1. 메인화면 만들기
1) 부트스트랩 이용하기

Bootstrap4를 이용해서 홈페이지를 만든다. (material css >> 구글)

원하는 것을 'Try it yourself'를 눌러서 코드를 복사해서 사용하도록 한다.

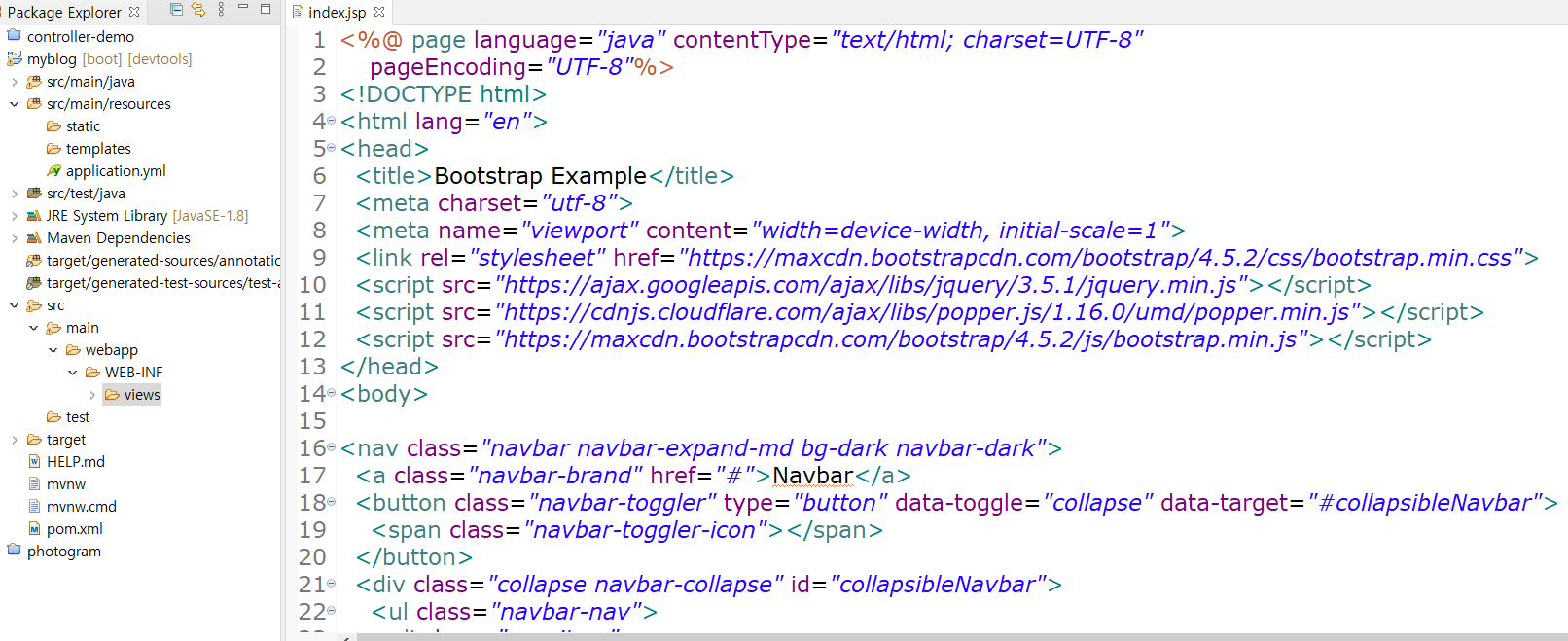
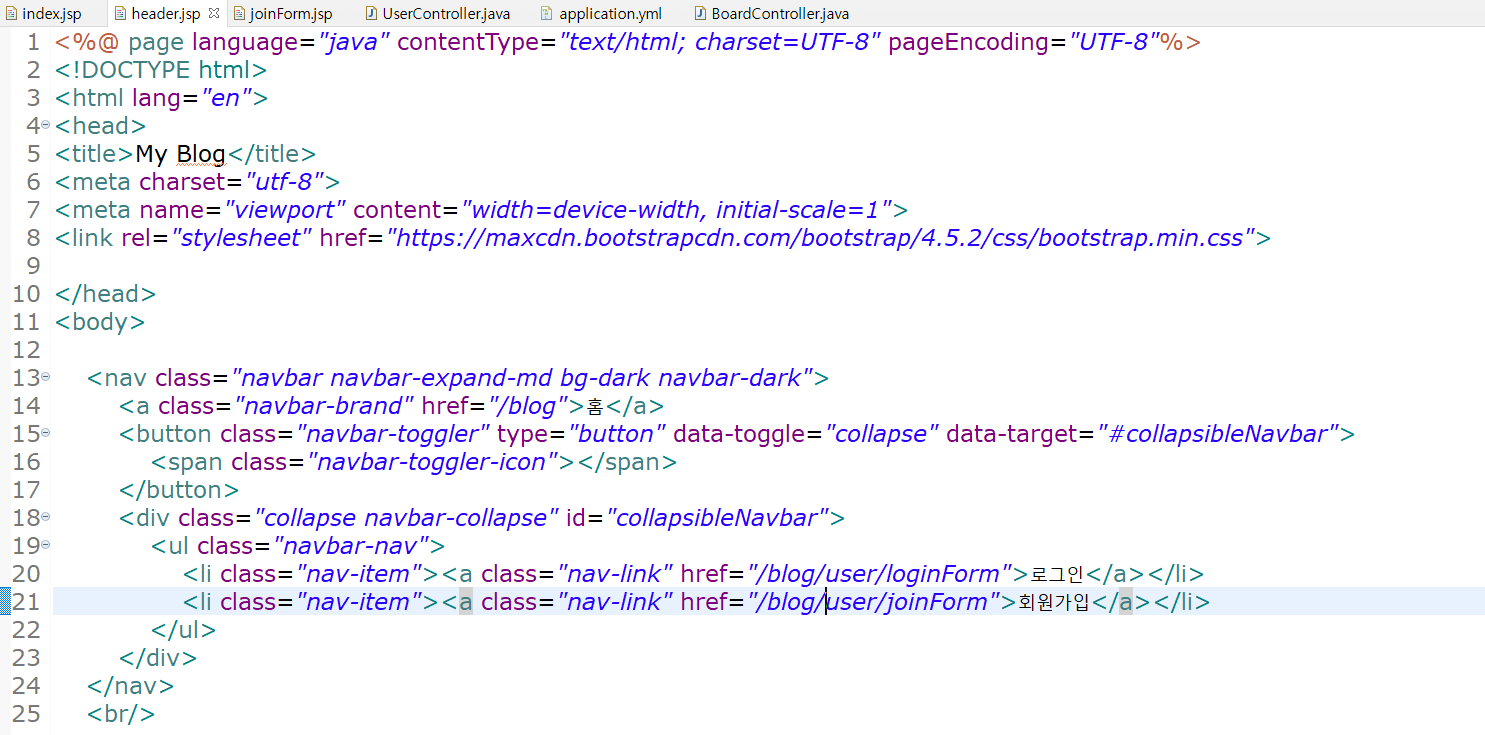
index.jsp를 만들어서 3줄부터 복사한 코드를 붙여넣으면 된다.
세부내용은 수정하면 됨

