08:39 입실
AWS 교육 + 크래프톤 채용 설명회 하루 종일
틈나는대로 Next 프론트 UI 구현
AWS General Immersion Day
글로벌 인프라
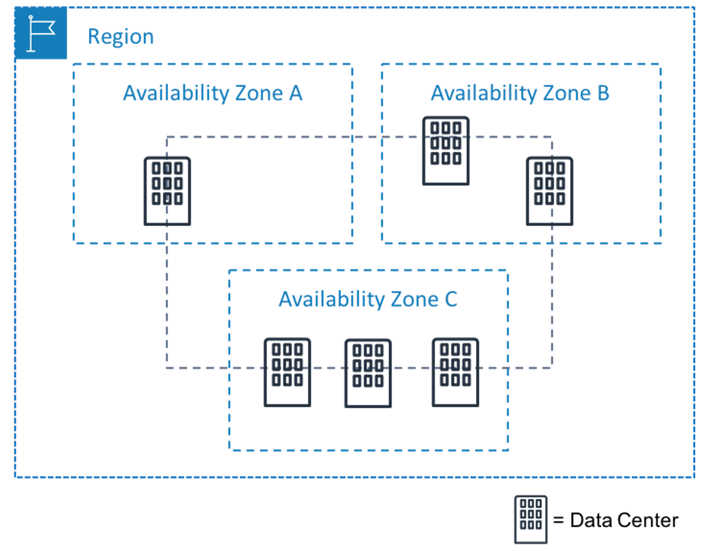
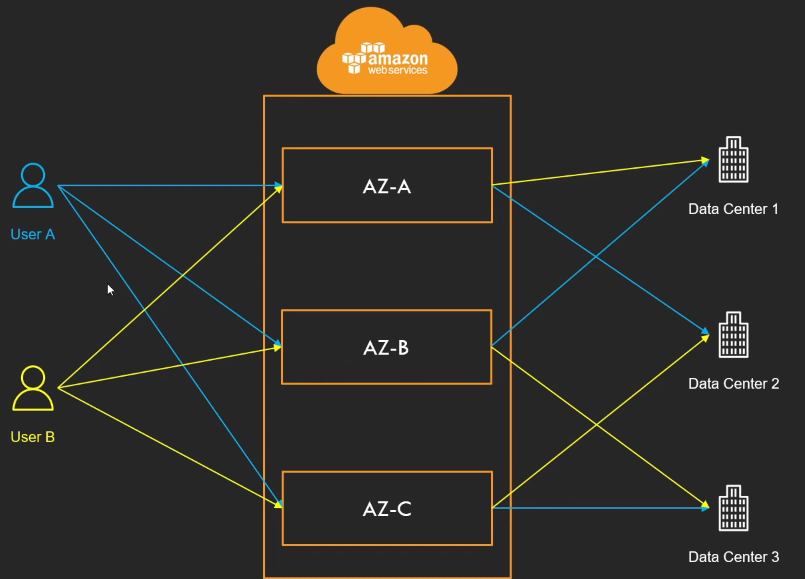
리전: 데이터 센터 클러스터링 물리적 위치. 지리적 영역 내에서 격리되고 물리적으로 분리됨. 최소 3개의 AZ로 구성.(여러 개의 데이터 센터 묶음)
가용영역(AZ): 리전 내 중복 전력, 네트워킹 및 연결성이 제공되는 하나 이상의 개별 데이터 센터로 구성
로컬존:
PoP: 네트워크 엣지

AZ안에 여러 개의 데이터 센터가 있음.

서버 구성에서 가장 중요한 건 고가용성!
VPC
개요
리소스 구현할 때 꼭 필요한 자원
사용자가 정의한 논ㄴ리적으로 격리된 가상의 프라이빗 네트워크 환경
가상 네트워크 제어 기능: ip주소 범위ㅡ 서브네팅, 라우팅, 보안 그룹
CIDR(Classless Inter-Domain Routing) 블록으로 VPC 크기 지정

S3, RDB는 AWS가 관리하는 서비스이다. 별도 VPC를 구성하는 게 아니라 AWS에서 제공하는 엔드포인트로 접속하는 것
일부 서비스를 글로벌 서비스로 특정 리전에 속하지 않는 서비스도 있음.
