 CRA는 페이스북에서 제공하는 기본 Boilerplate로 손쉽게 리액트 프로젝트를 만들어 준다.
CRA는 페이스북에서 제공하는 기본 Boilerplate로 손쉽게 리액트 프로젝트를 만들어 준다.
Node.js 설치
기본적으로 React는 Node.js와 같이 사용되는 편이며 npm모듈을 통해 설치해야 한다.
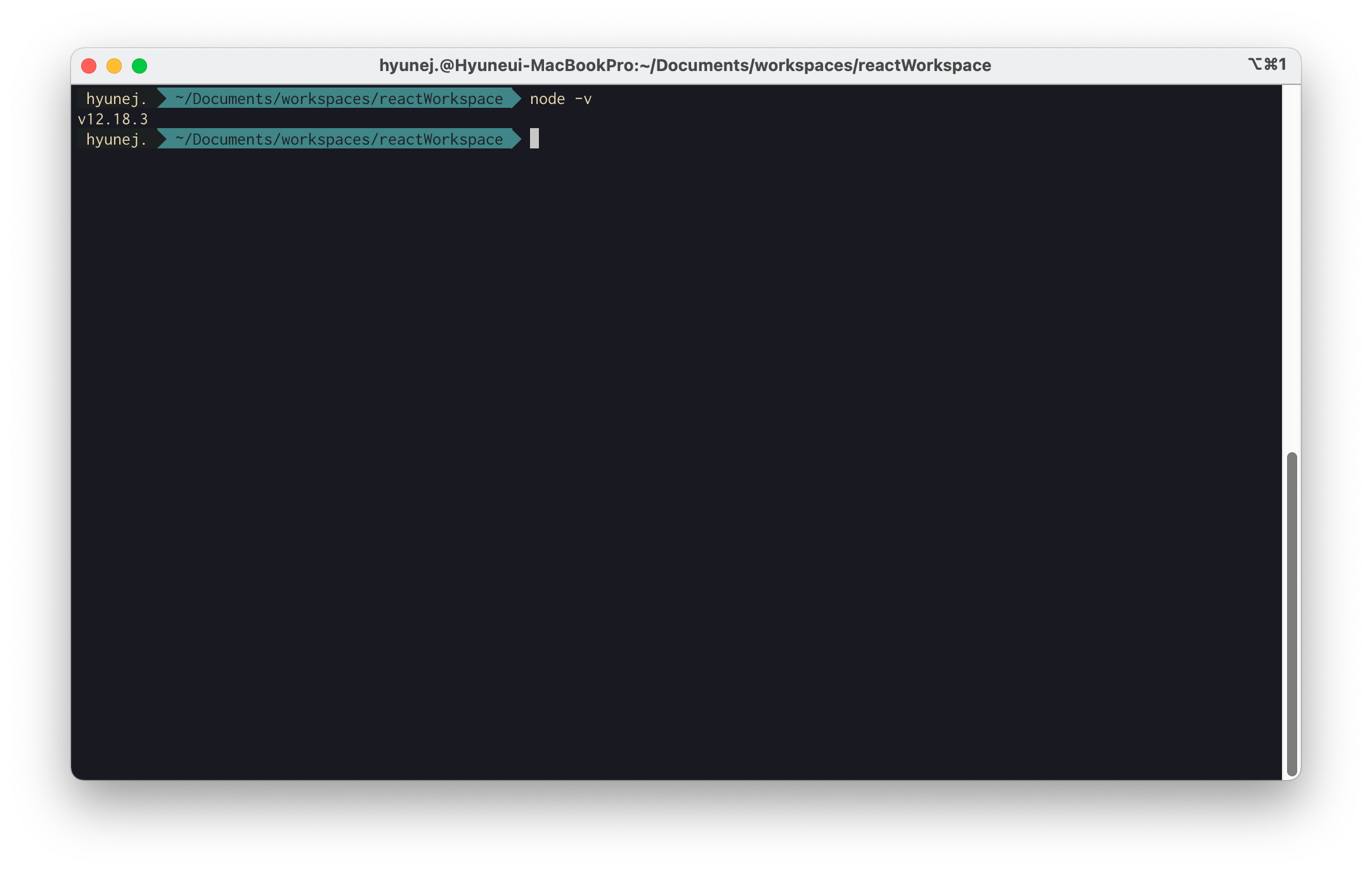
공식 홈페이지 에서 자신의 환경에 맞게 설치한 이후 터미널 환경에서 확인할 수 있다.