아무것도 붙지 않았을 때, '/' 를 붙였을 때 메인페이지(index.jsp)로 가도록 설정한다.
2) footer 만들기
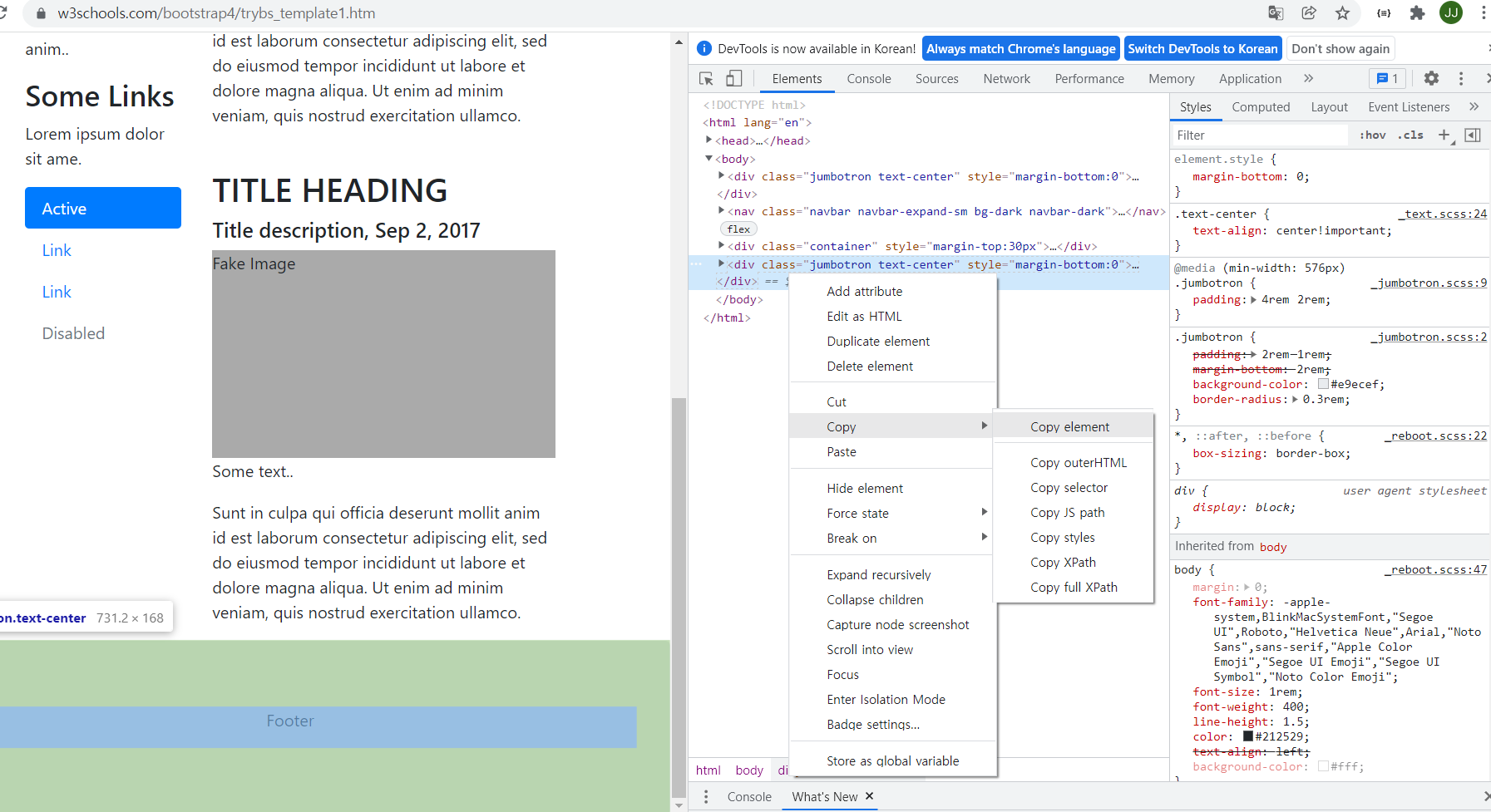
Bootstrap Basic template 에 가서 Demo 클릭, f12를 눌러서 footer 부분을 copy >> copy element 해서 복사해온다.