(eg. AWS IAM, Route 53)
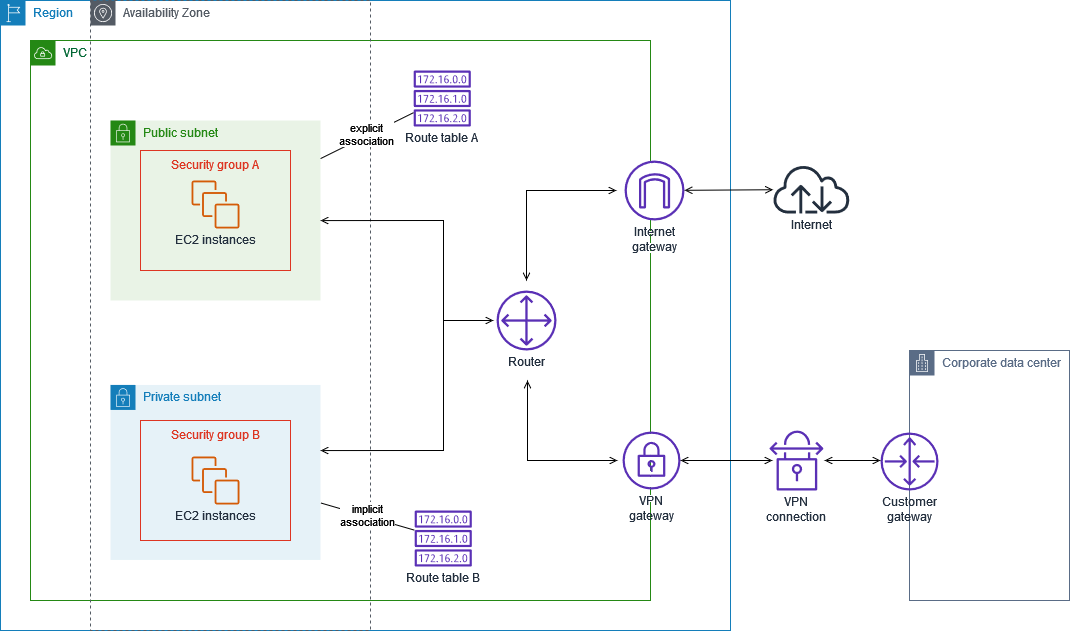
VPC 구성
- VPC 네트워크 IP 대역 정의
- 가용 영역 별 서브넷 지정
- 라우팅 테이블 생성 및 연결
- 트래픽 접근 제어
172.31.0.0/16
- 172, 192는 private 네트워크 권장 대역대
- 권장 프리빅스 16 (65,536개의 주소) -> 처음 16비트가 네트워크로 쓰이고 나머지가 서브넷
VPC를 만들고 각각의 아이피에 EC2를 할당하는 개념
Internet Gateway
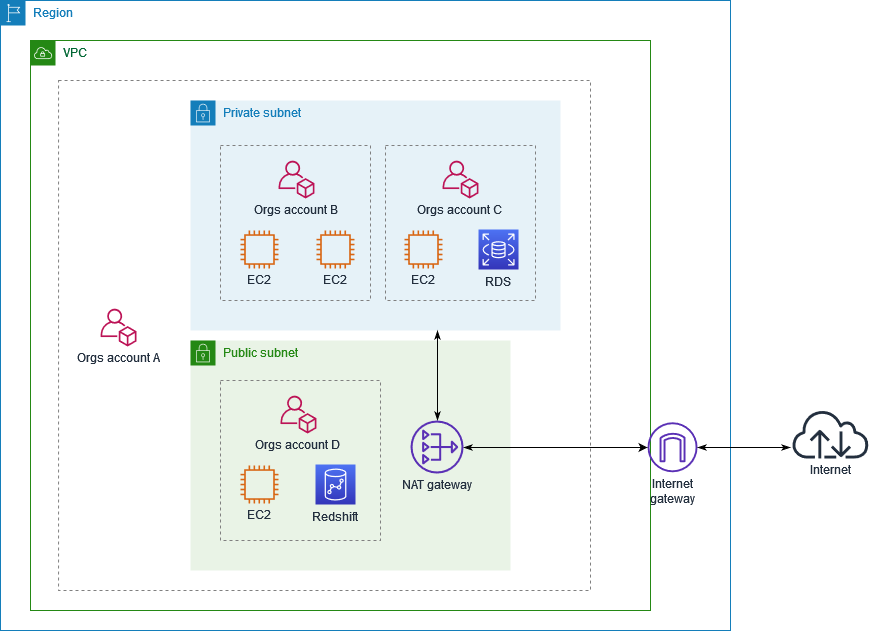
인터넷 게이트웨이(Internet Gateway)는 VPC(Virtual Private Cloud)와 인터넷 간의 통신을 가능하게 하는 역할을 합니다. 이는 VPC 내의 리소스가 인터넷과 양방향 통신을 할 수 있도록 해줍니다. 즉, 인터넷에서 서버로 들어오는 패킷뿐만 아니라 서버에서 인터넷으로 나가는 패킷도 처리합니다. 인터넷 게이트웨이는 VPC의 공용 서브넷에 위치한 리소스들이 인터넷에 직접 액세스할 수 있게 해주며, 이를 통해 외부와의 데이터 전송이 이루어집니다.

