09:20 입실
발표 준비 마무리
FastAPI 서버 세팅
백엔드 모듈 구조 논의하기
Git
피처 브랜치 워크플로우
피처 브랜치 워크플로우(Feature Branch Workflow)는 Git에서 널리 사용되는 개발 방식으로, 각 기능이나 변경 사항을 별도의 브랜치에서 개발하는 것을 의미합니다. 이 워크플로우의 기본 단계는 다음과 같습니다:
새로운 피처 브랜치 생성: 새 기능이나 수정 사항에 대한 작업을 시작할 때, main 또는 master 브랜치에서 새로운 브랜치를 생성합니다.
피처 브랜치에서 작업: 해당 브랜치에서 개발 작업을 수행하고, 커밋을 추가합니다.
코드 리뷰 및 테스트: 개발이 완료되면 풀 리퀘스트를 통해 코드 리뷰를 요청하고, 필요한 테스트를 수행합니다.
main 브랜치로 병합: 리뷰와 테스트를 통과하면, 피처 브랜치를 main 브랜치로 병합합니다.
이 방식은 코드의 안정성을 유지하고, 병합 충돌을 최소화하며, 팀 내에서의 협업을 용이하게 합니다.
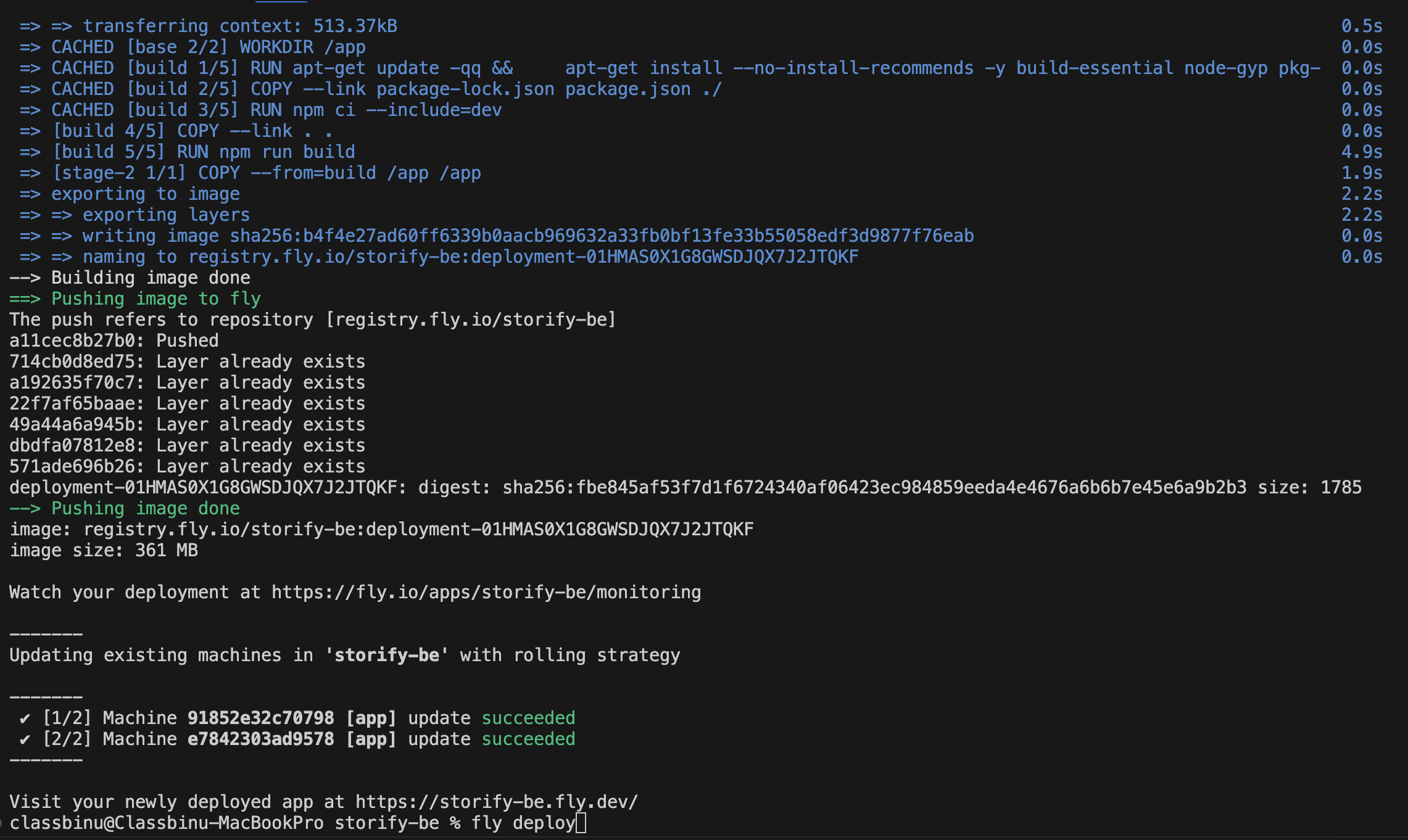
Deploy
프론트엔드 협업을 위해 fly.io에 임시 배포함.
fly deploy
cors
FE팀에서 cors 허용 요청
async function bootstrap() {
const app = await NestFactory.create<NestExpressApplication>(AppModule, {
cors: true // CORS 활성화
});
app.setGlobalPrefix('api');
const document = SwaggerModule.createDocument(app, swaggerConfig);
SwaggerModule.setup('/docs', app, document);
await app.listen(3000);
}
bootstrap();swagger
전역으로 컨트롤러에 '/api'를 붙였는데,
스웨거 요청 시 '/api'가 생략되어서 요청됨.
프리픽스 순서가 중요함.
// 이건 안 됨
async function bootstrap() {
const app = await NestFactory.create<NestExpressApplication>(AppModule);
const document = SwaggerModule.createDocument(app, swaggerConfig);
app.setGlobalPrefix('api');
SwaggerModule.setup('/docs', app, document);
await app.listen(3000);
}
bootstrap();
// 이건 됨
async function bootstrap() {
const app = await NestFactory.create<NestExpressApplication>(AppModule);
app.setGlobalPrefix('api');
const document = SwaggerModule.createDocument(app, swaggerConfig);
SwaggerModule.setup('/docs', app, document);
await app.listen(3000);
}
bootstrap();
몸이 안 좋아서 일찍 마감..