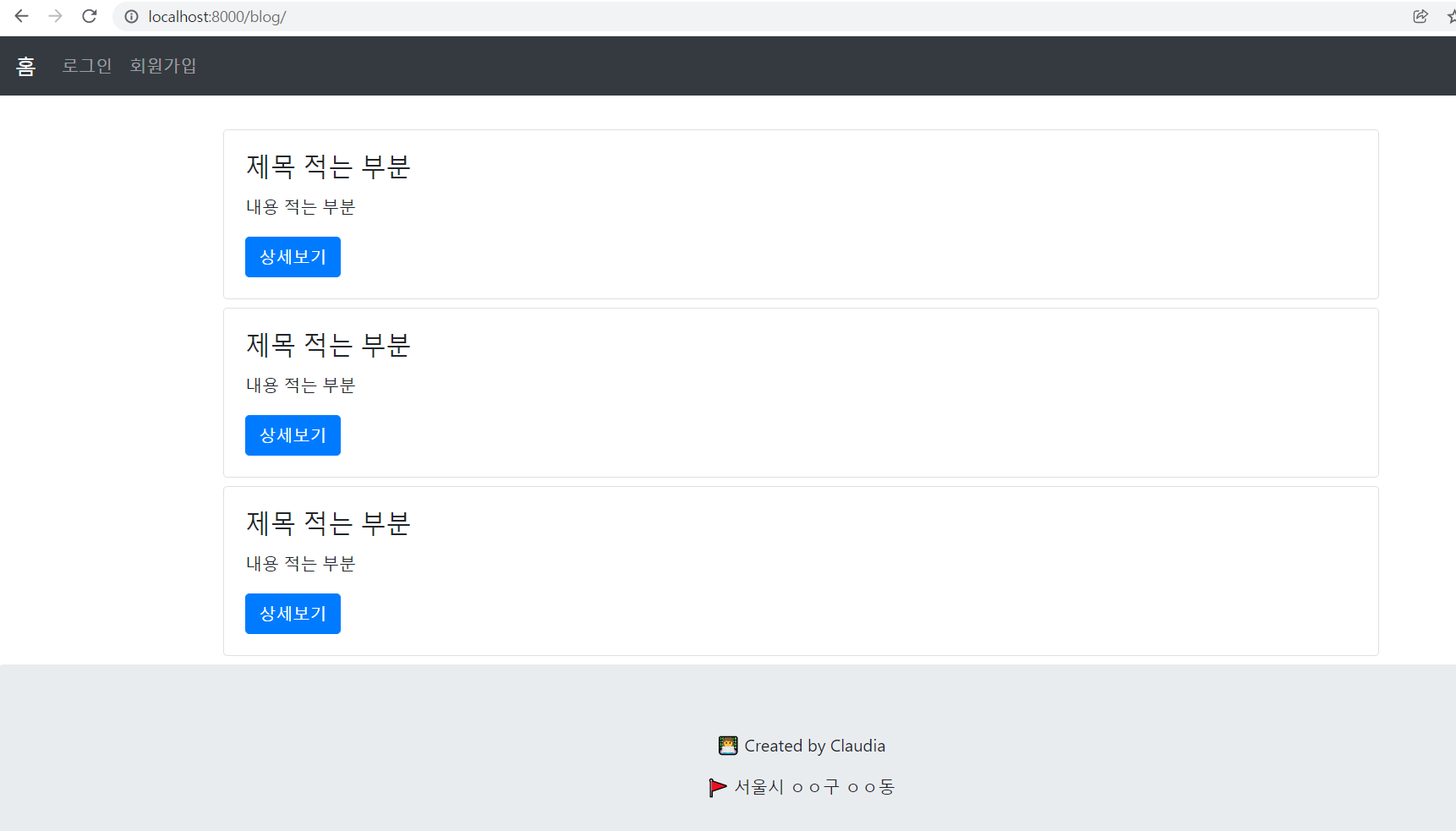
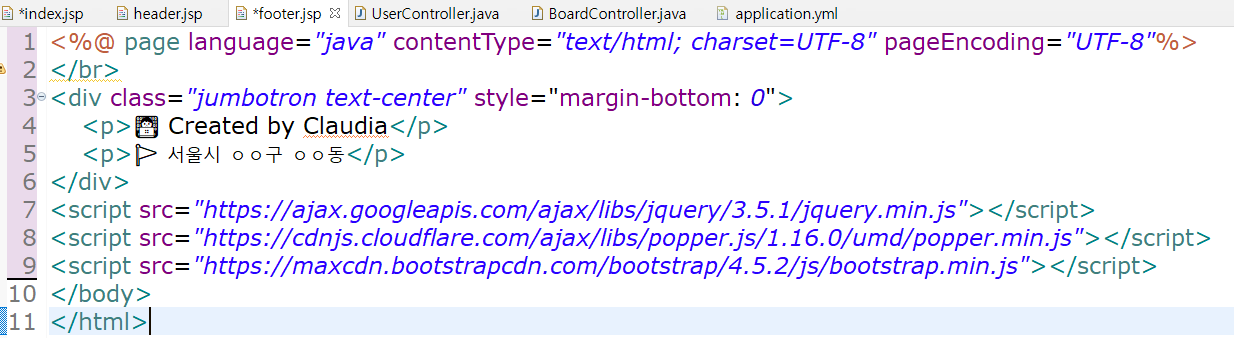
모든 홈페이지에는 footer가 있어야 한다. footer 내용은 Created by ㅇㅇ , 연락처, 주소 등

