
0. 개발환경 준비
Windows 10에서 개발하는 것으로 상정합니다(하루빨리 Mac OS로 갈아타서 Mac OS 설치법도 추가하리라)
- Node.js
- Yarn
- VS Code
- (Windows only) Git Bash
Node.js
Node.js 공식 홈페이지에 접속하여 좌측의 LTS 버전을 설치합니다.
Yarn
Yarn 공식 홈페이지에서 Install Yarn 페이지를 참조하여 설치합니다.
- 단, npm이 익숙하다면 yarn 설치는 건너뛰어도 무방합니다. npm과 yarn은 동일한 역할을 하기 때문입니다.
VS Code
공식 홈페이지를 참조해서 VS Code라는 에디터를 설치합시다.
(For Windows) Git bash
Git bash는 cmd로는 실행할 수 없는 명령어를 실행할 수 있게 해 줍니다.
Git for Windows를 설치하러 이동합시다.
1. 리액트 프로젝트 생성
환경 준비가 정상적으로 끝났다면, 이제 리액트 프로그래밍을 할 준비가 되었습니다!! 이제 간단한 명령어 한 줄을 실행함으로써, 필요한 기초 세팅이 되어있는 일종의 리액트 템플릿을 만들어 보도록 하겠습니다. 이러한 행위를 "새로운 리액트 프로젝트를 생성한다"라고 합니다.
맥 사용자는 Terminal을, Windows 사용자는 Git Bash를 사용하여 만듭니다. 원하는 디렉터리로 이동한 후에 아래 명령어를 실행합니다. create-react-app 는 리액트 프로젝트를 만들라는 명령어이고, begin-react는 제가 생성할 프로젝트 명입니다. 프로젝트명은 여러분 기호에 맞게 바꾸셔도 상관 없습니다.
$ npx create-react-app begin-react #begin-react 원하는 프로젝트명을 넣어보세요! 그러면, 해당 디렉터리에 begin-react라는 디렉터리가 생기고, 그 안에 리액트 프로젝트가 생성됩니다. 이제, begin-react 디렉터리에 들어가서 리액트 프로젝트를 시작해 보겠습니다.
$ cd begin-react
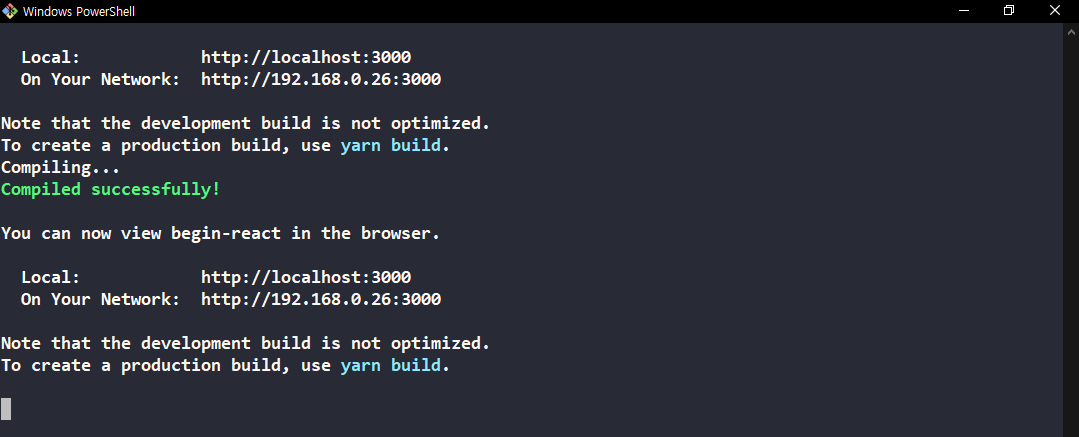
$ yarn start #또는 npm start잘 따라오셨다면, 윈도우의 경우 Git bash에 아래와 같은 내용이 나오면서 성공적으로 실행되었음을 알립니다. 이 메시지가 뜨면, 우리는 우리의 리액트 프로젝트를 "로컬에서" 실행했음을 의미합니다. 그래서 리액트 프로젝트의 주소도 로컬호스트([http://localhost:3000](http://localhost:3000))로 나옵니다.
