
상황
커뮤니티 내의 글에 댓글과 대댓글 기능을 구현하려 한다.
원하는 것
1. 댓글 달기
2. 수정 & 삭제 기능
3. 대댓글 달기
4. 대댓글 개수 + 대댓글 펼치고 접는 기능
구현
무작정 구현하기보다는 전체적인 Layout을 잡는 것이 좋다
특이사항
댓글과 대댓글을 구분하기 위해 api query에 responsTo라는 항목을 추가한다.
일반 댓글이면 null값이고 대댓글이면 대댓글 다는 댓글의 idx값을 보내준다.
간단한 Layout
1. postArea 아래에 commentArea를 배치
2. commentArea는 commentLists와 commetRootWrite(일반 댓글 작성시 사용)로 구성
3. commentLists 구성요소
comment data는 일반 댓글, 대댓글, 대댓글의 대댓글이 모두 포함된 데이터이다.
첫 렌더링때는 아무 클릭도 하지 않았을 때의 댓글이니 대댓글은 보여서는 안된다. 그러니 responseTo가 null값인 것만 화면에 map으로 렌더링해준다. 이 때 singlecomment와 replycomment를 같이 배치한다.
- 3-1. singlecomment는 일반 댓글 의미
- 3-2. replycomment는 아무 동작하지 않았을 때는 n개의 댓글이라는 버튼만 존재, 없으면 안보임