NAT Gateway
NAT 게이트웨이(NAT Gateway)는 Network Address Translation을 제공하여 VPC의 프라이빗 서브넷에 위치한 인스턴스들이 인터넷에 액세스할 수 있게 해줍니다. 하지만 이 경우, 인터넷에서 직접적으로 이러한 인스턴스로 접근할 수는 없습니다. NAT 게이트웨이는 주로 프라이빗 서브넷의 인스턴스들이 인터넷(예: 소프트웨어 업데이트, 패치 다운로드 등)에 액세스하는 데 사용되며, 인터넷에서 직접적으로 접근할 필요가 없는 리소스에 주로 사용됩니다. 따라서 주로 서버에서 인터넷으로 나가는 패킷을 담당하지만, 인터넷에서 서버로의 직접적인 접근은 허용하지 않습니다.

인스턴스에 퍼블릭 아이피가 부여되는 순간 전세계 해커들의 공격 대상이 됨!
퍼블릭 아이피는 정말 필요할 때만 써야 함.
로드밸런서
로드밸런서도 .6 아이피 주소를 가지고 있음.
로드밸런서도 전통적으로는 하드웨어 장비였음.
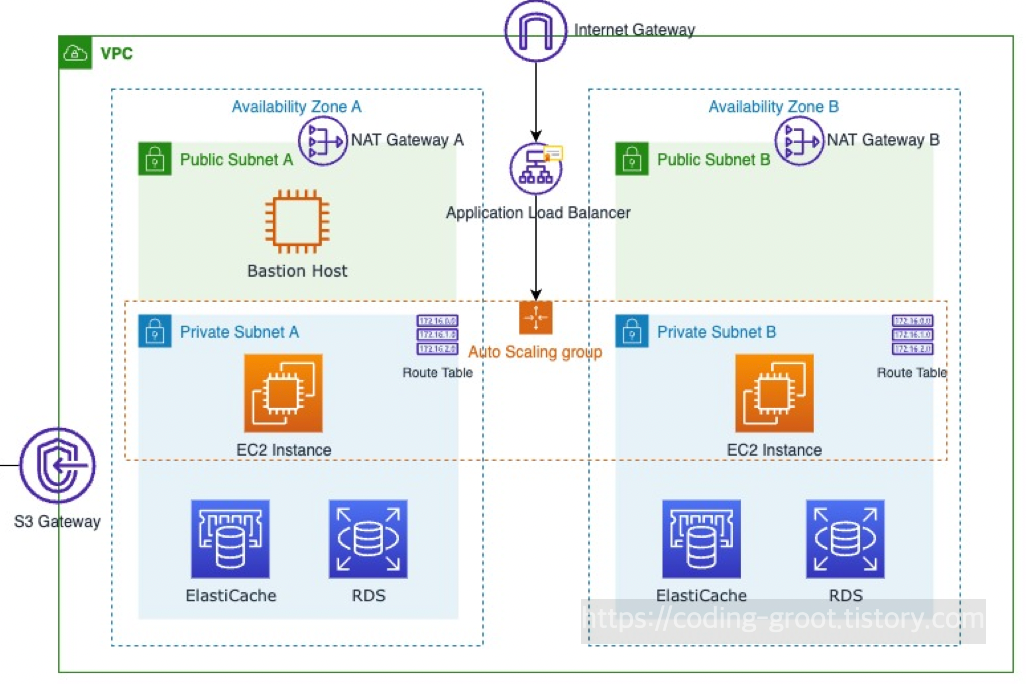
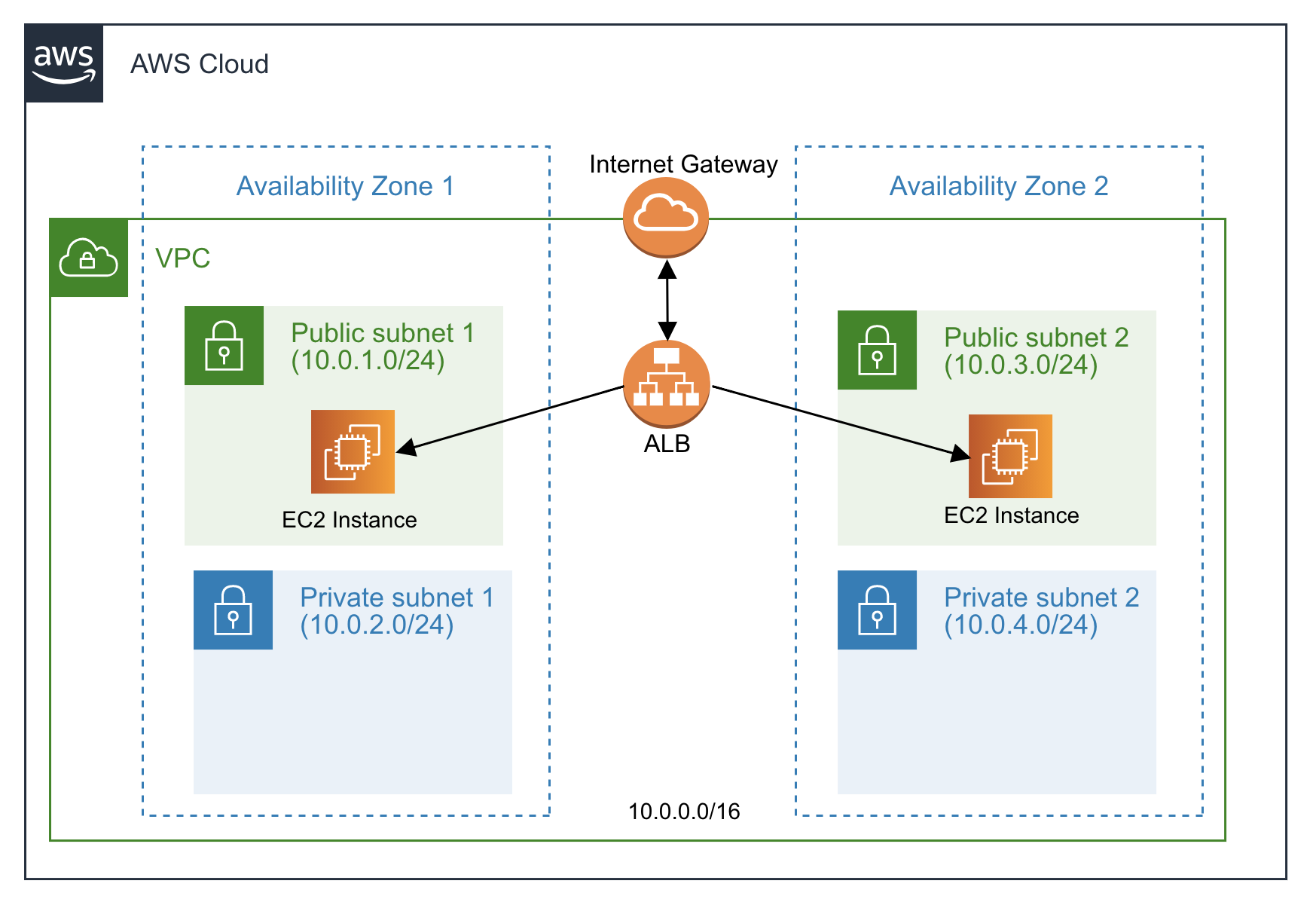
기본적인 VPC 디자인

단, 실제 구성에서는 세부적으로 설정할 게 많음. NAT, NACL 등
EC2
2vCPU가 일반적을로 물리 코어 1개에 대응(인텔 기준)
1vCPU가 하이퍼스레딩의 1스레드에 해당
AMI (Amazone Machine Image)
인스턴스 상태 스냅샷
Instance Store
EC2 인스턴스와 물리적으로 연결된 임시 스토리지
EC2에 물리적으로 같이 붙어 있는 저장소
EC2 타입에 따라 제공되는 타입이 따로 있음.
