지식 기록
1.e.preventDefault()와 e.stopPropagation()의 차이

e.preventDefault()와 e.stopPropagation()의 사용법
2.[emotion] props 전달 방법과 type 에러 해결방법

emotion props 전달 방법과 type 오류 해결 방법
3.[Next.js] enter로 검색하기

enter로 검색해보자. 본래 onKeyPress가 사용되어왔지만 deprecated되었기 때문에 onKeyDown을 사용한다.
4.배열안에 map으로 key & value 추가

배열 안의 객체에 key와 value를 추가해보자끝
5.[Next.js] onChange로 입력받아 변수 저장할 때 생기는 delay 해결방법

input으로 입력받아 onChange를 통해 변수에 저장을 하고 이를 바탕으로 api요청하려 한다.하지만 입력값을 보면 delay가 발생하여 마지막 글자가 짤린 상태로 api 요청이 이루어지기 때문에 내가 원하는 값을 온전히 받아올 수 없다.
6.Parameter와 Argument / 매개변수, 인자 그리고 인수 용어 구분

용어정리 확실하게 해보자
7.Same-Origin Policy와 CORS

Same-Origin Policy는 웹 보안 메커니즘 중 하나로 실행중인 애플리케이션의 출처와 다른 출처의 리소스를 요청하는 것을 제한하는 정책이다. CORS는 출처가 서로 다른 요청도 가능하게 하면서 보안상의 문제도 해결하기 위해 탄생했다.
8.vite + typescript 환경에서 eslint, prettier, husky, lint-staged 설정

eslint, prettier 설정
9.Github flow 전략

Github flow 전략
10.리액트 비동기 작업의 선언적 처리: Error boundary 및 Suspense 그리고 대수적 효과

리액트 비동기 작업의 선언적 처리: ErrorBoundary 및 Suspsens 그리고 대수적 효과
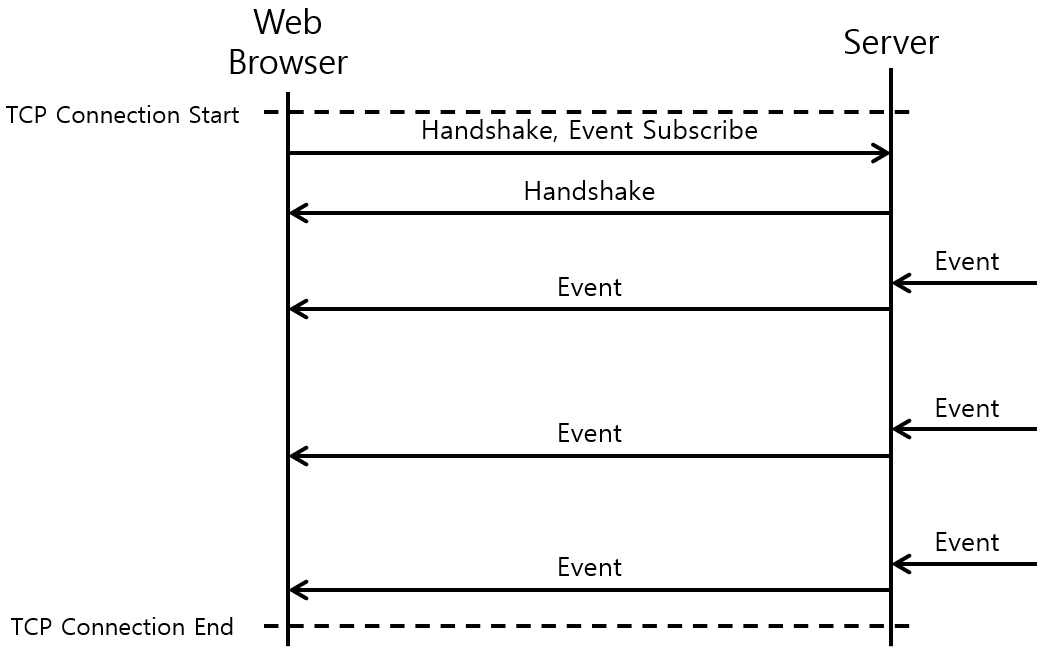
11.Server-Sent Events(SSE)를 활용한 실시간 알림 테스트 코드 및 기능 구현

Server-Sent Events(SSE)를 활용한 실시간 알림 테스트 코드 및 기능 구현.
12.[FE] FSD(Feature-Sliced Design) 폴더 구조

기존 폴더 구조 현재 프로젝트의 폴더 구조는 Monolith 구조로, 모든 코드와 기능이 기술적 요소별로 한곳에 모여있다. Monolith 구조는 기능적 역할보다는 코드의 기술적 속성에 중점을 두어 폴더를 구성하기 때문에, 프로젝트 초기에는 코드 탐색이 단순하고 명확하다는 장점이 있다. 그러나 프로젝트 규모가 점차 커질수록 의존성 관리, 확장성, 협업 효...
13.복잡한 Modal 설계, Compound Component로 해결하기

