<초기세팅>
카카오개발자 사이트에서 js key를 발급받고,
카카오로그인-동의항목 에서 받고자 하는 정보를 (필수동의 or 선택동의) 선택해서 저장한다.
(백엔드에서 필요한 정보와 맞춰봐야한다. email만 필요한지, 생일도 필요한지 등등)
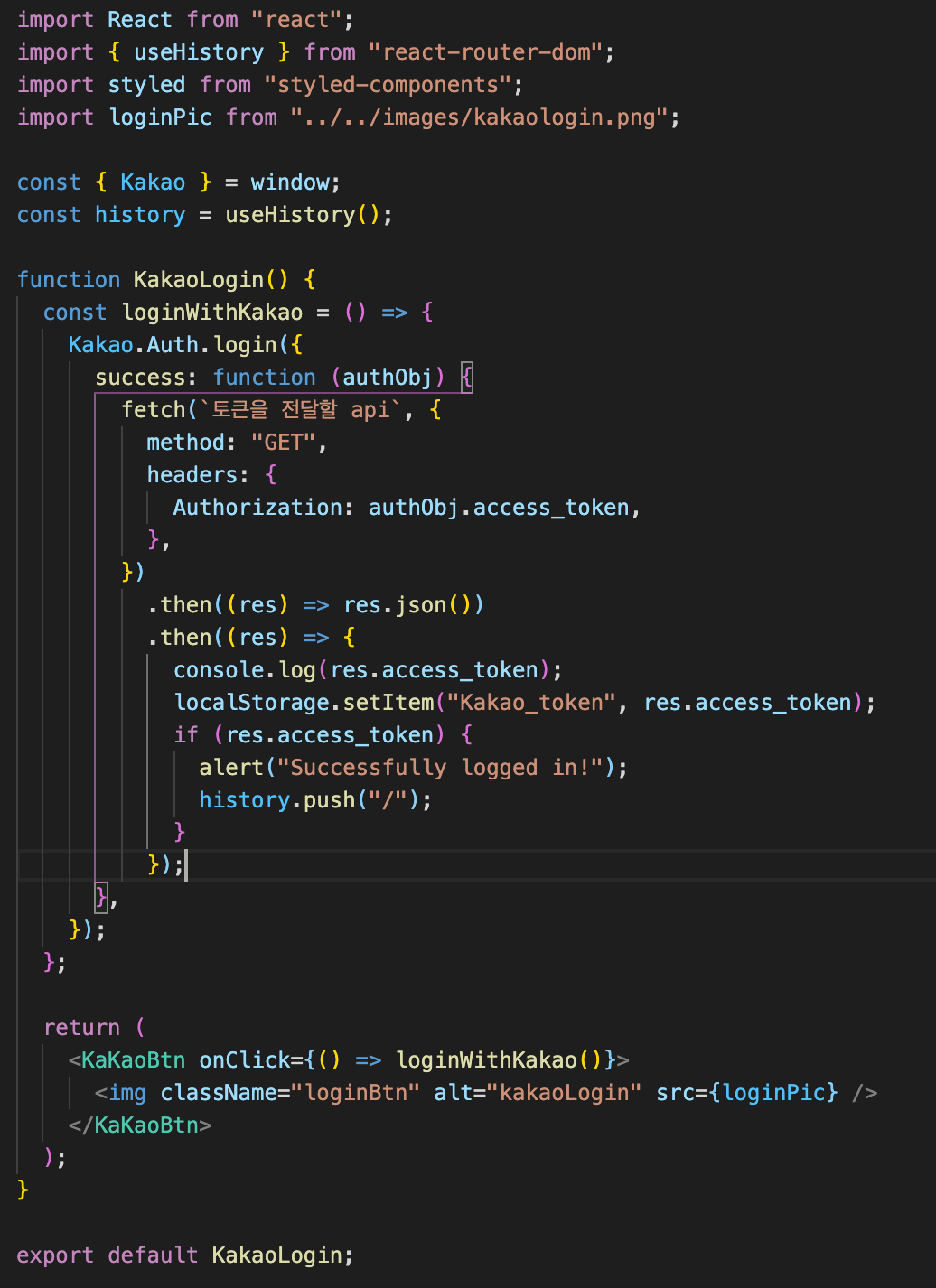
(kakaotalk login을 쉽게 구현하기 위해 react library도 있지만 나는 이번 프로젝트에서 라이브러리 없이 구현해보는 방법을 택했다)
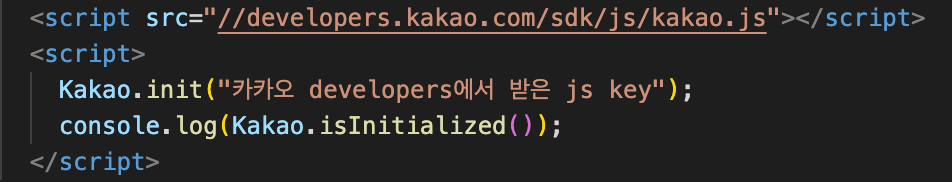
index.html에 아래와 같이 코드를 넣어준다

console에서 true가 나오면 성공
< 알아야 할 개념 >
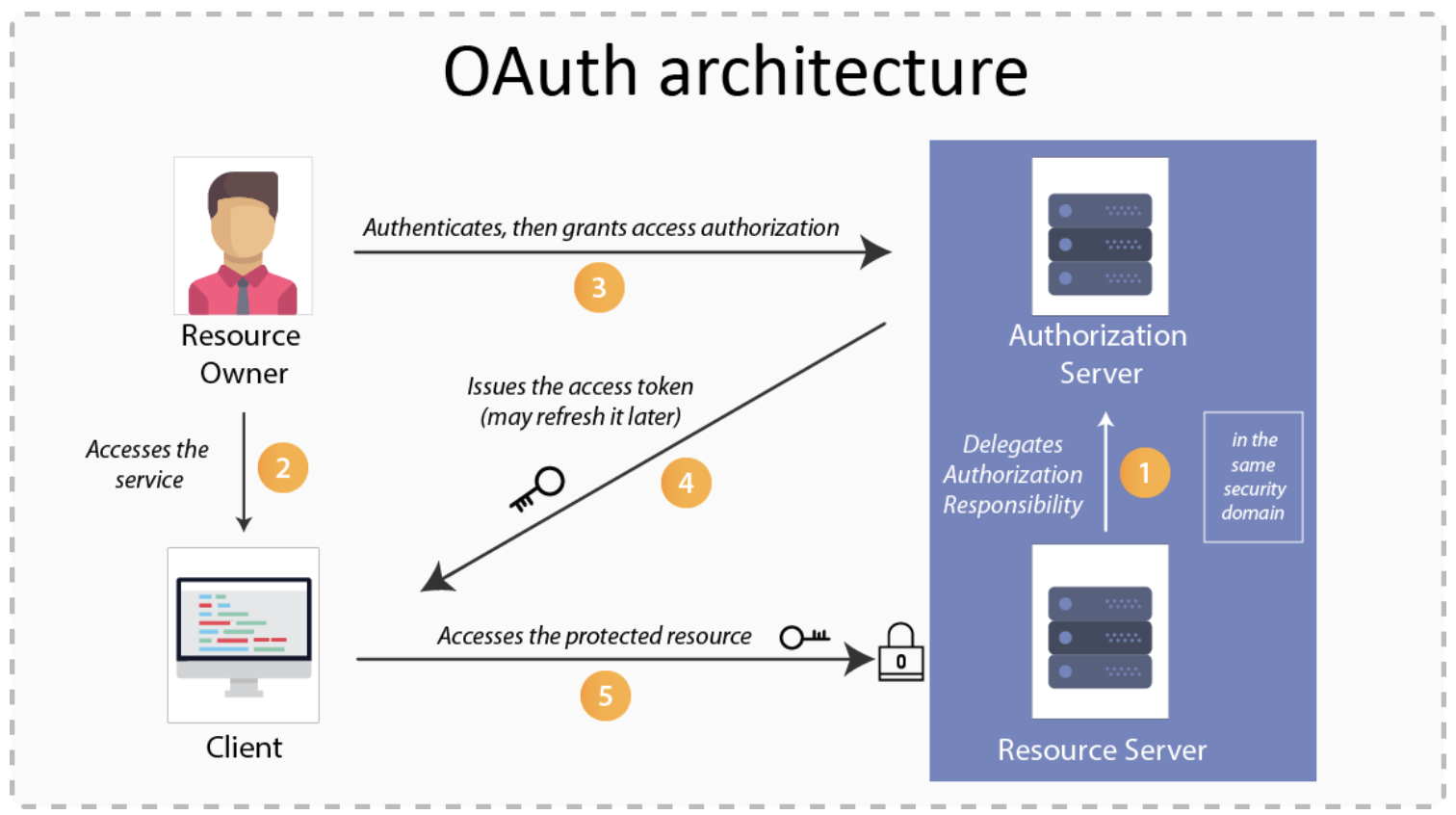
OAuth
: 사용자가 애플리케이션에게 모든 권한을 넘기지 않고 사용자 대신 서비스를 이용할 수 있게 해주는 HTTP 기반의 보안 프로토콜.
사용자가 가입된 서비스의 API에 접근하기 위해서는 사용자로부터 권한을 위임 받아야 합니다. 이 때 사용자의 패스워드 없이도 권한을 위임 받을 수 있는 방법이 필요합니다. 이를 위해서 고안된 기술이 OAuth입니다.
OAuth에서 Auth는 Authorization과 Authentification을 의미한다.

resource server 가 우리가 이용하려는 정보를 제공하는 카카오톡, 구글 등의 서버를 의미한다.
authorization server가 resource server를 인가하고 client에게 token을 준다.
OAuth2 token
- Access token : client가 resource server에게 사용자 정보를 요청하기 위한 토큰.
- Refresh token : access token이 만료되면 새로운 token을 발급받기 위해 필요한 토큰으로 유효기간이 더 길다.
둘 다 유효기간이 만료되면 더 이상 사용하지 못한다.