- 3-3. n개의 답글 클릭하면 reponseTo 값이 존재하는 대댓글을 map으로 렌더링해준다.
4. singleComment 구성 요소
- 댓글 내용, 수정, 삭제
- 답글 달기 버튼(replyWrite)
- replyComment 버튼(null값이면 안보임)
5. replyComment 구성 요소
- null 값이면 안보임, 있으면 n개의 댓글 버튼 보임
- n개의 댓글 버튼 클릭 => responseTo가 null이 아닌 값이면 아래에 singcleComment와 replyComment가 펼쳐진다.
- singleComment (replyComment도 결국 singlecomment의 모양과 같기 때문)
- replyComment : 대댓글에도 대댓글 달 수 있다.
실제 구현 모습
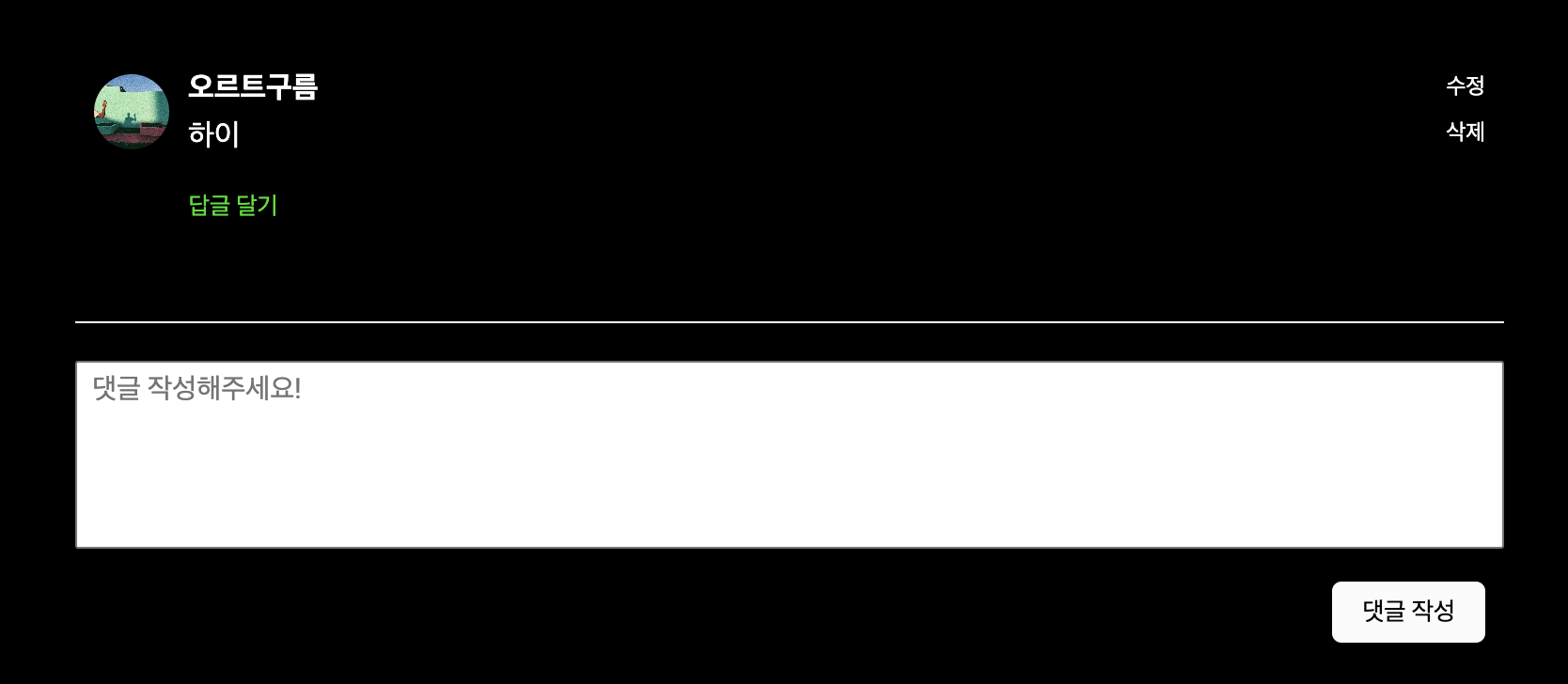
기본 디자인
singlecomment, replycomment(null), rootWrite

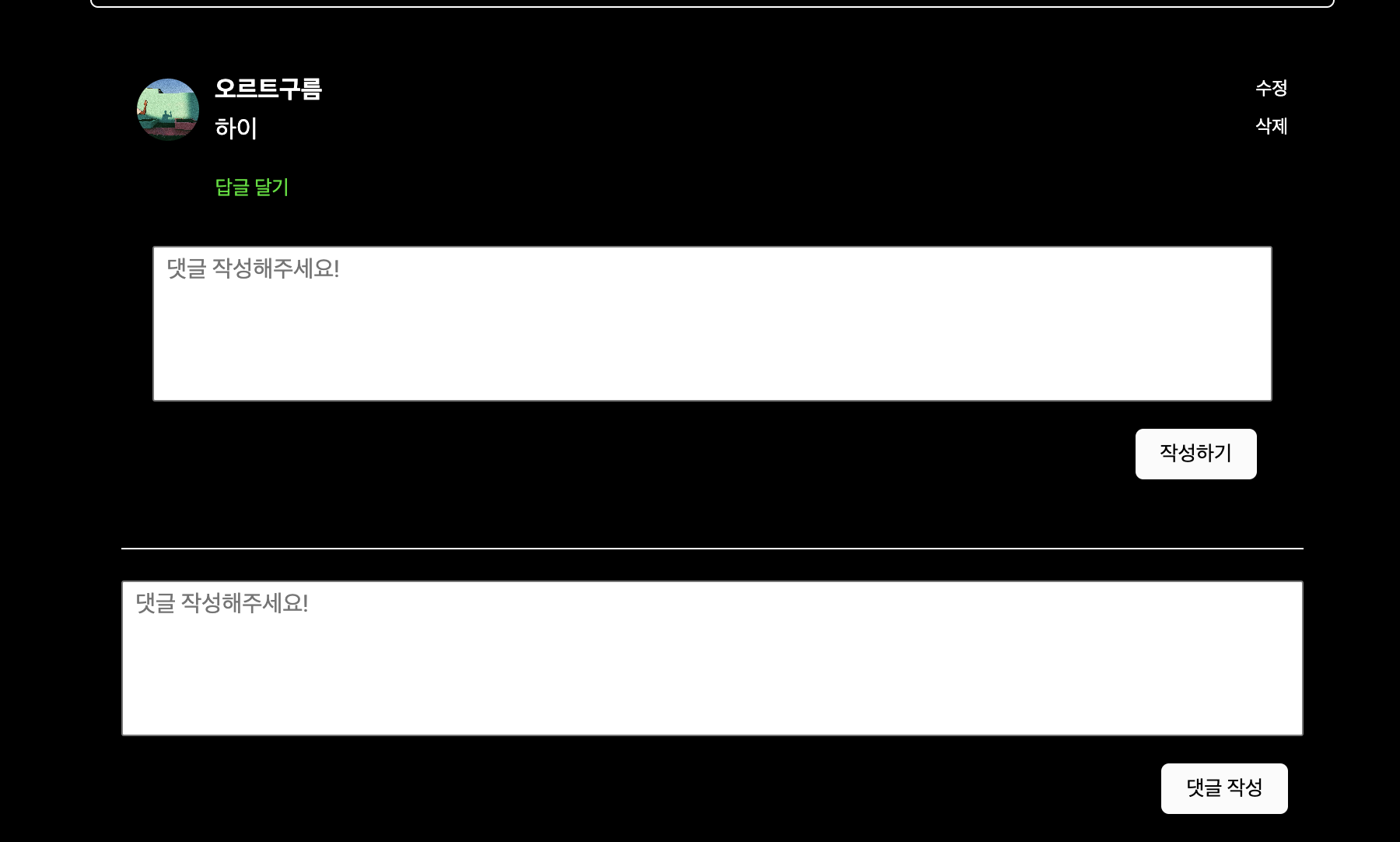
대댓글 디자인
singlecomment, replycomment(null), rootWrite, replywrite

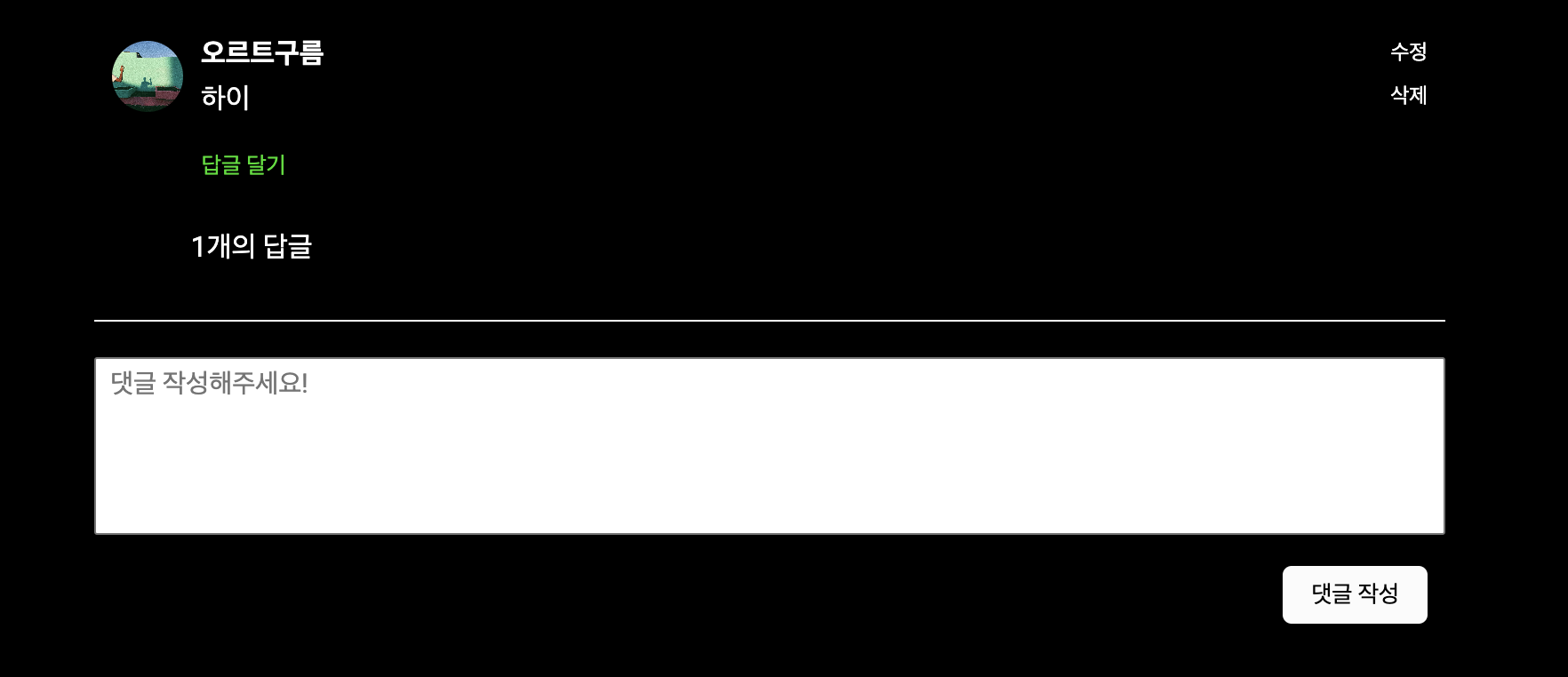
