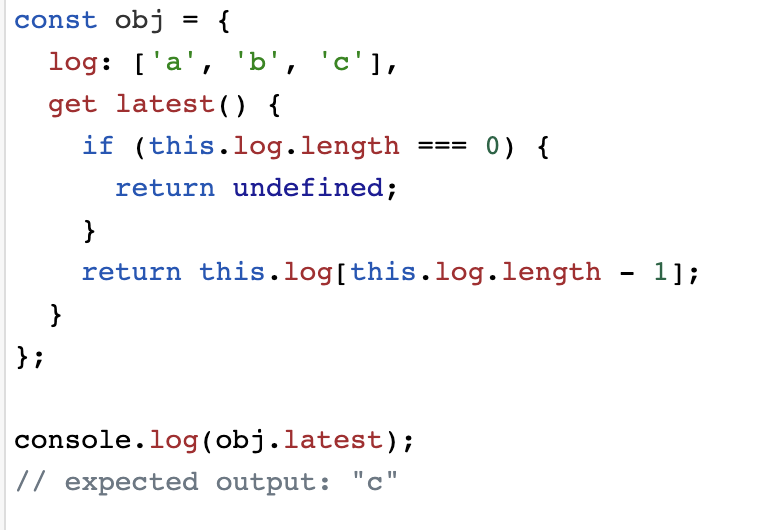
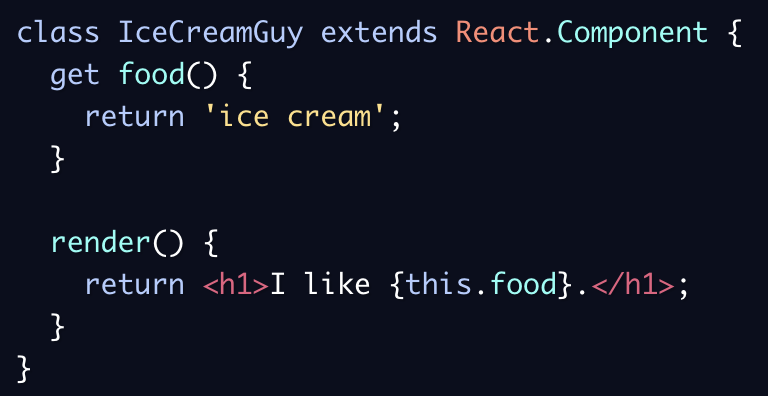
getter 함수
:어떤 프로퍼티에 접근할 때마다 그 값을 계산하도록 해야 하거나, 내부 변수의 상태를 명시적인 함수 호출 없이 보여주고 싶을 때,
(매개변수를 절대 가지지 않는다!)
state & props
: state 와 props 는 둘 다 object이고 화면에 보여줄 정보를 갖고 있다는 점에서 공통점을 가진다.
props는 컴포넌트를 사용하는 부모쪽에서 자식에게 전달해야만 사용 (parameter유사)
state는 컴포넌트 내에서 정의하고 사용
자식의 컴포넌트란 부모 컴포넌트의 render 안에 들어있는!
state가 바뀌면 render가 다시 (화면을 바꿔주기 위해서)!
constructor 는 class의 instance가 생성될 때 항상 호출되는 함수(생성자) : 초기화할 값들을 constructor 에서 세팅해준다
** super() 라는 키워드는 반드시 작성해야함!!!!
그래야 React.component 안의 메서드들 (ex) render() ) 을 사용할 수 있게 된다.

위의 예시에선 constructor 안에서 this.state 초기값을 세팅해주었다.
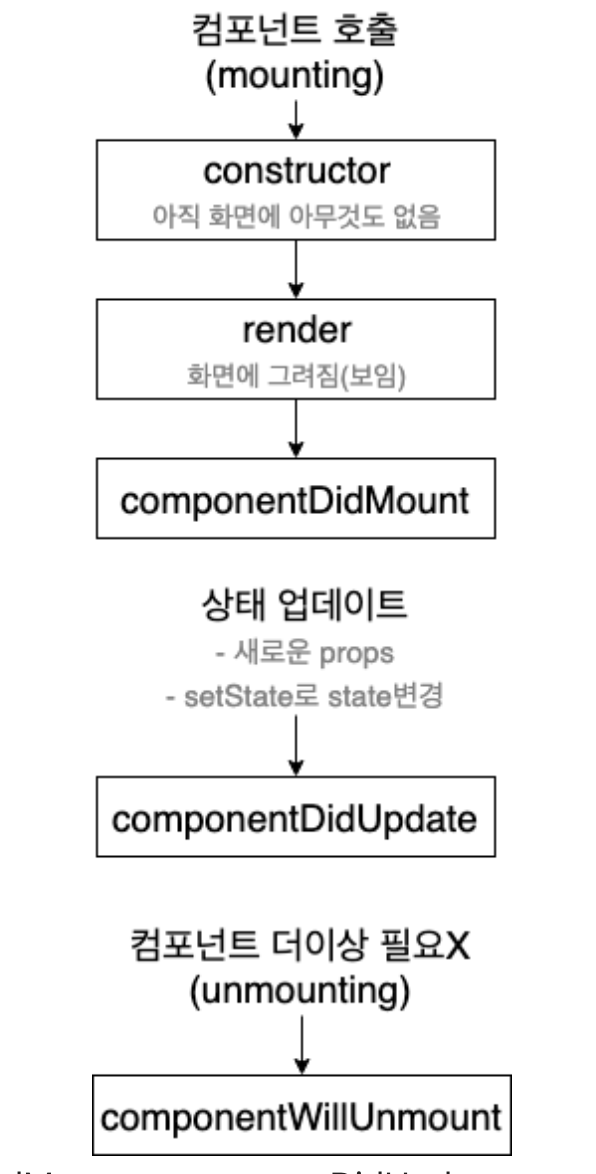
< component의 생애주기 lifecycle >