 설치 이후 위와 같이 버전이 나온다면 성공적으로 Node가 사용자의 환경에 설치 된 것 이므로 이제 리액트 프로젝트를 생성할 준비가 끝났다.
설치 이후 위와 같이 버전이 나온다면 성공적으로 Node가 사용자의 환경에 설치 된 것 이므로 이제 리액트 프로젝트를 생성할 준비가 끝났다.
create-react-app을 이용해 리액트 프로젝트 생성
자신이 작업을 할 워크스페이스에 들어온 후
npx create-react-app {project_name}
위 코드를 이용하여 프로젝트를 생성한다.
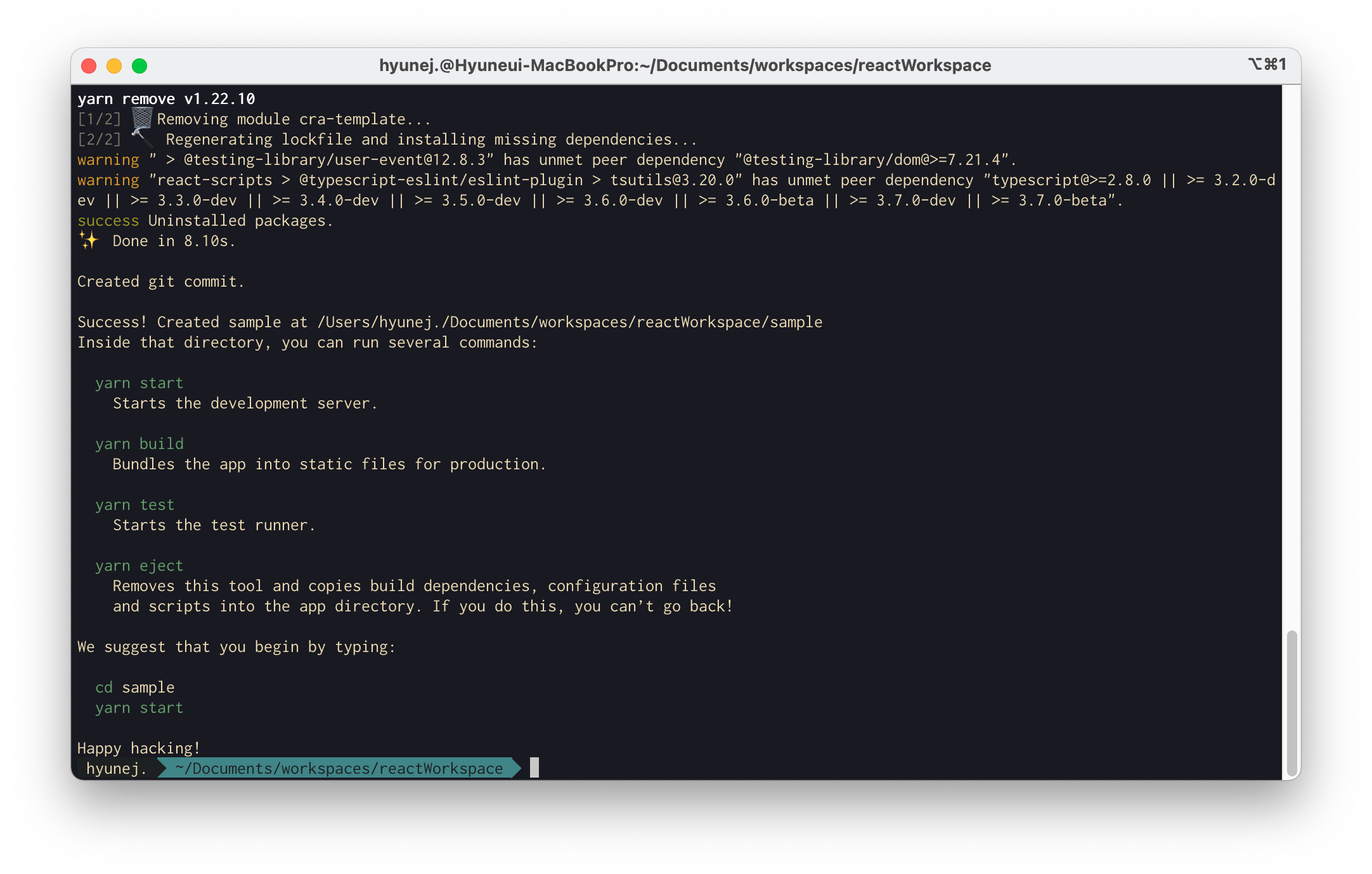
