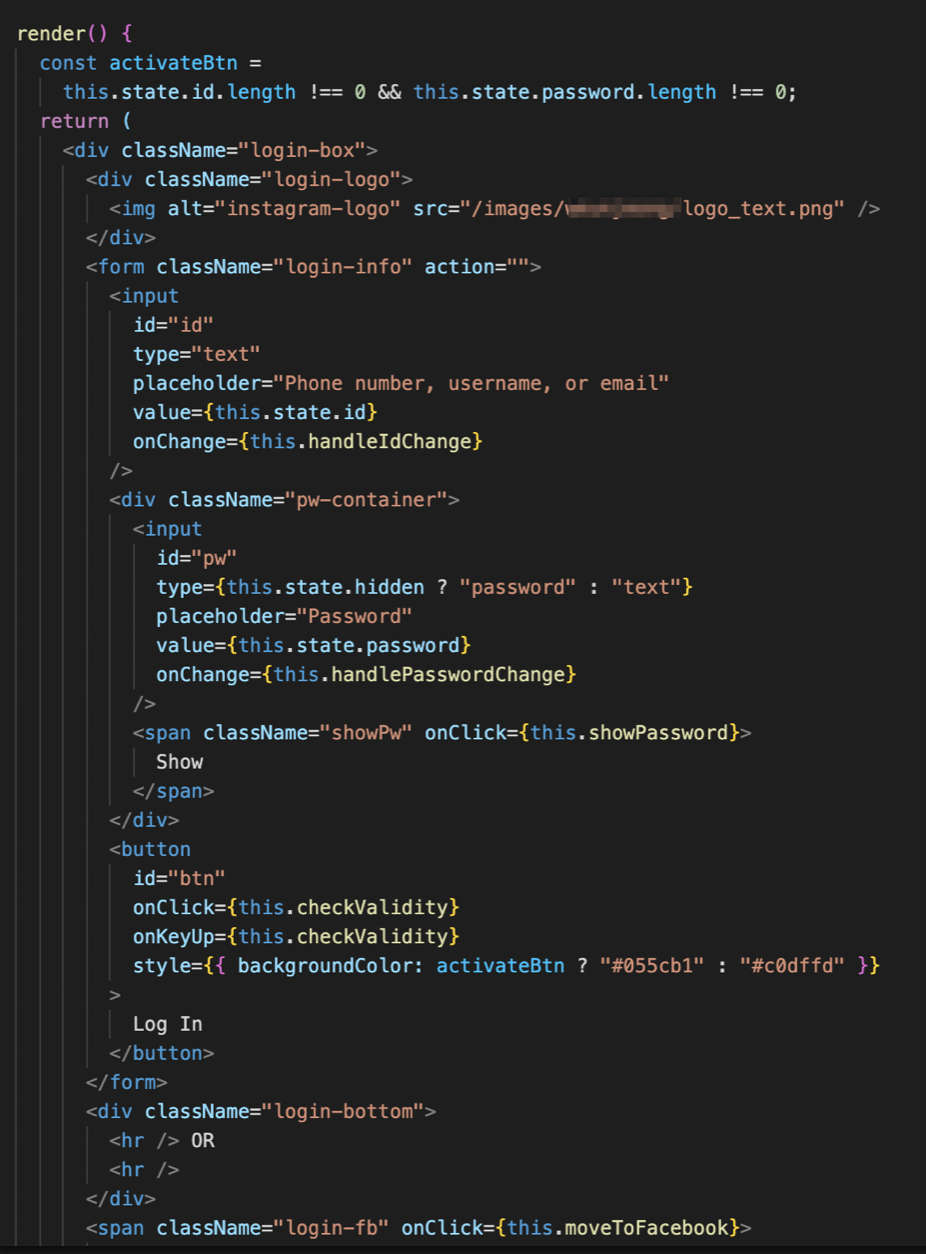
onChange로 변하는 id와 pw 값을 state에 넣게 setState
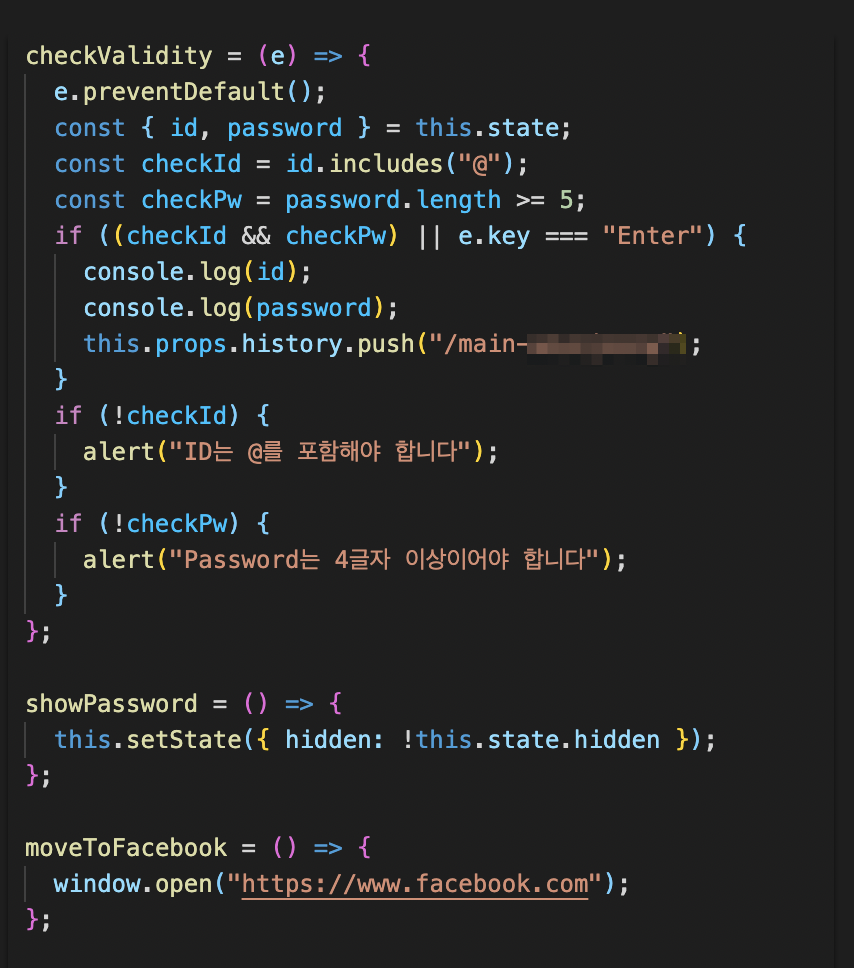
checkValidity: checkId와 checkPw를 boolean으로 만들어서 각각의
조건이 부합하지 않는 경우 alert가 뜨게 하였다.
onKeyUp 이벤트도 활성화시켜서 엔터키를 입력한 경우, 위의 조건들이 맞는
경우에만 main page로 가게 했다.
showPassword : hidden으로 boolean을 줘서 초기값은 true(현재는
pw의 input type="password" 상태). false로 바뀌는 경우만 (input
type="text")가 되게 하였다.
** 클릭할 때마다 왔다갔다 switch해야하는 이벤트에 대해서는 ! 느낌표로
서로 반댓값을 갖게 해야한다!
이게 무슨 말이냐면, 만약 그냥 클릭했을 때 hidden: false 로만 지정을
하면 계속 클릭을 해도 hidden의 값은 false로 고정이 된 상태이기 때문에
input type="text"에서 바뀌지가 않는다. 그렇기 때문에 왔다갔다 의 기능
이 필요한 경우엔 boolean을 이용한 ! 를 써주는게 좋다.
