SSR & CSR 정리

CSR(Client Side Rendering)
Client Side Rendering은 SPA로, 클라이언트 사이드에서 HTML을 반환한 후에, JS가 동작하면서 데이터만을 주고 받아서 클라이언트에서 렌더링을 진행하는 것이다.
(SSR은 서버 내에서 렌더링을 모두 끝마치고, CSR은 브라우저 내에서 렌더링을 한다.)
점점 복잡해지는 웹페이지를 구현하기 위해서 전통적인 방식의 SSR보다는 CSR로 웹을 구현하는 경우가 많아졌다.
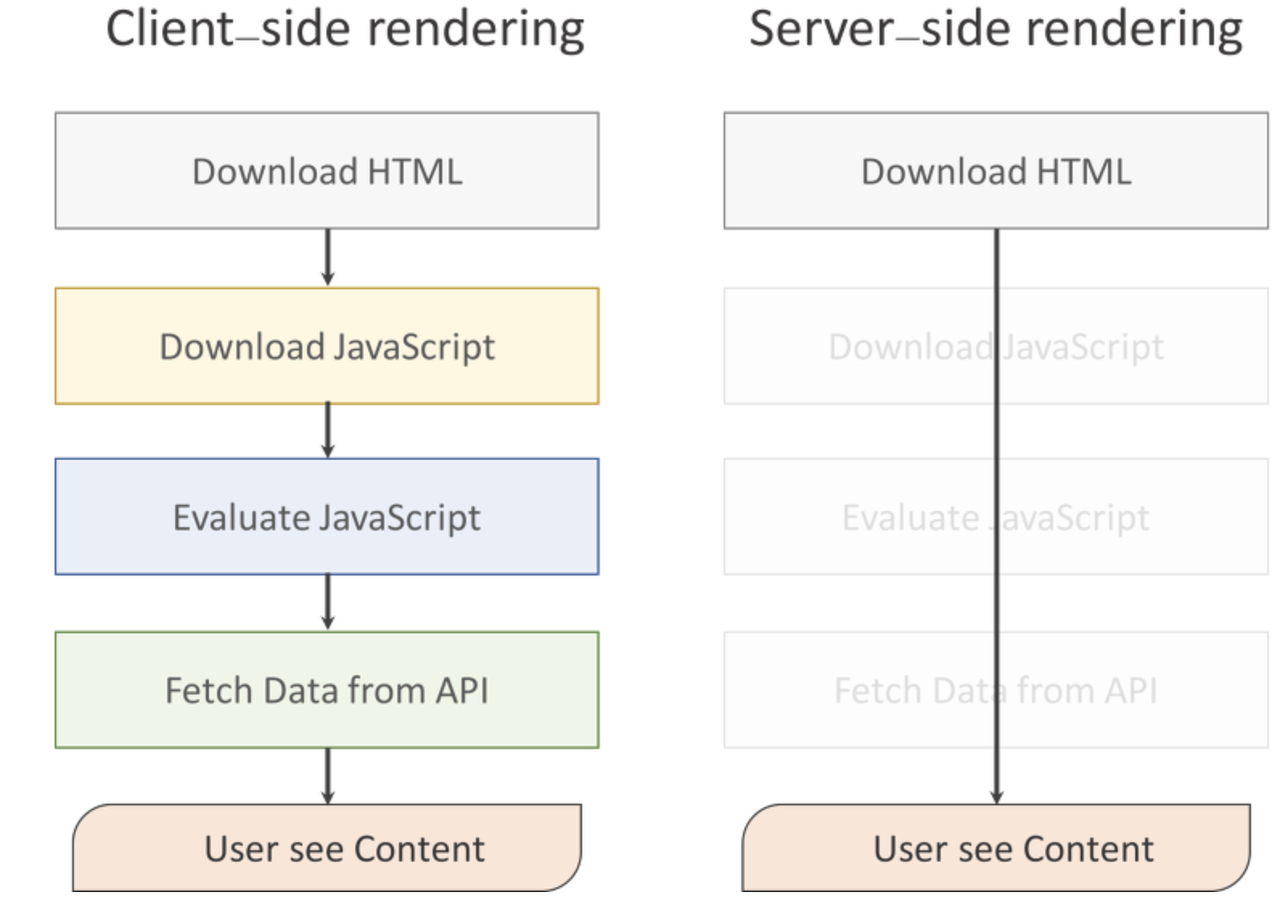
- 동작 과정: HMTL 다운로드 -> JS 다운로드 -> JS 실행 -> DATA 서버로부터 받기 -> Content 확인 가능
Rendering
요청받은 내용을 우리가 보고 있는 브라우저 화면에 표시하는 것이다.
