

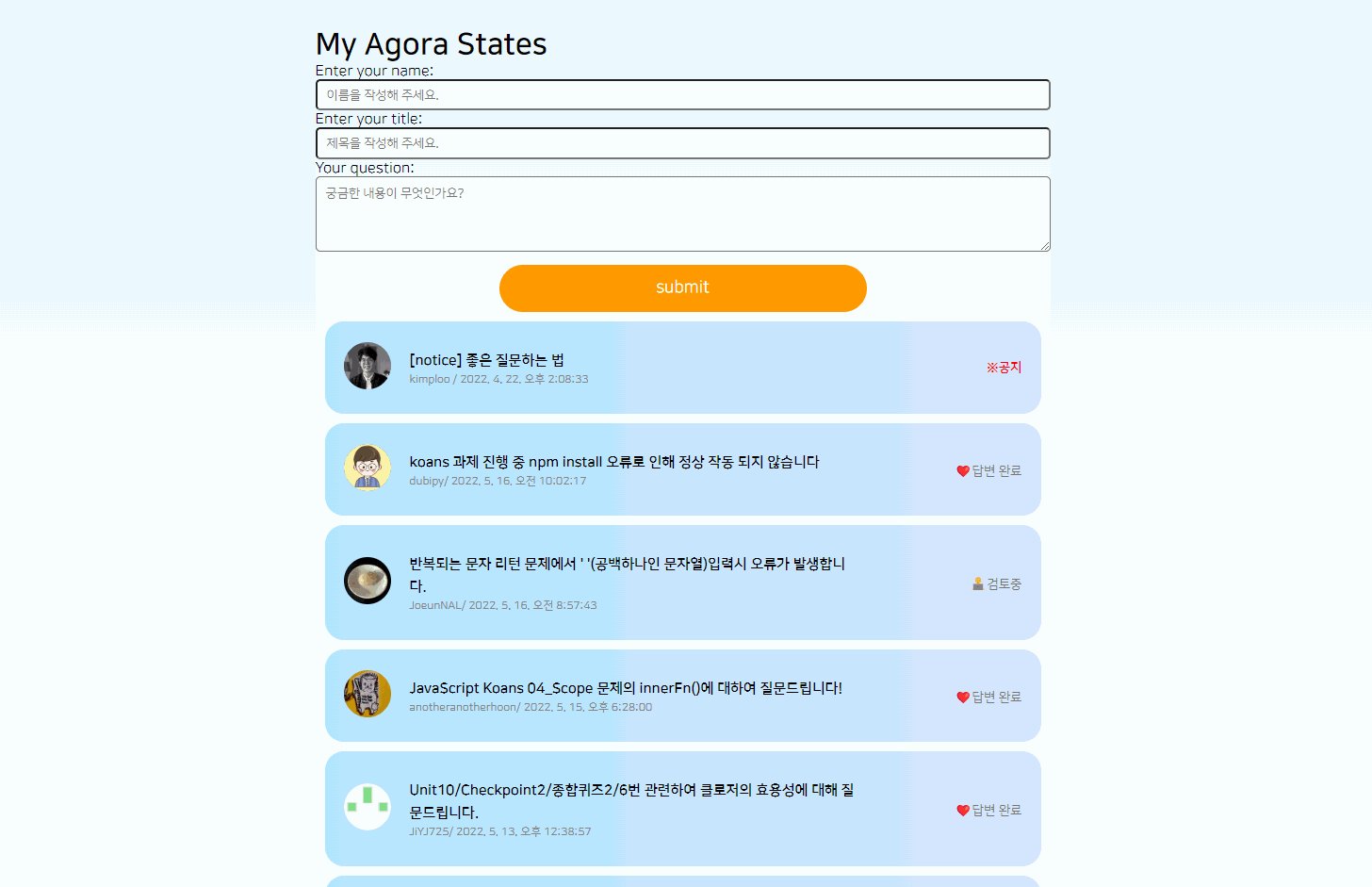
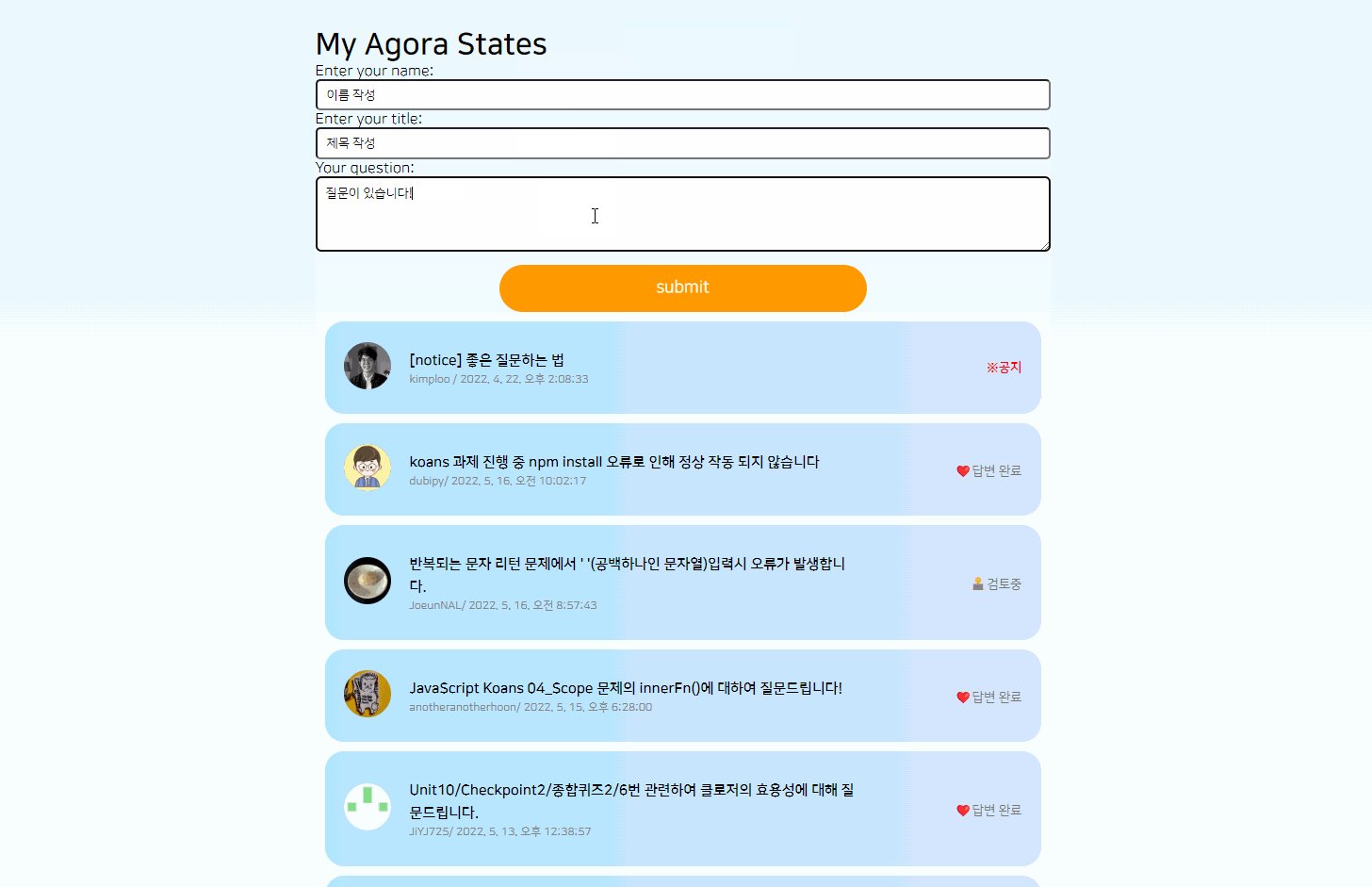
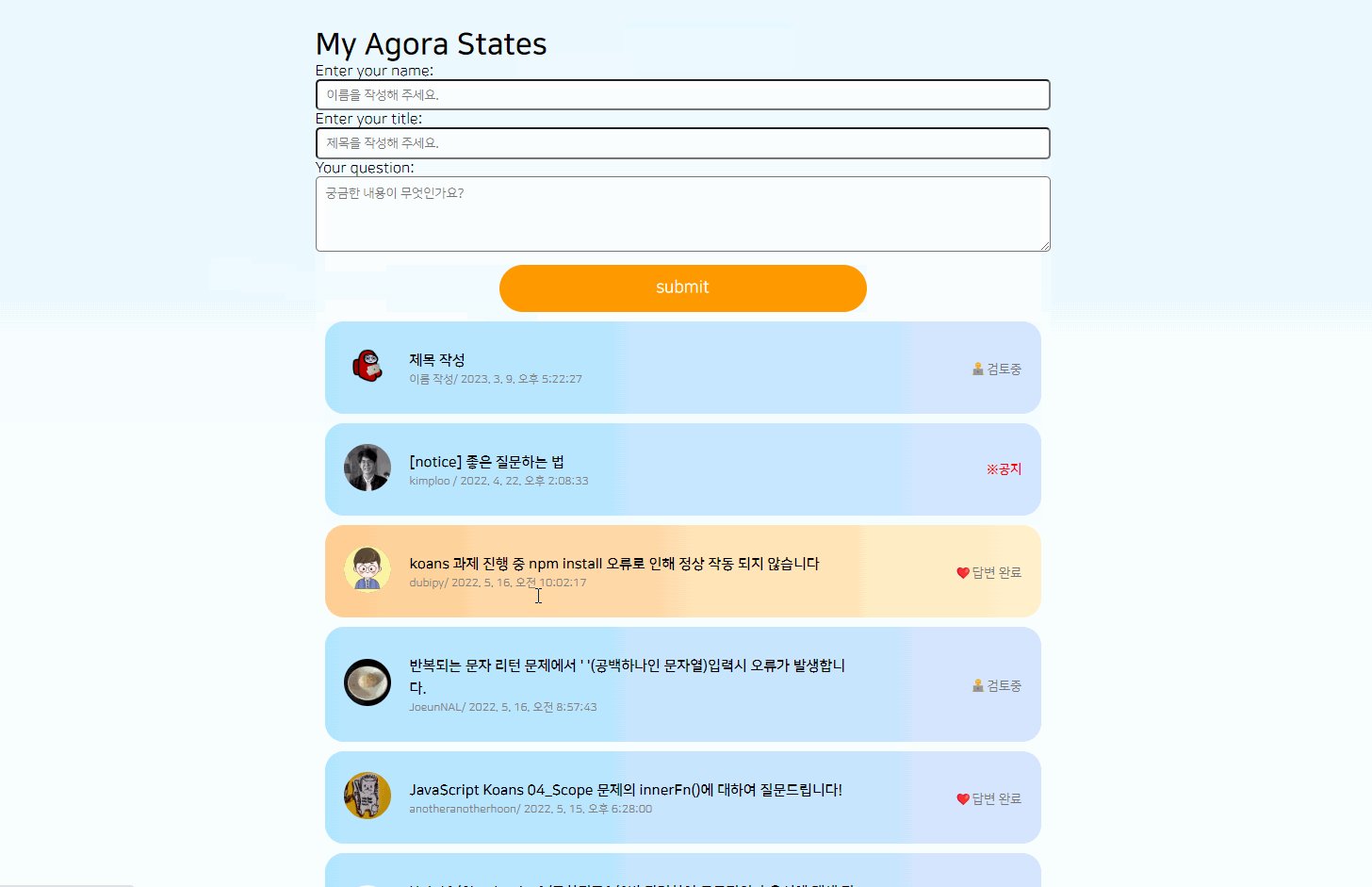
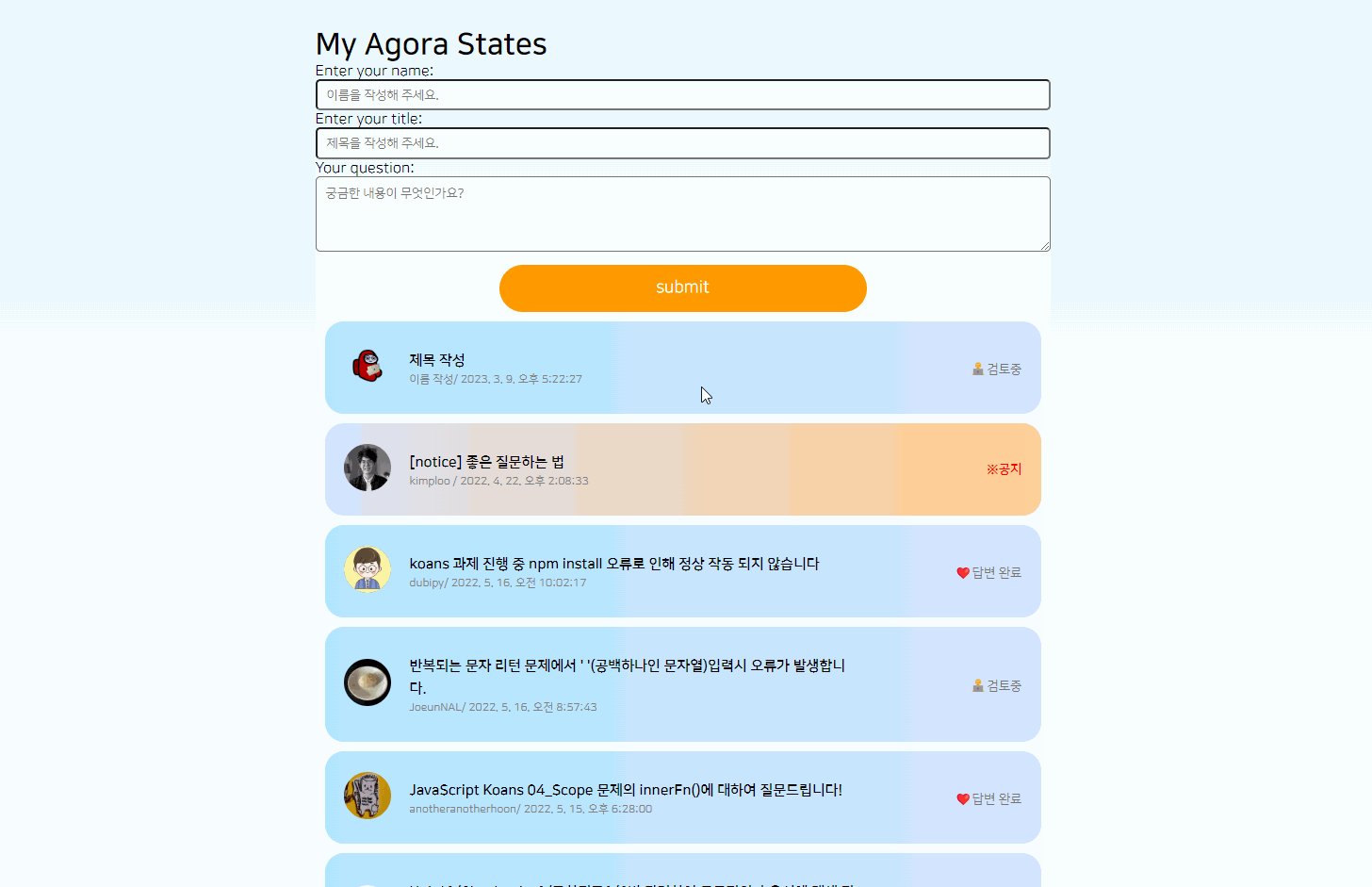
아직 미완성단계...일단 위에 정보를 입력하면 리스트에 추가되게끔 구현은 성공하였다.
내일까지 CSS파일과 JS파일을 최대한 더 건드려보자!
console.log(agoraStatesDiscussions);
// convertToDiscussion은 아고라 스테이츠 데이터를 DOM으로 바꿔줍니다.
const convertToDiscussion = (obj) => {
const li = document.createElement("li"); // li 요소 생성
li.className = "discussion__container"; // 클래스 이름 지정
const avatarWrapper = document.createElement("div");
avatarWrapper.className = "discussion__avatar--wrapper";
const discussionContent = document.createElement("div");
discussionContent.className = "discussion__content";
const discussionAnswered = document.createElement("div");
discussionAnswered.className = "discussion__answered";
// TODO: 객체 하나에 담긴 정보를 DOM에 적절히 넣어주세요.
