Fragment 정의
-
액티비티와 프레그먼트 정의 ?
액티비티 : 안드로이드에서 하나의 화면에 매칭되는 하나의 클래스 (액티비티가 안드로이드에서는 관리하는 최소한의 단위 )
-
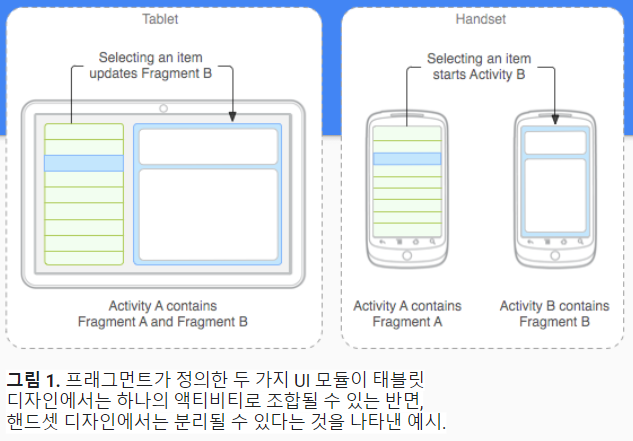
프레그먼트 생긴 이유

그림요약 ) 하나의 화면에 테블릿이 생기면서 핸드폰의 두가지 화면을 표현할수 있어서 두개로 나눠서 관리해야함으로 프레그먼트가 생김 -
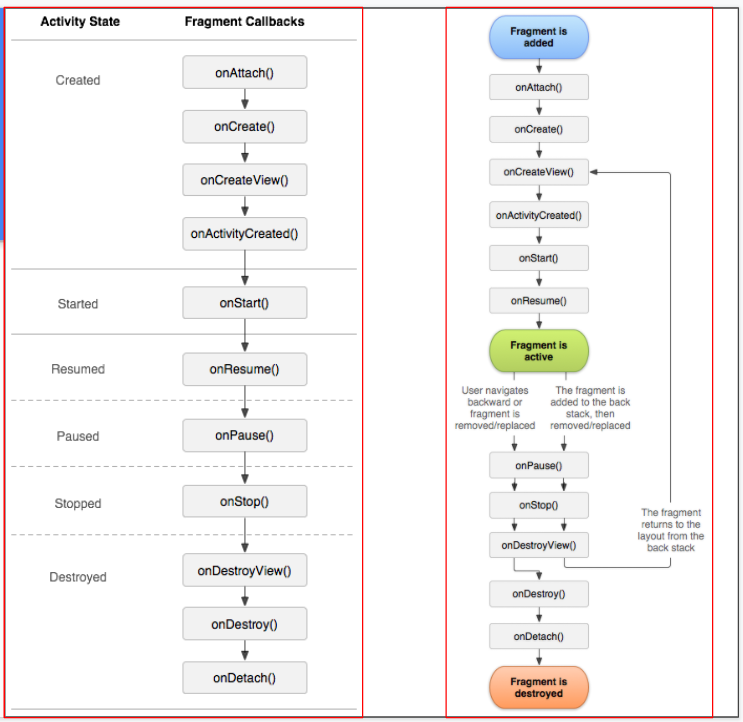
액티비티와 프레그먼트 라이프 사이클

Fragment Cycle (프레그먼트 생명 주기)
- onAttach()
a. 프레그먼트가 액티비티에 attach 될 떄 호출된다. 호출되면서 인자로 Context가 있는대 이 Context를 가지고 부모 엑티비티에 listener interface를 implement 했다면 형변환을 통해 가져올 수 있다. - onCreate()
a. 시스템은 프레그먼트를 생성할떄 onCreate()를 호출한다. 구현 내에서 프래그먼트의 기본 요소 중 프래그먼트가 일시정지되거나 중단되었다가 재개 되었을 때 유지하고자 하는 것을 초기화해야 한다. - onCreateView()
a. 시스템은 프래그먼트가 자신의 UI를 처음으로 그릴 시간이 되면 호출한다. 프래그먼트에 맞는 UI를 그리려면 메서드에서 View 를 리턴해야 한다. 이 메서드는 프래그먼트 레이아웃의 루트이다. 프래그먼트가 UI를 제공하지 않는 경우 null을 반환하면 된다ㅓ. - onActivityCreated()
a. 엑티비티에서 프래그먼트를 모두 생성하고 난 다음 호출된다. 액티비티의 onCreate()에서 setContentView() 한 다음과 유사하다. 이후에 UI변경 작업이 가능하다. - onStart()
a. 액티비티에서의 역할과 비슷하다. 유저에게 프래그먼트가 보이도록 하는 역할이다. - onResume()
a. 프래그먼트가 비로소 화면에 보여지는 단계, 사용자에게 포커스를 잡은 상태. 사용자와의 상호 작용이 가능하다.