SPA(Single Page Application)
SPA는 최초 한 번 페이지 전체를 로딩한 이후부터는 필요한 데이터만 변경하여 사용할 수 있는 웹 어플리캐이션이다. 즉 하나의 HTML 파일로만 동작한다.
이러한 SPA는 Client Side Rendering방식으로 구동된다.
React.js
우리가 흔히 알고 있는 React.js도 Client Side Rendering 방식으로 구동된다.
리액트에서 추가작업을 해주면 SSR을 가능하게 할 수 있다.
아니면 Next.js를 사용하면 된다!
Next.js?
-> SSR 프레임워크
CSR의 장점
- 클라이언트 사이드 렌더링은 사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 SSR보다는 조금 더 빠른 Interaction이 가능하다.
- page 전체를 요청하지 않고 페이지에 필요한 부분만 변경하게 하기 때문에, 모바일 네트워크에서도 빠른 속도로 렌더링이 가능하다.
- lazy loading을 지원해준다.
lazy loading?
-> 페이지 로딩 시 중요하지 않은 리소스의 로딩을 늦추는 기술
(스크롤을 내려야만 해당 이미지를 보이게 하는 것) - 서버 사이드 렌더링이 따로 필요하지 않기 때문에 일관성 있는 코드를 작성할 수 있다.
CSR의 단점
- SEO(Search Engine Optimization)에 취약하다.
- 초기구동 속도가 느리다.
SSR(Server Side Rendering)
Server Side Rendering은 서버에서 렌더링을 작업하는 방식이다.
전통적인 웹 어플리케이션 렌더링 방식으로 사용자가 웹 페이지에 접근할 때, 서버에 각각의 페이지에 대한 요청을 하며 서버에서 HTMl, JS 파일 등을 다 다운로드해서 화면에 렌더링하는 방식이다.
서버사이드 렌더링은 웹페이지를 요청할 때, 서버에서 렌더링을 포함한 모든 처리를 끝마친 후 클라이언트에 전달하는 방식이다.
SSR의 장점
- 사용자가 처음으로 Contents를 볼 수 있는 시점을 앞당길 수 있다.
- 검색엔진최적화(SEO, Serch Engine Optimization) 적용에 용이하다.
브라우저는 즉시 렌더링 가능한 HTMl파일을 받기 때문에, 곧바로 화면을 볼 수 있다.
SSR의 단점
- 모든 요청에 관해 필요한 부분만 수정하는 것이 아닌, 오나전히 새 페이지를 로딩하고 렌더링해준다.(새로고침)
- 전체를 로딩하다보니 CSR보다 느리고, bandwidth(대역폭)를 많이 쓰고, 사용자 경험이 좋지 않다.
bandwidth?
-> '일정한 시간 내에 데이터 연결을 통과할 수 있는 정보량의 척도'이다.
(사용자가 처음으로 Contents를 볼 수는 있으나, 화면단에는 HTMl요소들이 나오나 JS파일이 다 다운로드 되지 않아서 버튼이 클릭되지 않는 등의 현상이 있을 수 있다.)
SEO?
SEO(Search Engine Optimization)으로 검색엔진최적화를 의미한다.
Reference
ru_bryunak.log
haileyself.log
미라클 그라운드
ksh4820.log
긍정적자기부정.log
Blog 프로그래밍