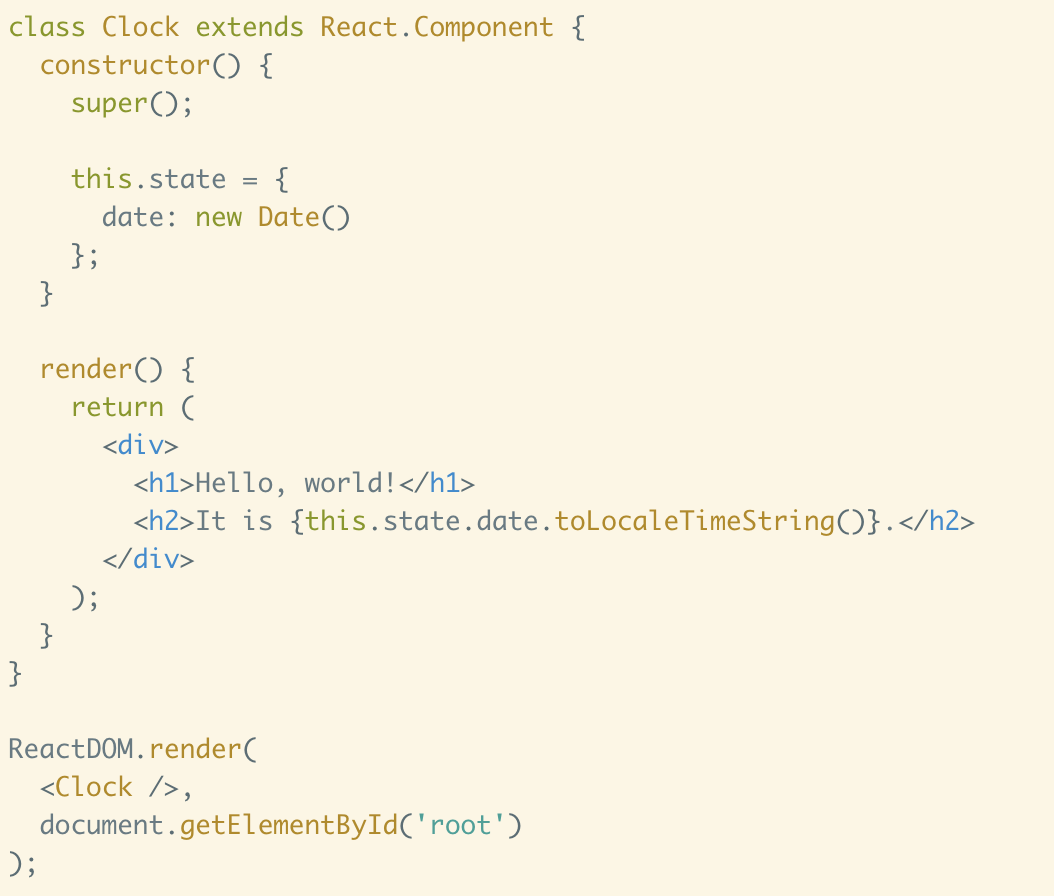
'clock'을 class로 컴포넌트를 만든다
this.state 초기값을 세팅하기 위해 constructor를 만들고 date=new Date()라는 값을 설정한다

이 상태에서 렌더링을 하면 결과값은 현재 시간만 출력하고 끝난다

프로그래밍을 할 때 사용하던 리소스가 더 이상 필요하지 않으면 없애주는 과정이 항상 필요하다. clock 컴포넌트가 mounting 될 때 timer를 추가해주고 더 이상 화면에 나올 필요없는 unmounting이 되는 순간 timer를 삭제해주자
(componentDidMount() , componentDidUnmount () )