
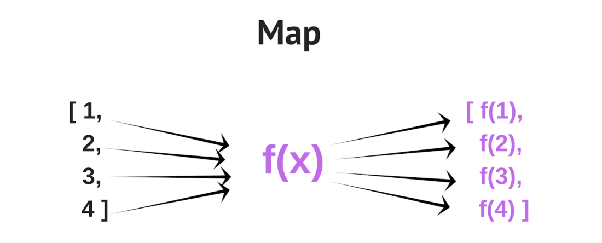
Map 함수
배열의 첫 번째 요소부터 마지막 요소까지 콜백 함수가 적용된다.
배열의 길이만큼 반복문을 돌려서 특정한 형태의 배열로 바꿔주고 싶다, 또는 매핑시켜주고 싶다 할 때 사용
즉 Map Function은 모든 배열의 값에 CallbackFucntion을 실행하는 Method이다.
const str: number[] = [1, 2, 3, 4, 5]
const result = str.map((value:number) => {
return value - 1
})
console.log(result)
[0, 1, 2, 3, 4]Map함수는 기존의 배열을 CallbackFunction에 의해 새 배열을 만드는 함수이다.
그러니 기존 배열의 값은 변하지 않는다.
Map함수는 filter 함수와 같이 object 타입도 컨트롤할 수 있다.
const students = [
{id: "oort", name: "junseok"},
{id: "mini", name: "minji"}
]
const studentsName = students.map((student) => student.name)
console.log(studentsName)
['junseok', 'minji']참고
https://velog.io/@daybreak/Javascript-map%ED%95%A8%EC%88%98
