
페이지 스크롤링 마다 얼마나 읽었는지 progress bar UI 구현
document.documentElement: 문서의 root 요소에 상응함- root 요소에 모든 컨텐츠가 들어감
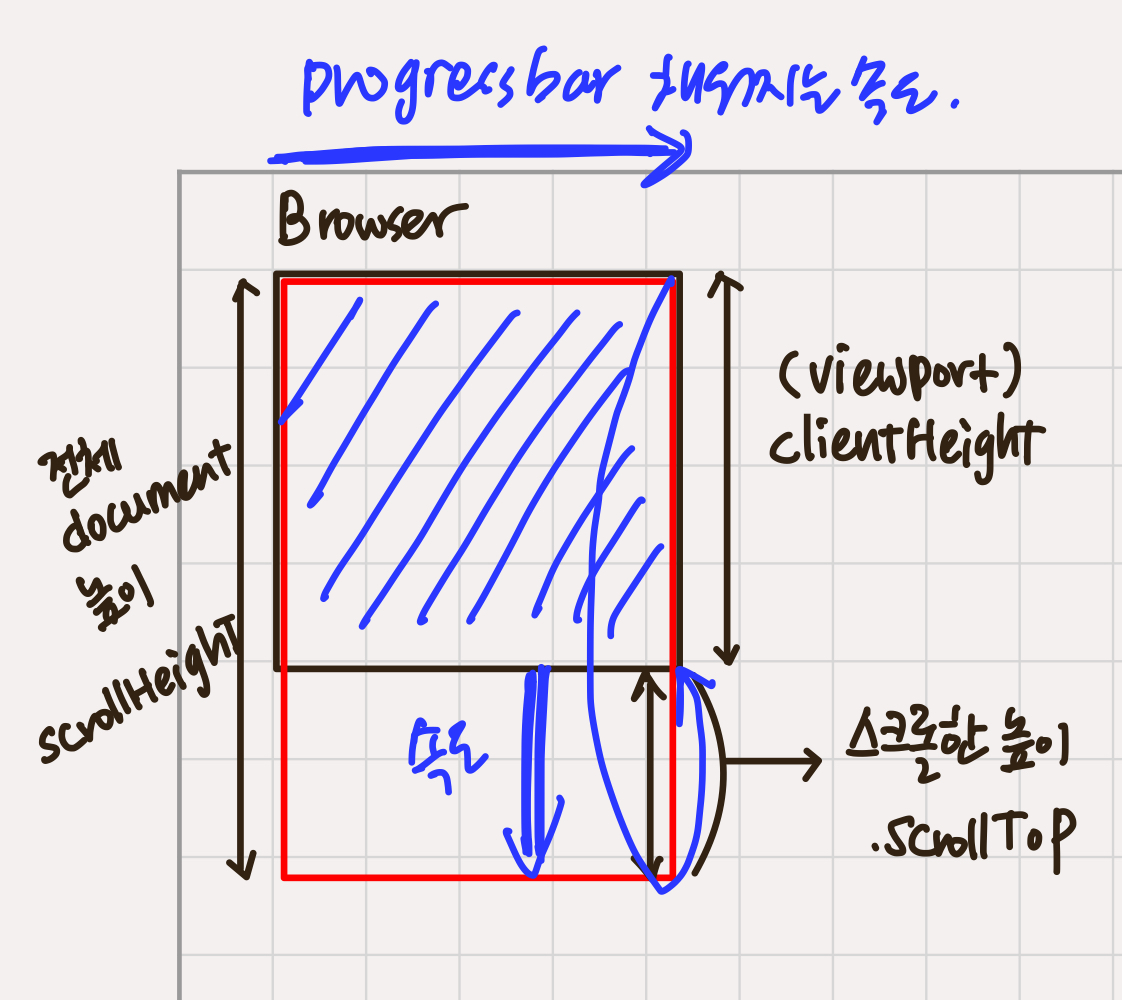
scrollTop: 스크롤링한 높이(how mush scrolled down)scrollHeight: 뷰포트(현재 보이는 창)의 높이- When
clientHeightis used on the root element( the<html>element od on<body>if document is in quirks mode) - the other is, CSS
height+ CSSpadding-heightof horizontal scrollbar (if present)
- When
<header class="header">
<h1 class="heading">스크롤링마다 ProgressBar로 진척도 구현</h1>
<div class="progressBar"></div>
</header>.progressBar{
width: 100%;
height: 5px;
background-color: red;
}window.addEventListener('scroll', () => {
let currentY = document.documentElement.scrollTop //스크롤한 높이
let totalY =
document.documentElement.scrollHeight
- document.documentElement.clientHeight // 전체높이
let percentage = (currentY / totalY) * 100 //퍼센트값
document.querySelector('.pageProgressBar').style.width
= `${percentage}%` //프로그래스 바 너비번경
}
Reference:
[Javascript.info]브라우저 창 사이즈와 스크롤
[MDN] Element.clientHeight
[MDN] Element.scrollHeight