터치 키보드를 이용해서 이모지를 넣어줄 수도 있다.
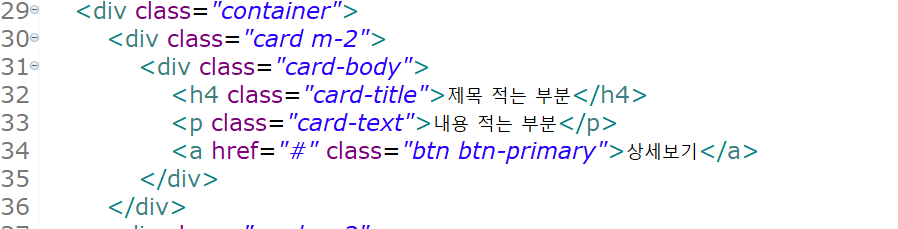
3) 본문 만들기

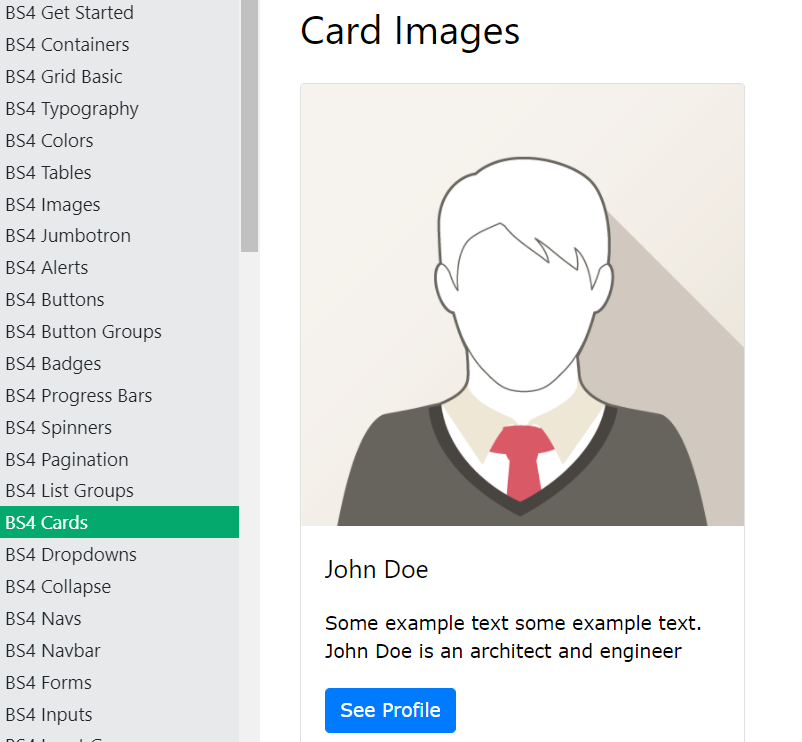
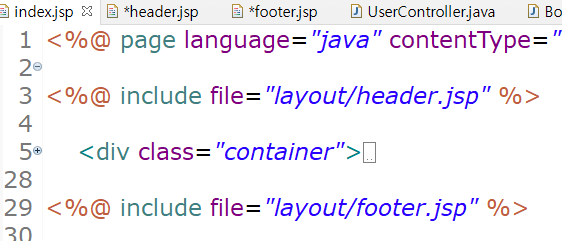
본문은 Cards 에서 적당한 것으로 코드를 복사해서 container 부분에 넣어준다.