복잡한 Modal 설계, Compound Component Pattern으로 해결한다.
14.React Hook Form과 Zod를 이용한 효율적인 Form 관리

React Hook Form과 Zod를 이용하여 form을 효율적으로 관리한다.
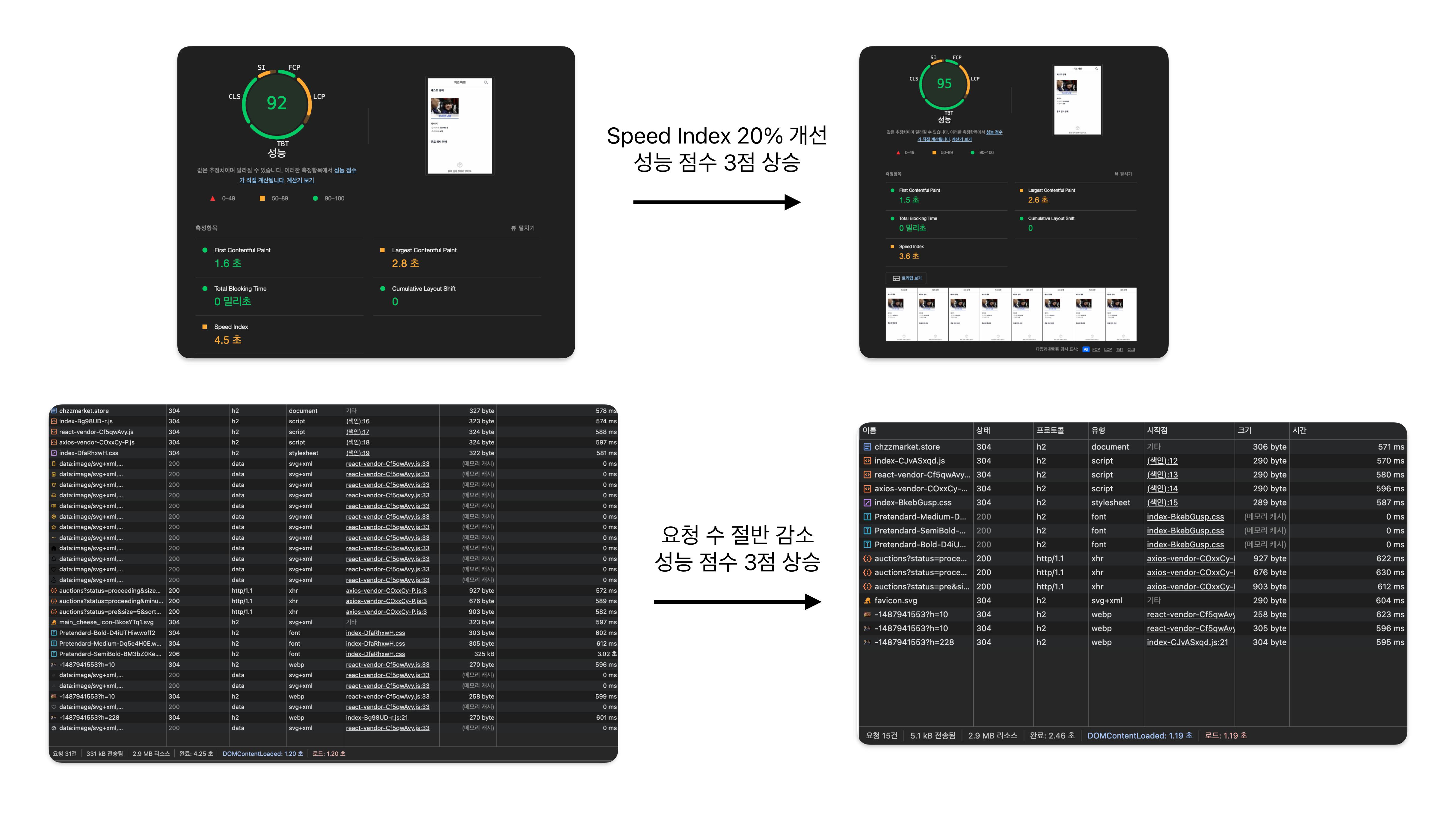
15.SVG Sprite로 네트워크 요청 절반 줄이기