 성공적으로 생성이 완료되었다면 위와 같은 문구가 나오며
성공적으로 생성이 완료되었다면 위와 같은 문구가 나오며
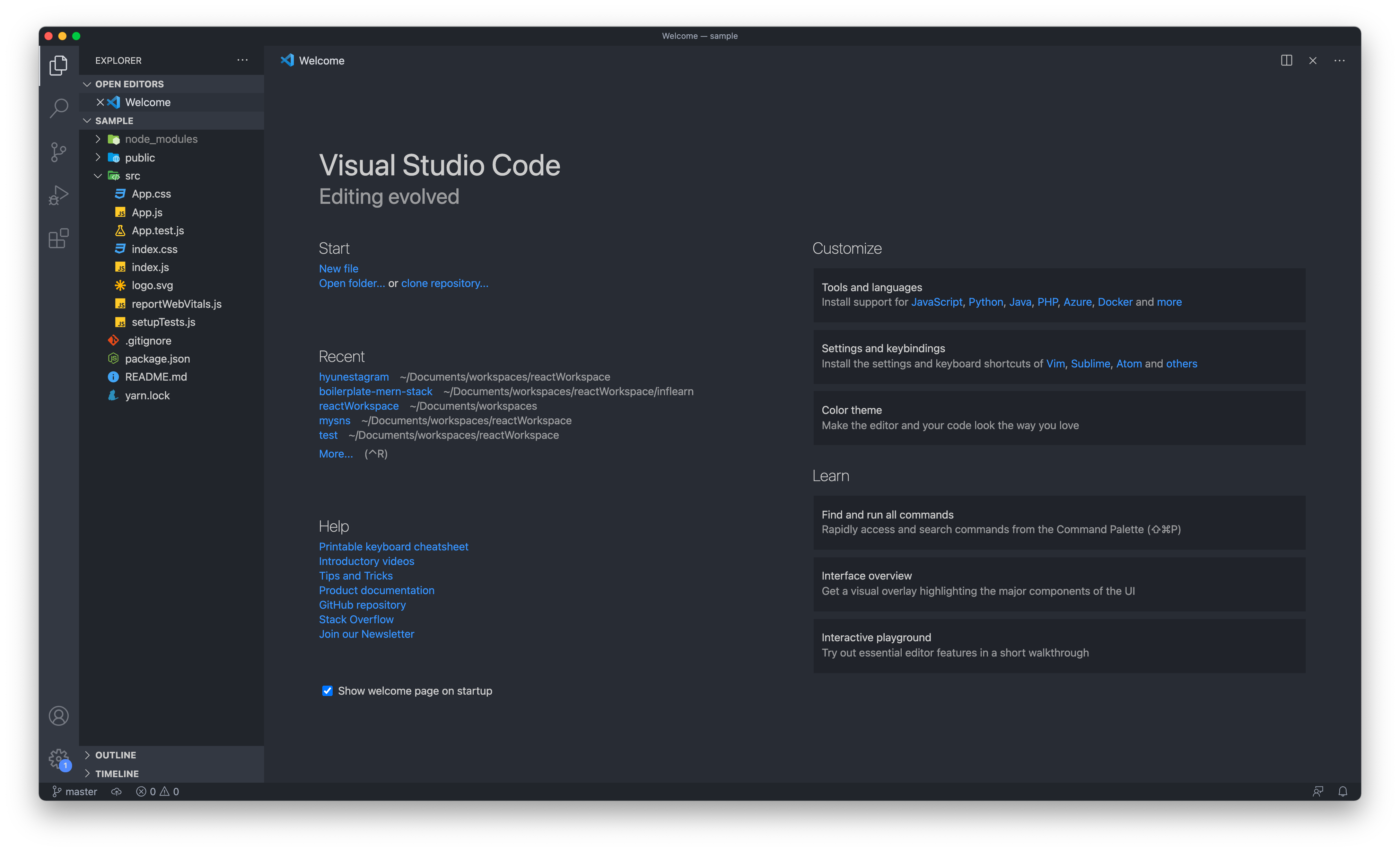
이후 [project_name]의 폴더로 들어간 후 code . 으로 생성한 프로젝트를 에디터로 열 수 있다.
프로젝트 실행
vscode에서 터미널을 연 후 (ctrl + shift + ~)
npm start명령어를 이용해 리액트 프로젝트를 시작할 수 있으며 기본 포트는 3000번에서 시작된다.

이로써 리액트를 이용하여 개발할 준비가 모두 완료되었다! 😎