2. 로그인, 회원가입 화면 만들기
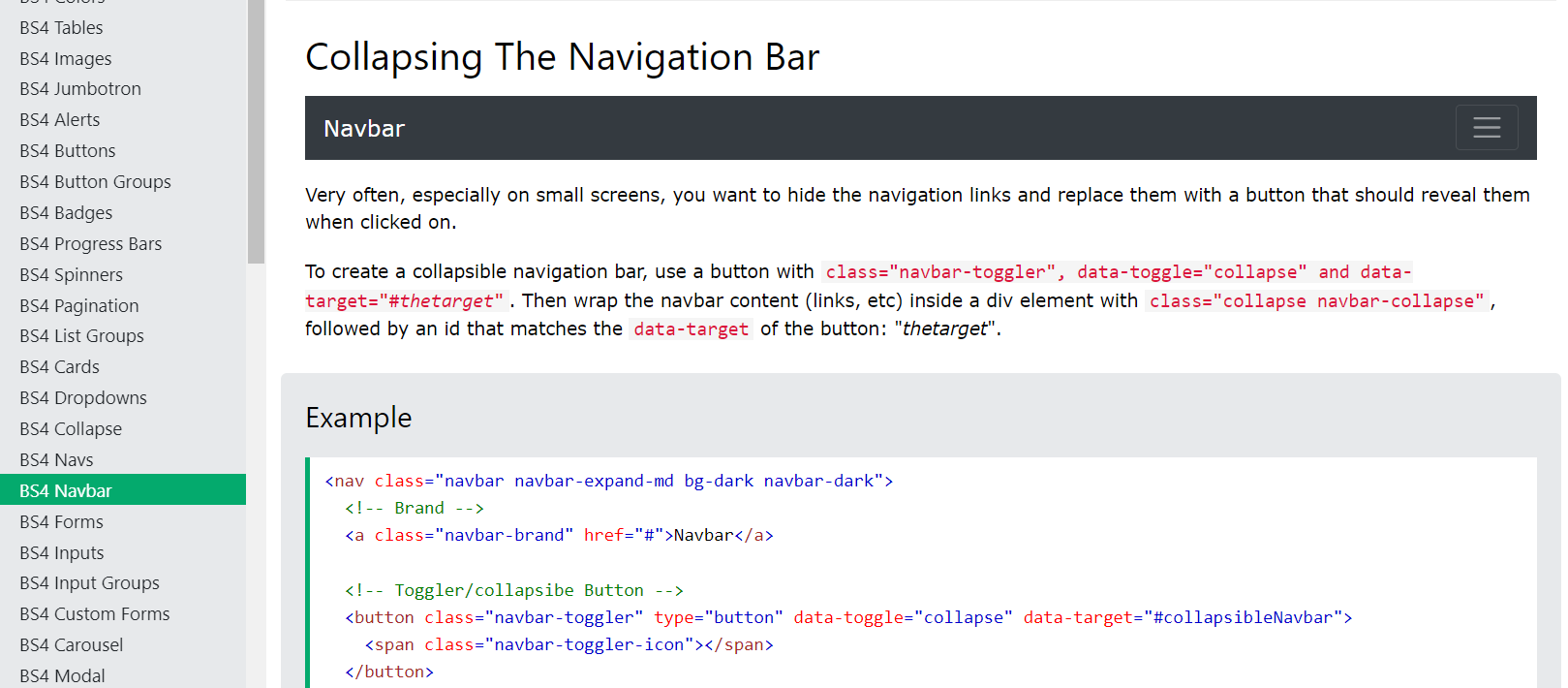
메인화면의 nav bar와 footer를 모든 페이지에 똑같이 적용시키기 위해서 템플릿 구성을 한다.

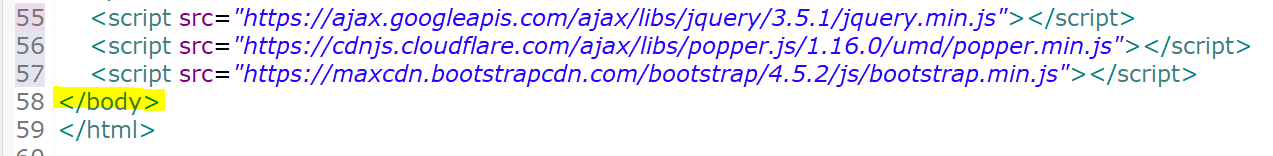
스크립트는 body가 끝나는 곳에서 가장 가까운 곳에 넣는다. >> 앞에서부터 차례로 읽어져 내려가기 때문에 모두 그려진 이후에 스크립트가 실행돼야 함.
view 하위에 layout 폴더를 만들고 footer와 header를 jsp로 만듦.

index.jsp에서 공통된 헤더 부분을 header.jsp에 잘라 붙여넣기 한다.

footer도 동일하게 해준다.

index.jsp에서 include를 사용해서 header와 footer를 나오게 해준다.