인스턴스 스토어는 저장된 데이터 복구 불가
인스턴스 스탑, 재시작 과정에서 물리적인 호스팅 머신이 바뀔 수 있음.
그 경우 데이터가 날아감.
그래서 EBS써야 함.
ELB
ALB (Application Load Balancer)
Layer 7 (Application Layer): ALB는 OSI 모델의 제7계층인 애플리케이션 계층에서 작동합니다.
고급 라우팅 기능: HTTP와 HTTPS 트래픽을 처리하며, URL 경로나 호스트 이름을 기반으로 트래픽을 라우팅할 수 있습니다. 이를 통해 사용자의 요청을 서로 다른 타깃 그룹으로 전송할 수 있습니다.
웹 기반 트래픽에 최적화: 웹사이트와 웹 애플리케이션을 위해 설계되었으며, 세션 지속성(Sticky Sessions)을 지원합니다.
콘텐츠 기반 라우팅: 사용자의 요청에 따라 특정 서버 그룹으로 트래픽을 라우팅할 수 있어, 복잡한 웹 애플리케이션에 적합합니다.
NLB (Network Load Balancer)
Layer 4 (Transport Layer): NLB는 OSI 모델의 제4계층인 전송 계층에서 작동합니다.
고성능 및 저지연 처리: TCP, UDP, TLS 트래픽을 처리하며, 매우 높은 처리량과 낮은 지연 시간을 제공합니다.
IP 주소 기반 라우팅: 연결 요청을 타깃 그룹의 인스턴스나 컨테이너 중 하나로 라우팅합니다. 이는 소스, 대상 IP 주소 및 포트를 기반으로 합니다.
스케일링과 내결함성에 강함: 매우 높은 처리량과 초고속 연결이 필요한 경우에 적합하며, 정적 IP 주소를 지원합니다.
요약하자면, ALB는 애플리케이션 계층에서 동작하며 복잡한 웹 트래픽 라우팅에 적합한 반면, NLB는 전송 계층에서 동작하며 높은 처리량과 낮은 지연 시간이 필요한 환경에 적합합니다. 이들은 각각 다른 유형의 로드 밸런싱 요구사항을 충족시키기 위해 설계되었습니다.
Storage
오브젝트 스토리지
REST API 기반 API 호출 통해 데이터접근
HTTP 프로토콜
S3
S3
S3는 기본적으로 3개 이상 AZ에 저장됨.(안정성)