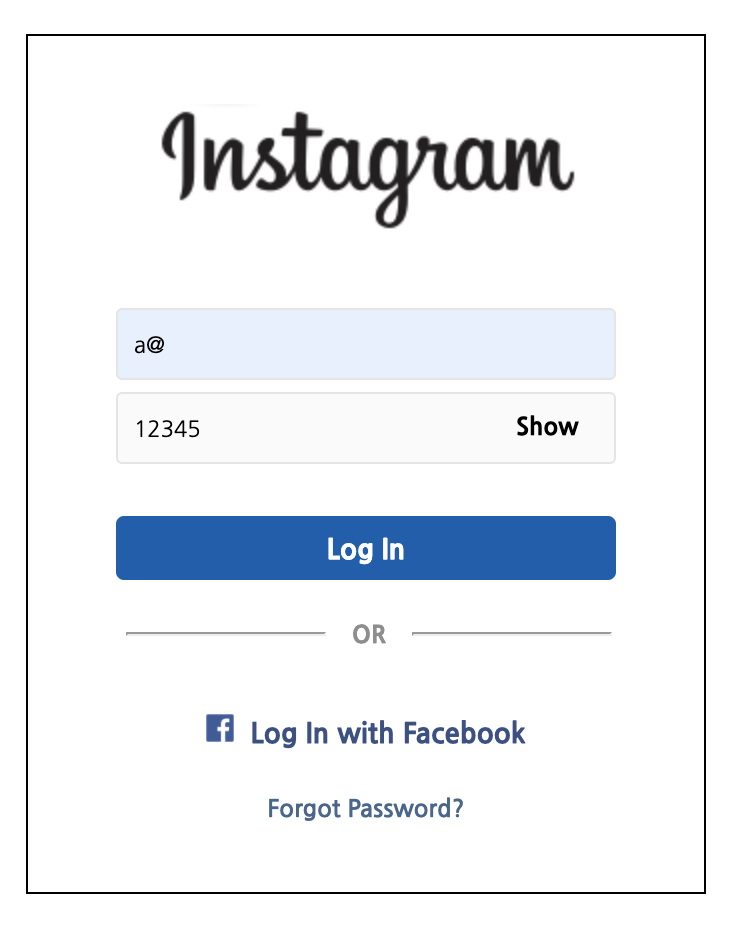
activateBtn : 변수명으로 지정을 해서 boolean으로 사용했다. true면 버튼이 활성화돼서 푸른색이 진하게 표시되고 아니라면 현재의 색을 유지한다.
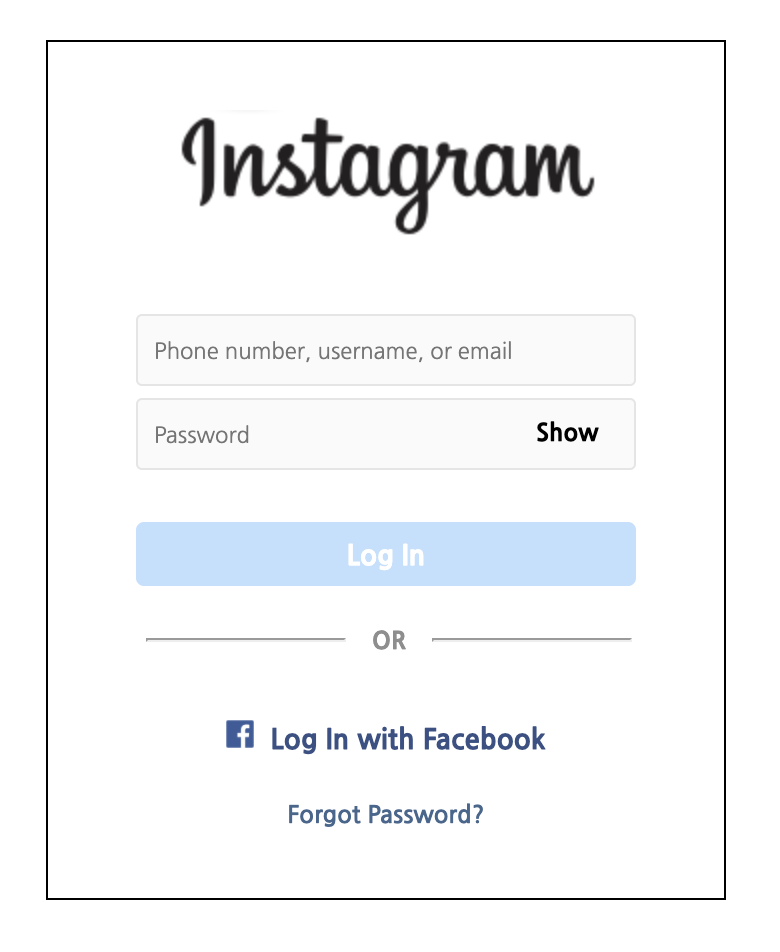
<결과>
(초기 상태)

(input val.length !==0 이므로 activateBtn에 의해 버튼 색이 바꼈고
show버튼을 눌러서 pw을 볼수 있게 하였다)