1) 회원가입 페이지 만들기

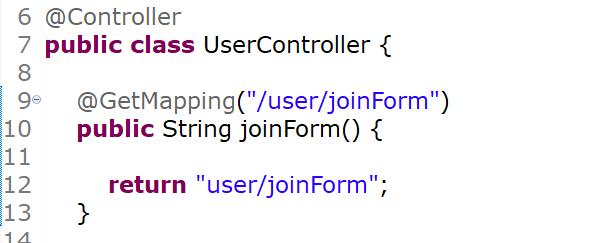
joinForm 클래스를 만들어서, 회원가입을 누르면 joinForm으로 이동하고 return >> user폴더의 joinForm.jsp
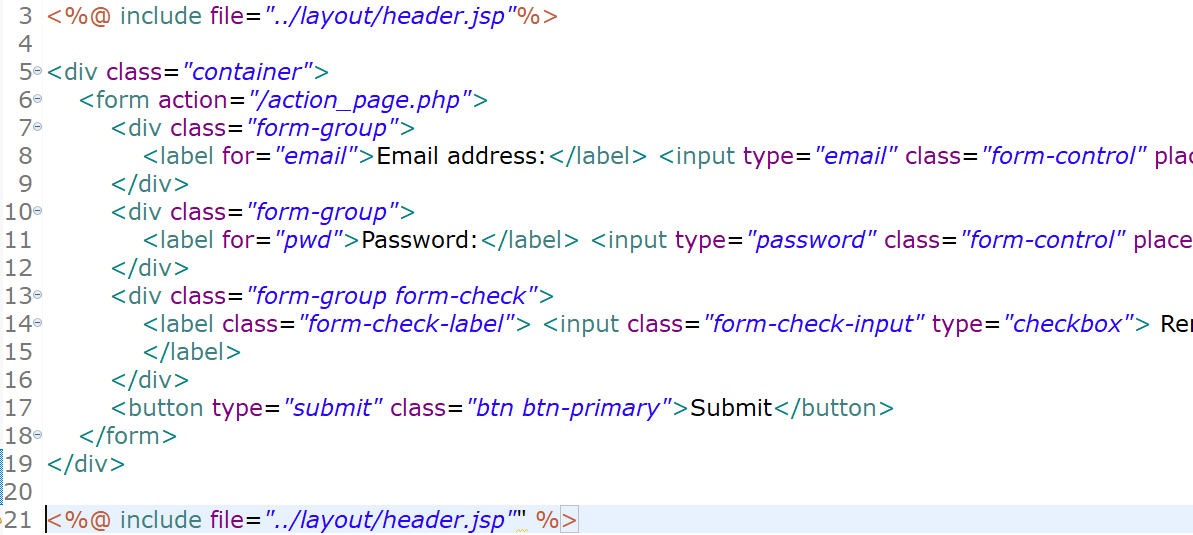
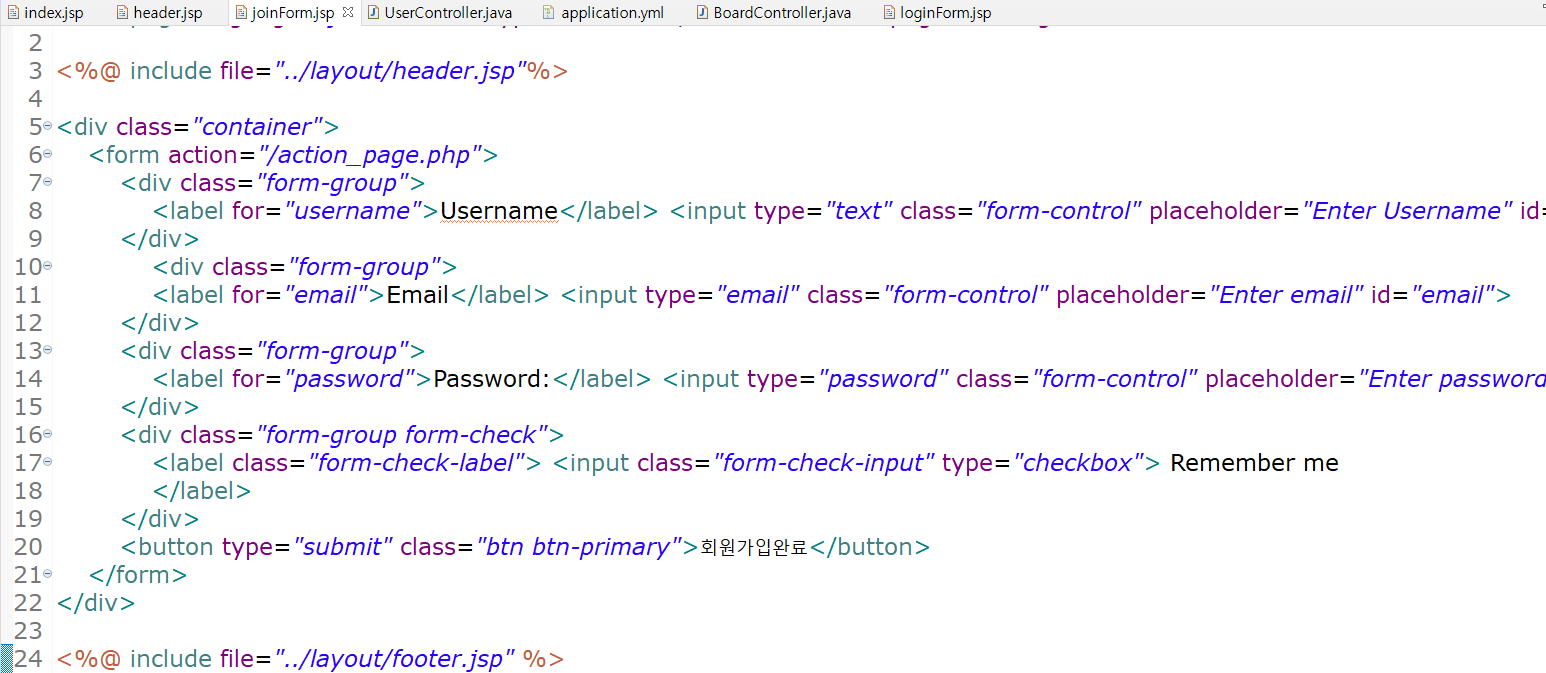
joinForm.jsp에서는 include의 헤더&푸터 경로 설정 앞에 '../'을 붙여야 한다. (..가 한단계 위에 라는 뜻)