const avatarImg = document.createElement('img');
avatarImg.src = obj.avatarUrl;
avatarImg.alt = 'avatar of ' + obj.author;
avatarWrapper.append(avatarImg);
const contentTitle = document.createElement('h2');
contentTitle.className = "discussion__title";
discussionContent.append(contentTitle);
const contentLink = document.createElement('a');
contentLink.href = obj.url;
contentLink.textContent = obj.title;
contentTitle.append(contentLink);
const createdAtDate = new Date(obj.createdAt).toLocaleString();
const contentInfo = document.createElement('div');
contentInfo.className = "discussion__information";
contentInfo.textContent = `${obj.author}/ ${createdAtDate}`
discussionContent.append(contentInfo);
const contentAnswered = document.createElement('p');
contentAnswered.className = "discussion__answered";
if (obj.answer === null) {
contentAnswered.textContent = '👨💻검토중'
} else {
contentAnswered.textContent = '❤️답변 완료'
}
discussionAnswered.append(contentAnswered);
li.append(avatarWrapper, discussionContent, discussionAnswered);
return li;
};
// agoraStatesDiscussions 배열의 모든 데이터를 화면에 렌더링하는 함수입니다.
const render = (element) => {
for (let i = 0; i < agoraStatesDiscussions.length; i += 1) {
element.append(convertToDiscussion(agoraStatesDiscussions[i]));
}
return;
};
// ul 요소에 agoraStatesDiscussions 배열의 모든 데이터를 화면에 렌더링합니다.
const ul = document.querySelector("ul.discussions__container");
render(ul);
//이제 입력이 가능하게 구현
const inputform = document.querySelector("form.form")
const inputName = document.querySelector("#name") // 작성자
const inputTitle = document.querySelector("#title") // 제목
const inputStory = document.querySelector("#story") // 내용
inputform.addEventListener("submit", (addEventListener) => {
event.preventDefault(); // 새로고침 방지
const newDiscussions = {
id: 'id',
createdAt: new Date(),
title: inputTitle.value,
url: "http://www.naver.com",
author: inputName.value,
answer: null,
bodyHTML: inputStory.value,
avatarUrl: "https://avatars.githubusercontent.com/u/104156381?s=64&v=4",
};
agoraStatesDiscussions.unshift(newDiscussions);
const discussion = convertToDiscussion(newDiscussions);
ul.prepend(discussion);
render(ul);
inputName.value = '';
inputTitle.value = '';
inputStory.value = '';
});
여기까진 스크립트!
* {
box-sizing: border-box;
padding: 0;
margin: 0;
font-family: '나눔스퀘어', 'sans-serif';
}
body{
min-height: 100vh;
background: var(--background);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-attachment: fixed;
margin-top:30px;
background-image: linear-gradient(
to bottom,
#b0e9ff4d,
rgba(255, 255, 255, 0)
);
}
main {
width: 780px;
background-color: rgba(255, 255, 255, 0.2);
border-radius: 30px;
}
#name, #title, #story {
width:100%;
border-radius: 5px;
}
#name {
height:2.5em;
}
#title {
height:2.5em;
}
#story {
height:6em;
}
.form__input--name > input {
padding:10px;
}
.form__input--title > input {
padding:10px;
}
.form__textbox > textarea {
padding:10px;
}
.form__submit {
text-align: center;
}
.form__submit > input {
width: 50%;
height: 50px;
margin-top : 10px;
background-color: #ff9900;
font-size: 18px;
color: #fff;
border-radius: 50px;
border:none;
}
.form__submit > input:hover {
background-color: #ff6600;
font-weight:bold;
}
.discussions__container > li {
background-image: linear-gradient(to right, #afe7ff, #d7e6ff, #ffcd94, #fff2ce);
background-size: 300% 100%;
-o-transition: all .4s ease-in-out;
-webkit-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
border-radius:20px;
display: flex;
justify-content: space-between;
align-items: center;
margin: 10px;
padding: 20px;
}
.discussions__container > li:hover{
background-position: 100% 0;
-o-transition: all .4s ease-in-out;
-webkit-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
.discussion__avatar--wrapper {
padding: 0px;
align-items: stretch;
}
.discussion__avatar--wrapper > img {
border-radius: 50%;
width:50px;
}
.discussion__content {
margin-right: auto;
padding: 10px 20px;
}
.discussion__title {
font-size: 0.95rem;
line-height: 1.5rem;
margin-bottom: 1px;
color: rgb(0, 0, 0);
}
.discussion__answered > p {
width:150px;
color: #727272;
text-align:right;
font-size:0.85rem;
}
.discussion__information {
font-size:0.75rem;
color:gray;
}
.discussion__title > a {
text-decoration: none;
color: inherit;
}저렇게만 했는데도 CSS가 120줄이다... 합칠수있는건 합치고 조금 더 추가하도록 해야겠다.