JSX에 SVG 파일을 직접 import해서 사용하면 편리하지만 JS 번들 크기 늘어나고 불필요한 네트워크 요청 증가한다. Sprite 기법 사용하면 이를 최적화할 수 있다.
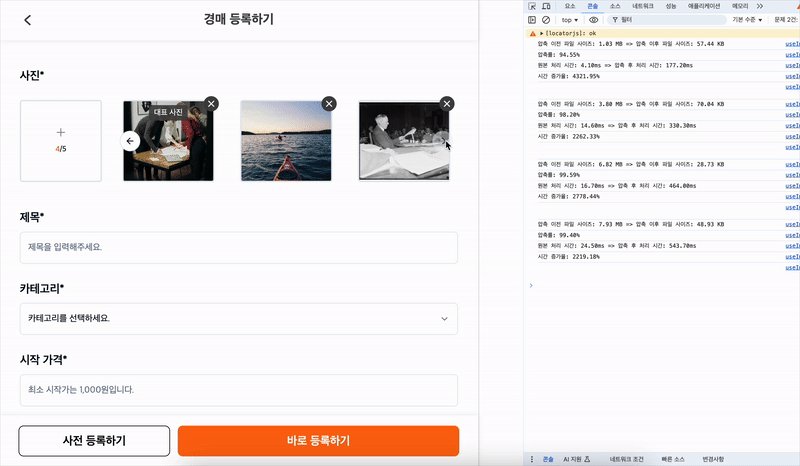
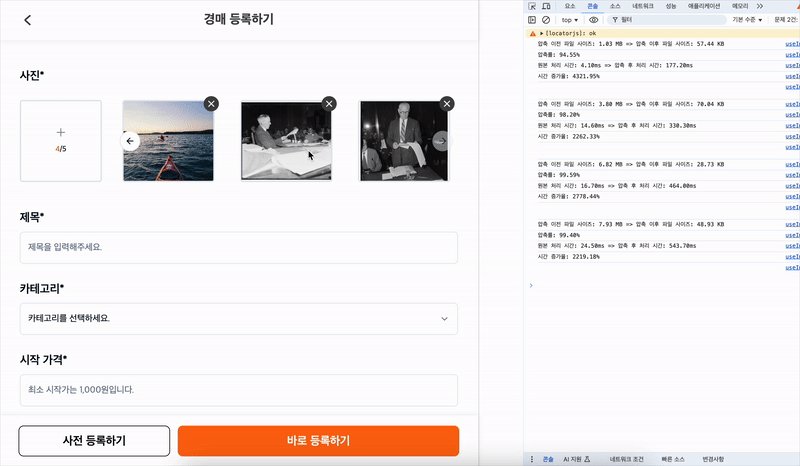
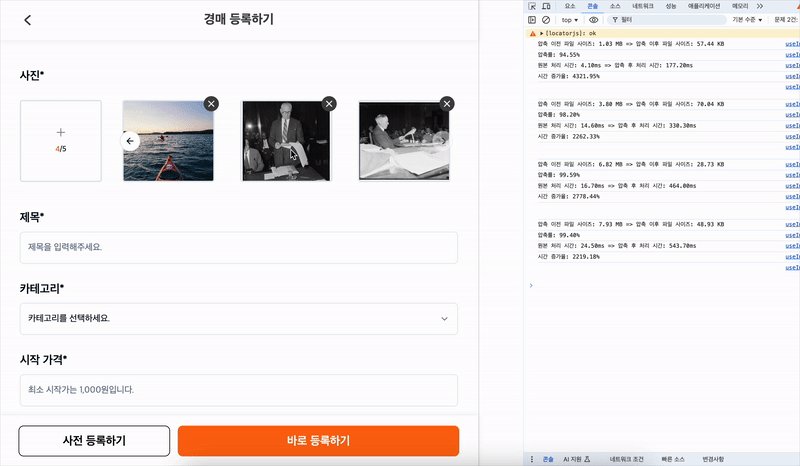
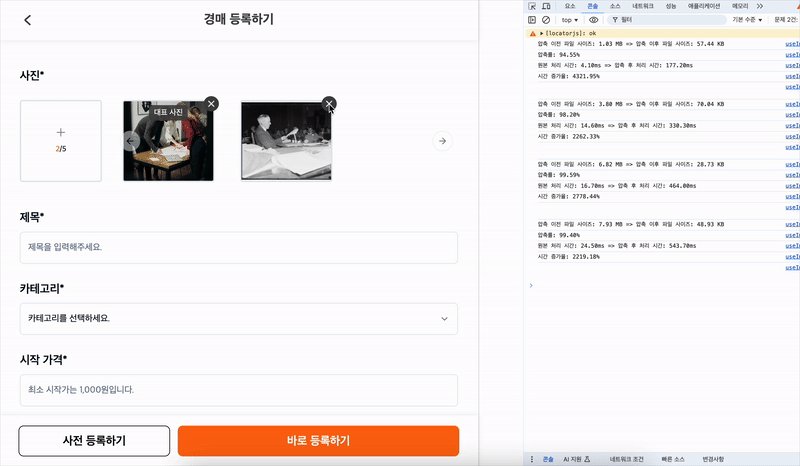
16.Web Worker 사용해 이미지 압축 및 포멧 변환 최적화

Web Worker 사용해 이미지 처리 성능 개선