- 다른 프래그먼트가 add 되는 경우
- onPause()
a. 시스템이 이 메서드를 호출하는 것은 사용자가 프래그먼트를 떠난다는 첫 번쨰 신호이다.(프래그먼트가 소멸 중이라는 뜻은 아니다.) 현재 사용자가 세션을 넘어서 지속되어야 하는 변경사항을 적용하려면 이곳에서 해야한다. - onStop()
a. 프래그먼트는 더 이상 보여지지 않게되며, 프래그먼트는 기능을 할 수 없다. - onDestroyView()
a. 프래그먼트에 View 들을 제거한다. 만약 add 할 때 backstack 을 사용했다면, 다시 해당 프래그먼트로 돌아 올떄 onCreateView()가 호출된다. - onDestroy()
a. 프래그먼트를 제거하기 직전에 호출된다. - onDetach()
a. 프래그먼트 제거를 완료 하고 액티비티와의 연결도 해제 시킨다.
엑티비티 onCreate() 호출 받아서 생성되는 동안 프레그먼트는 onAttach()->onCreate()->onCreateView()->onActivityCreated() 까지 실행됨
프레그먼트는 다른 프래그먼트로 이동시 onDestroyView() ->다시 되돌아 갈떄 oncreateView() 로 시작
onCreateView() 할때 화면이 만들어짐
다른 프레그먼트 갈때 onDestroyView() 까지 실행됨
- onCreate() : fragment가 처음 만들어질때 호출한다. 데이터를 초기화 시키거나 onPause(),onStop() 단계에 갔다가 다시 데이터 복원할 정보를 여기서 처리한다.
- onCreateView() : fragment UI 초기화 할 떄 호출한다.
- onPause() : 사용자가 fragement 를 떠날때 호출한다. 포커스를 가지고 있지는 않지만 back stack 에 있을 수 있으므로 완전히 사라지는 것은 아니가. 여기서 데이터를 저장하는것이 좋다.
- onDestroy() : activity 가 destroy 될 때 같이 destory 된다.
팁 : dependencies 검색 해서 추가하는 법
navigation-fragment
navigation-ui
검색
xml
BottomNavigationView 추가
menu 생성 팁
Resource Manager 선택
navigation 선택 후 + 선택 후 생성
Fragment 생성
메인 엑티비티 xml
NavHostFragment 선택
네비게이션 바텀에 들어갈 메뉴 생성
메뉴 아이템 선택
아이콘 생성 Drawable Vector Asset
액티비티 메인에서 메뉴 연결(app:menu= )
메인 자바코드
첫번쨰 방법
// 아래쪽의 탭 : 누를때마다 , 위쪽화면이 바뀌어야 한다.
navigationView = findViewById(R.id.bottomNavigationView);
// 화면이 바뀌려면, 컨트롤러가 필요 . 컨트롤러 만든다.
NavController navController = Navigation.findNavController(
MainActivity.this,R.id.fragment);
// 액션바의 타이틀을, 프래그먼트에 맞게 변경하고 싶을때.
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(
R.id.firstFragment,R.id.secondFragment,R.id.thirdFragment
).build();
// 네비게이션 UI 에 연결
NavigationUI.setupActionBarWithNavController(
MainActivity.this,navController,appBarConfiguration);
// 아래쪽의 탭과, 컨트롤러를 결합
NavigationUI.setupWithNavController(navigationView,navController);
프레그먼트 타이틀 변경 my_nav.xml
android:label두번쨰 방법
// 방법 2 실무에서 많이 쓰는 코드 화면이 내용이 안바뀌는 코드
// 각각의 프레그먼트를 생성
firstFragment = new FirstFragment();
secondFragment = new SecondFragment();
thirdFragment = new ThirdFragment();
loadFragment(firstFragment);
navigationView = findViewById(R.id.bottomNavigationView);
navigationView.setOnNavigationItemSelectedListener(
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
Fragment fragment = null;
switch (menuItem.getItemId()){
case R.id.firstFragment:
fragment = firstFragment;
getSupportActionBar().setTitle("Home");
break;
case R.id.secondFragment:
fragment = secondFragment;
getSupportActionBar().setTitle("Audio");
break;
case R.id.thirdFragment:
fragment = thirdFragment;
getSupportActionBar().setTitle("Setting");
break;
}
return loadFragment(fragment);
}
});
// 2번쨰 방법은 xml fragment를 FrameLayout 으로 변경
<!--첫번째방법-->
<fragment
android:id="@+id/fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/bottomNavigationView"
app:defaultNavHost="true"
app:navGraph="@navigation/my_nav"/>
탭 4개 이상시 글자 안보일때 보이게 하는 코드
디자인
material.io 검색
components
https://material.io/develop/android/components/buttons
디펜더시 추가
R.values.styles
<!--Material사용시스타일바꿔야함-->
<stylename="AppTheme"parent="Theme.MaterialComponents.Light.DarkActionBar">
tip)
리사이클러뷰 getAdapterPosition();
디플리케이티드 됩니다
getBindingAdapterPosition();