S3 이벤트를 통해 섬네일, 서머리 등의 로직 자동 실행이 가능함.
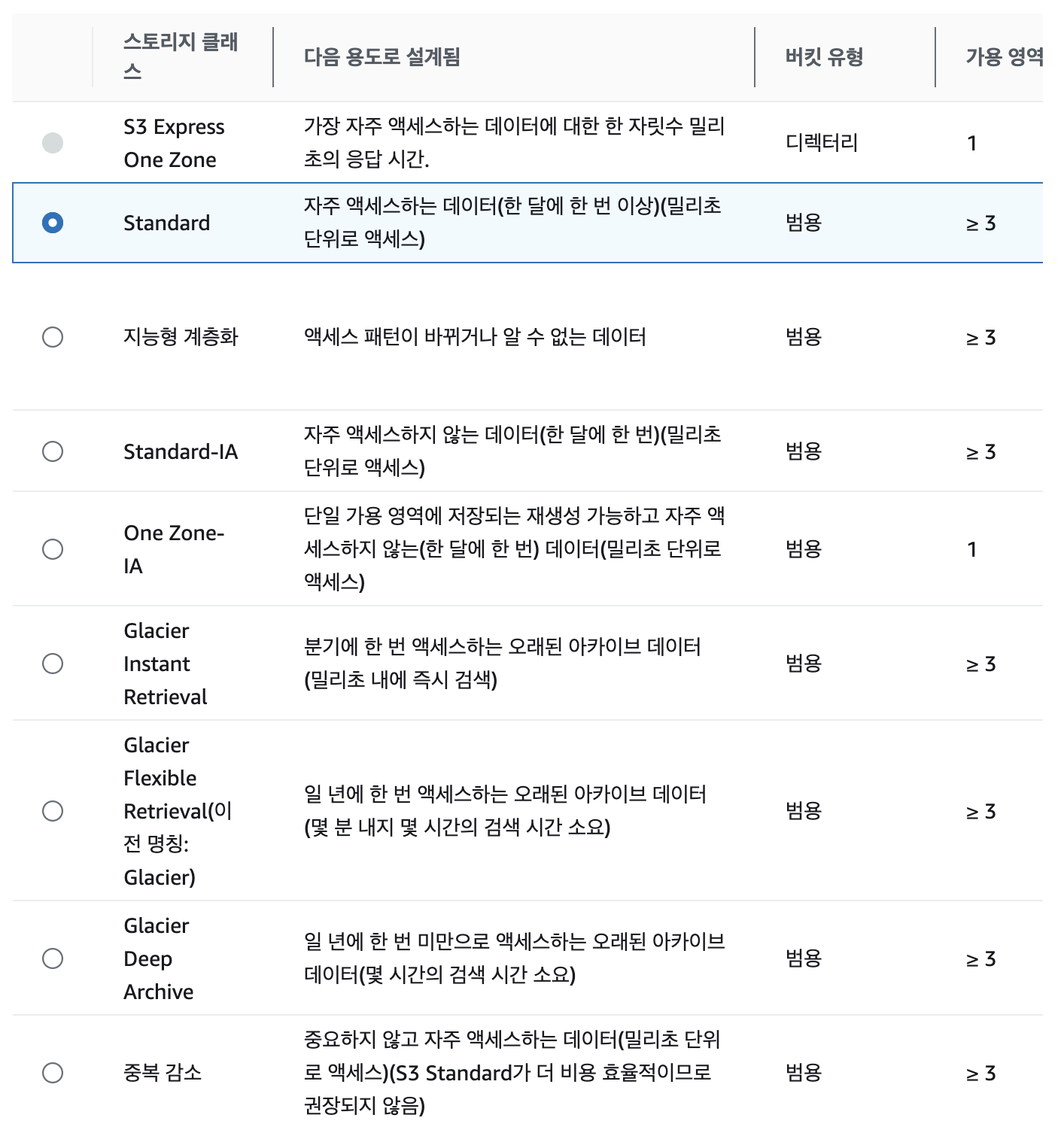
스토리지 클래스는 오브젝트 단위별로 설정할 수 있음.

블록 스토리지
데이터를 일정 크기 블록으로 나누어 저장
호스트에서 파일 시스템 생성
Storage Area Network(SAN)
EBS: 단독 사용 불가. ec2에 부착해서 사용
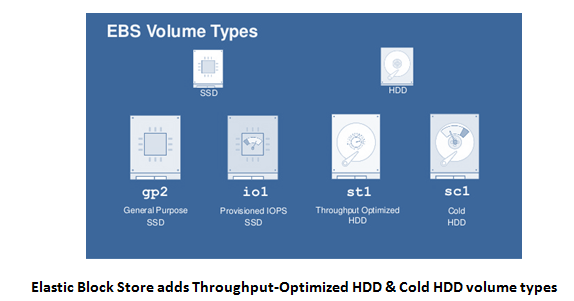
EBS
네트워크로 연결된 디스크
SSD vs HDD

gp3도 있음
스냅샷 후에 s3에 저장해서 백업
EBS는 하나의 EC2 인스턴스에만 연결 가능
파일 스토리지
디렉토리 구조로 파일을 저장
스토리지단에서 파일 시스템 생성
Network Atttached Storage(NAS)
EFS
EFS
NFS를 매니지드 형태로 제공하는게 EFS
EFS는 다수의 EC2 인스턴스에 연결 가능
백업
AWS Backup
DB
기본적으로 EBS나 S3에 저장됨.
(단, ElasticChche는 in memory DB)
RDS
6가지 DB엔진을 갖춘 관계형 DB
성능 개선 도우미 사용할 수 있음.
EC2에 DB엔진 설치하는 것돠 RDS하고 뭐가 다르나?
EC2는 하드웨어 자원만 AWS가 관리해 줌.
DB엔진 소프트웨어 관리는 사용자가 해야 함.
RDS는 DB소프트웨어 자원까지 AWS가 관리해 줌.
AURORA
AWS Aurora는 높은 성능과 확장성을 제공하는 AWS의 고유 데이터베이스 서비스
3개 AZ에 수백 개 이 상의 스토리지 노드로 나눠서 저장(저장 부하 감소)
쉐어드 스토리지 볼륨에 저장
총 6개의 복제본을 젖아함(3개의 AZ에 AZ당 2개)를 저장해서 AZ+1 장애에서도 복구 가능
primary + 최대 15복제본
재해 시 복제본을 primary로 승격 가능
AURORA Serverless
오토 스케일링 가능
쓰기/읽기와 읽기 전용 엔드포인트가 다르게 부여
애플리케이션에서 각각 적용하면 됨.