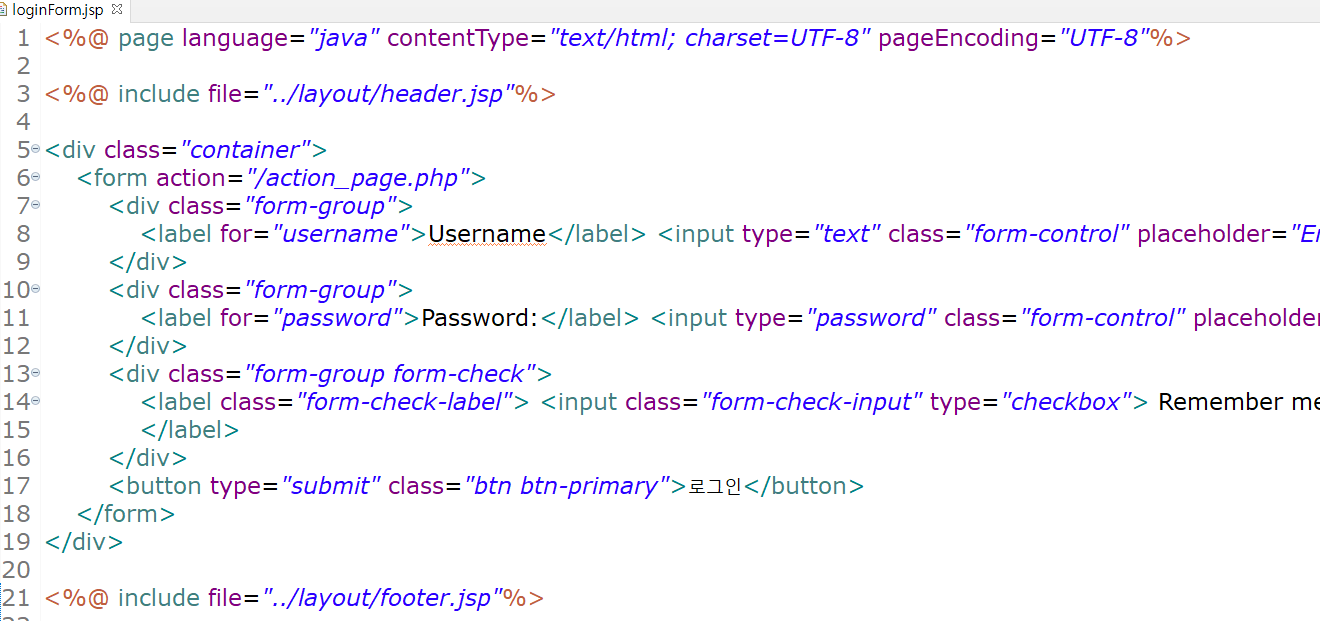
Bootstrap4 Form 에서 적당한 것의 코드를 가져와 div 컨테이너에 넣으면 된다.

알맞게 내용 수정함.
로그인 화면도 동일하게 한다. (리멤버미 여기에 있게 함)