대댓글 작성 시 디자인
singlecomment, replycomment(1개의 답글), rootWrite,

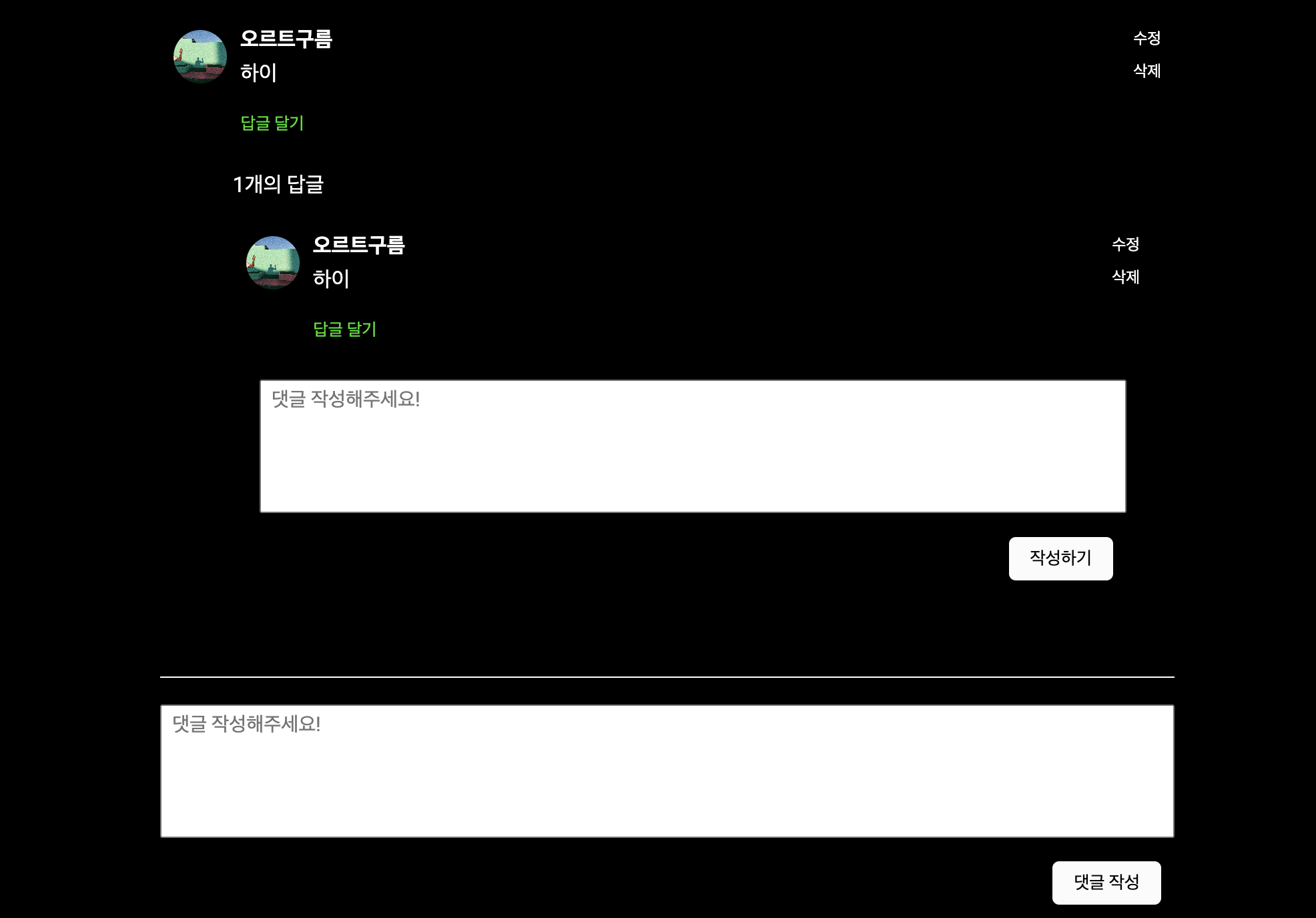
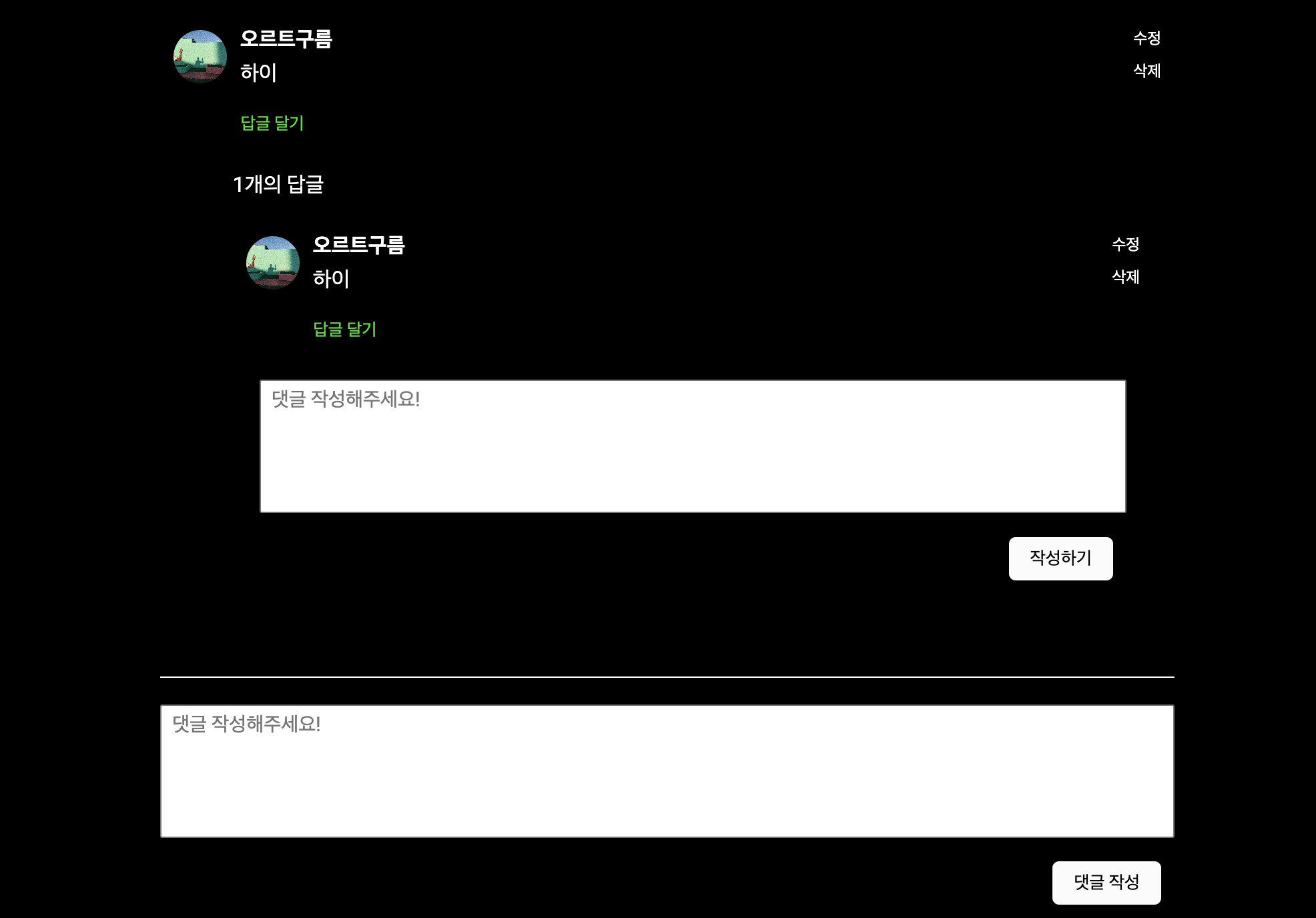
대댓글 확인하고 대댓글의 대댓글 시 디자인
singlecomment, replycomment(1개의 답글 클릭 상태), rootWrite, replyWrite

느낀 점
말로만 해서는 모른다.
실제 구현하면서 알아보자
협업한 백엔드 코드 개발자 글 [Node.js] 커뮤니티 게시글, 댓글, 대댓글 구현하기