RDS, AURORA에서 스토리지에 대한 오토스케일링 해줌.
단, cpu타입 등 성능 변경을 수동으로 변경해야 함.
근데 AURORA Serverless는 이것조차 자동으로 해 줌.
AWS Secrets Manager
DB 계정 정보를 보안 관리
(아마 환경변수를 관리할 수 있는 기능..?)
// Use this code snippet in your app.
// If you need more information about configurations or implementing the sample code, visit the AWS docs:
// https://docs.aws.amazon.com/sdk-for-javascript/v3/developer-guide/getting-started.html
import {
SecretsManagerClient,
GetSecretValueCommand,
} from "@aws-sdk/client-secrets-manager";
const secret_name = "day";
const client = new SecretsManagerClient({
region: "ap-northeast-2",
});
let response;
try {
response = await client.send(
new GetSecretValueCommand({
SecretId: secret_name,
VersionStage: "AWSCURRENT", // VersionStage defaults to AWSCURRENT if unspecified
})
);
} catch (error) {
// For a list of exceptions thrown, see
// https://docs.aws.amazon.com/secretsmanager/latest/apireference/API_GetSecretValue.html
throw error;
}
const secret = response.SecretString;
// Your code goes hereGen AI 생태계
- Model Provider
- Model Tuner
- Model Consumer
Segamaker Studio
https://aws.amazon.com/ko/sagemaker/studio/
Next.js
animate.css
라이브러리로 애니메이션 적용
import Image from "next/image";
export default function Home() {
return (
<main className="min-h-screen container mx-auto pt-40">
<h1 className="text-6xl font-semibold mb-10 animate__animated animate__fadeInUp">
개발자 면접 준비는
</h1>
<h1
className="text-6xl font-semibold animate__animated animate__fadeInUp"
style={{ animationDelay: "0.5s" }}
>
정글피디아
</h1>
</main>
);
}Langchain
프론트에 붙여보려다가 보안 상 백엔드에 붙이는 게 나을 것 같음.
프론트에서 API로 백엔드에 요청하면, 백엔드에서 랭체인 코드 돌리기
1차 요청 구현 및 응답
import { ChatOpenAI } from '@langchain/openai';
import { ConfigService } from '@nestjs/config';
import { Injectable } from '@nestjs/common';
import { LangchainDto } from './dto/langchain.dto';
@Injectable()
export class LangchainService {
constructor(private configService: ConfigService) {}
async post(langchainDto: LangchainDto) {
const chatModel = new ChatOpenAI({
openAIApiKey: this.configService.get<string>('OPENAI_API_KEY'),
modelName: 'gpt-3.5-turbo-1106',
temperature: 0,
});
const question = langchainDto.messages;
const res = await chatModel.invoke(question);
return res;
}
}
// "웹개발자 필수 지식을 50글자 내외로 요약해서 설명"에 대한 답변
{
"lc": 1,
"type": "constructor",
"id": [
"langchain_core",
"messages",
"AIMessage"
],
"kwargs": {
"content": "웹개발자는 HTML, CSS, JavaScript를 이해하고, 프로그래밍 언어와 데이터베이스에 대한 기본 지식을 갖추어야 함.",
"additional_kwargs": {}
}
}
// json
{
lc: 1,
type: 'constructor',
id: [ 'langchain_core', 'messages', 'AIMessage' ],
kwargs: {
content: '컴퓨터 공학 또는 관련 전공을 공부하고 프로그래밍 언어를 배워야 해.',
additional_kwargs: { function_call: undefined, tool_calls: undefined }
}
}
의존성 주입
모듈을 imports하는 것과 의존성을 providers에 지정하는 건 다른 개념임. 모듈을 import해도 providers는 개별 의존성을 각각 명시해 줘야 함.
@Module({
imports: [
TypeOrmModule.forFeature([Post]),
TypeOrmModule.forFeature([User]),
TypeOrmModule.forFeature([Comment]),
AuthModule,
CommentsModule,
LangchainModule,
],
controllers: [PostsController],
providers: [PostsService, CommentsService, LangchainService],
exports: [TypeOrmModule],
})
export class PostsModule {}