08:36 입실
백엔드 댓글 기능 구현
postgreSQL로 이전
테스트 코드 작성
nest로 프론트 구조 잡기
DB
맨날 귀찮다고 몽고DB에 다 집어넣다가 typeORM으로 하니까 세부적으로 공부할 게 많음. 이번 기회에 DB설계 확실하게 익히기
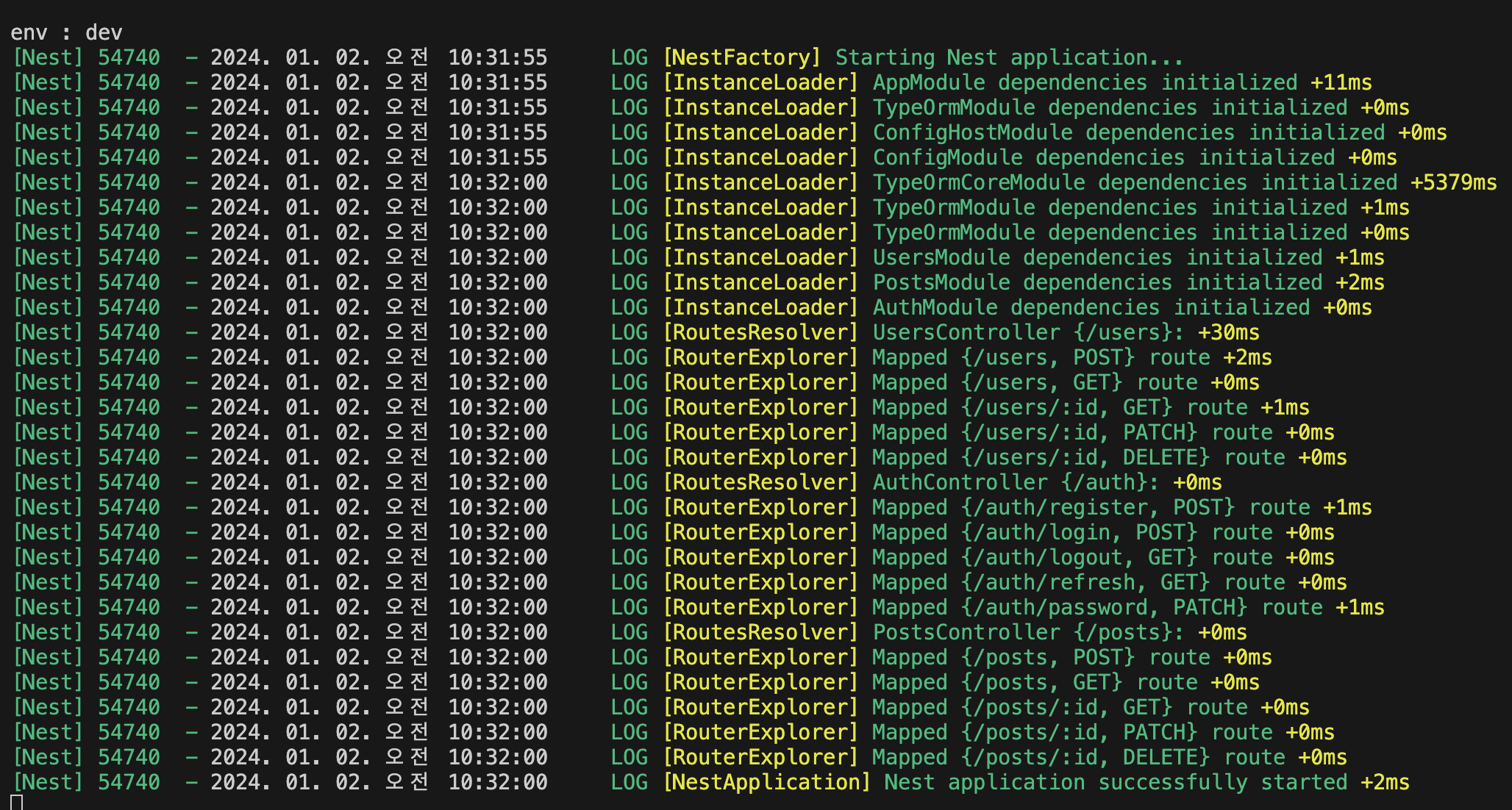
Nest.js
ERD
코드로 ERD 그리는 유용한 사이트 발견
https://mermaid.live/
의존성 주입
모듈 imports하는 거 자꾸 빼먹어서 오류 남.
import { AuthModule } from 'src/auth/auth.module';
import { Module } from '@nestjs/common';
import { Post } from './entities/post.entity';
import { PostsController } from './posts.controller';
import { PostsService } from './posts.service';
import { TypeOrmModule } from '@nestjs/typeorm';
import { User } from 'src/users/entities/user.entity';
@Module({
imports: [
TypeOrmModule.forFeature([Post]),
TypeOrmModule.forFeature([User]),
AuthModule,
],
controllers: [PostsController],
providers: [PostsService],
exports: [TypeOrmModule],
})
export class PostsModule {}SQL
DB변경 성공
SQLD 자격증 딴 게 도움이 됨.👍
vercel로 무료로 postgreSQL DB 받을 수 있어서 편함.

mongoDB와 다르게 sql은 엔티티 변경 시 DB 구조를 다시 마이그레이션 해야 함.
이 옵션이 자동 마이그레이션임.
synchronize: true
respository
typeorm Respository인지 this.repository인지에 따라서 인자 형태가 달라져서 좀 헷갈림. 이거 정리 필요할 듯.
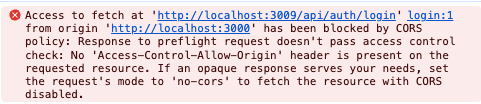
CORS
여지 없이 cors...