(의문: 배포 시에는 로컬호스트가 아닌, 도메인 명으로 접근할 수 있을까요? 이것은 프로젝트를 차차 진행하면서, 배포 단계까지 가면 자연스레 알 수 있을 것 같습니다)

그리고, 브라우저가 하나 자동적으로 열리면서 리액트 로고가 돌아가는 페이지가 하나 나옵니다. 아래와 같이 말이예요.

참고: VS Code에서 터미널(Windows 사용자는 Git Bash) 띄우기
VS Code 에디터 내부에서 터미널을 띄울 수 있습니다. 이렇게 되면, 별도의 터미널 창을 열어두지 않고 에디터 하나로 코드 작성과 프로젝트 실행을 모두 할 수 있어 편리합니다.
VS Code를 열고, React 프로젝트가 있는 디렉터리를 연 뒤, 상단 메뉴의 View → Terminal(보기 → 터미널)을 선택하면 됩니다.
Windows 사용자의 경우, 아래의 별도의 절차를 거쳐주셔야 합니다. VS Code 내부에서 Git Bash를 사용하려면, 설정에 들어가서 Git Bash 경로를 따로 지정해 줘야 합니다(Windows는 뭔가 복잡하죠? 이래서 Mac이 좋습니다)
- VS Code를 엽니다.
- Ctrl + Shift + P 세 개의 키를 동시에 누르면, 위에 검색창 같은 것이 뜹니다.
- 거기에
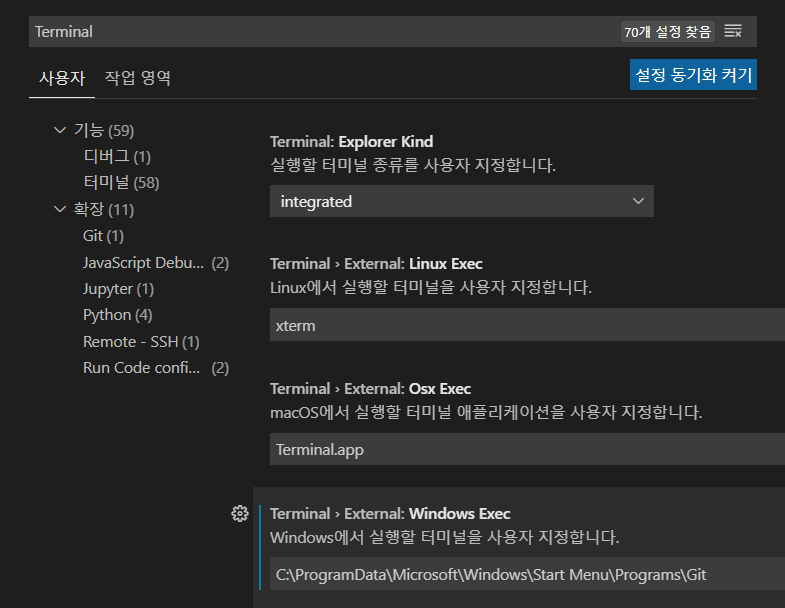
Preferences: Open Settings (UI)(한글로는(기본 설정: 설정 열기(UI)))라고 검색합니다. 그리고 검색 결과를 클릭하여 설정 메뉴가 뜨는 것을 확인합니다. - 설정 메뉴에서 Terminal을 검색한 후에, Terminal > External: Windows Exec에서 Git Bash exe 파일의 경로를 입력해 줍니다
* 이 파일의 경로는 사용자마다 다릅니다. 자신의 컴퓨터에 Git Bash exe가 설치된 경로를 확인해 주세요.