React
props
컴포넌트에 props는 하나의 인자만 전달된다.
그래서 여러 인자가 들어가야 할 때는 하나의 객체에 여러 인자를 넣어서 내려 보냄. 이때 구조 분해 할당으로 다음처럼 표현할 수 있음.
import { Button } from "./button";
import { ErrorMessage } from "./errorMessage";
import { InputField } from "./InputField";
export function LoginForm({ onSubmit }) {
return (
<form onSubmit={onSubmit}>
<InputField label="Username" name="username" type="text" />
<InputField label="Password" name="password" type="password" />
<Button type="submit">Login</Button>
<ErrorMessage />
{/* 추가 링크 (예: 회원가입, 비밀번호 재설정) */}
</form>
);
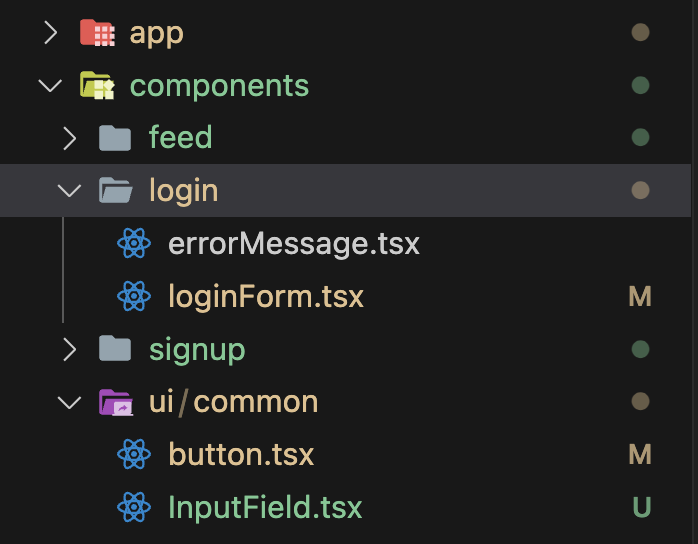
}컴포넌트
컴포넌트 분리 감이 좀 잡힘
템플릿 안 쓰고 최대한 className기반으로 원리 파악

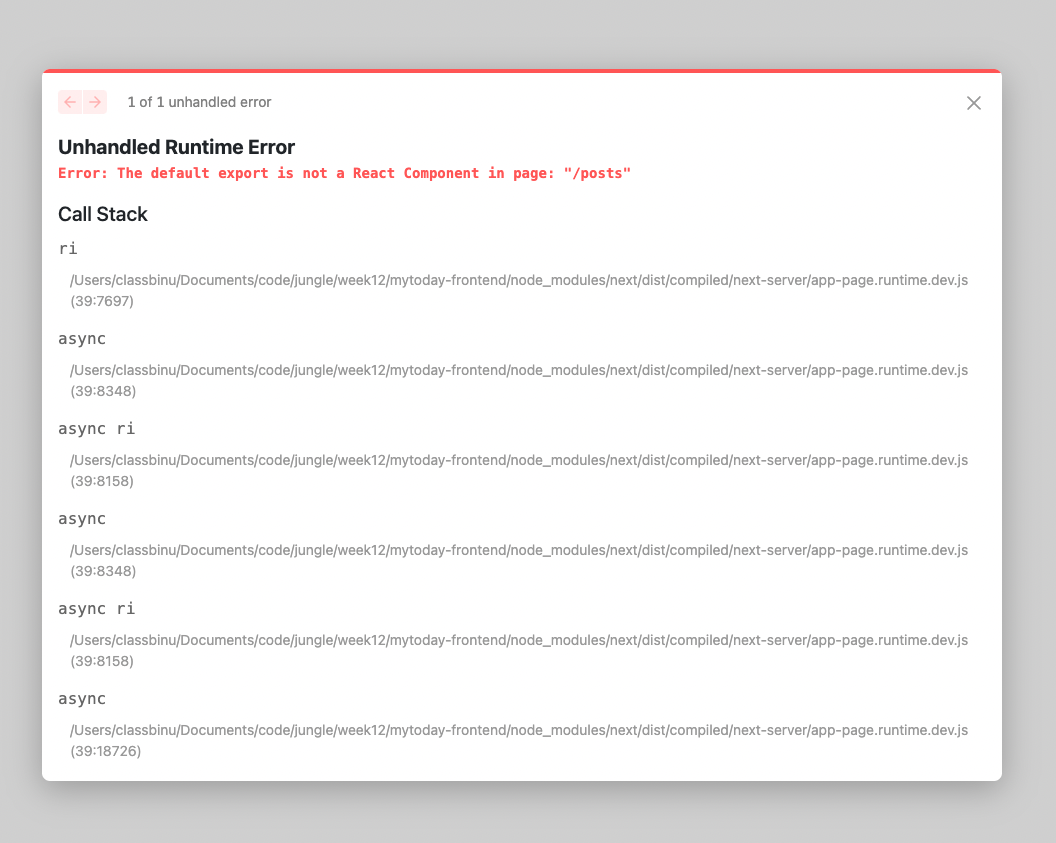
라우팅
app router에서 사용되는 page 함수는 export default 해야 함.
// default 빼면 오류 생김
export default function PostPage() {
return <></>;
}동적 라우팅에서 파라미터 추출
export default function PostPage({ params }: { params: { uuid: string } }) {
return <div>My Post: {params.uuid}</div>;
}
key
key요소 식별을 위한 특별 식별자이며, props로 컴포넌트로 전달되지 않음!
return (
<>
{posts.map((post) => (
<PostCard
key={post.id}
id={post.id}
title={post.title}
content={post.content}
/>
))}
</>
);
}