🎆 Aws S3, CloudFront로 React 서비스를 올리는 글은 Google에 검색하면 많은 글들이 노출되고 있습니다. S3의 보안 정책을 그대로 Public하게 설정하는 경우도 많이 보이는데, 이 경우 보안적 측면에서 이슈가 발생할 요지가 높습니다. CloudFront를 사용하여 접속 할 수 있도록 한 번 개인적으로 정리합니다.
개요
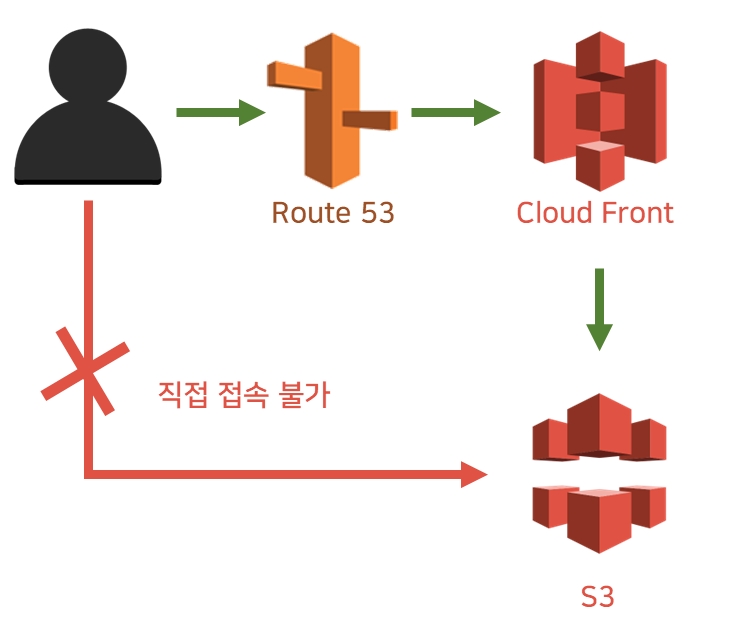
AWS에서는 S3를 통해 정적 웹 사이트 호스팅도 함께 지원하고 있다.
PHP 또는 JSP처럼 서버 스크립트가 포함된 동적 웹 사이트만 아니라면 충분히 웹서버의 역활로도 사용 할 수 있다. 다만 S3 자체에서는 http의 웹서비스만 제공하고 있다보니 CDN 및 SSL과 같은 필수 작업들이 필요한데, 이러한 작업은 모두 CloudFront에서 해결해줄 수 있다. 이 글에서는 보안 정책을 준수하고 S3와 CloudFront로 배포하려한다.
설정

1. S3 버킷 생성
버킷 이름 , 리전은 자신이 필요한 리전으로 작성한다.
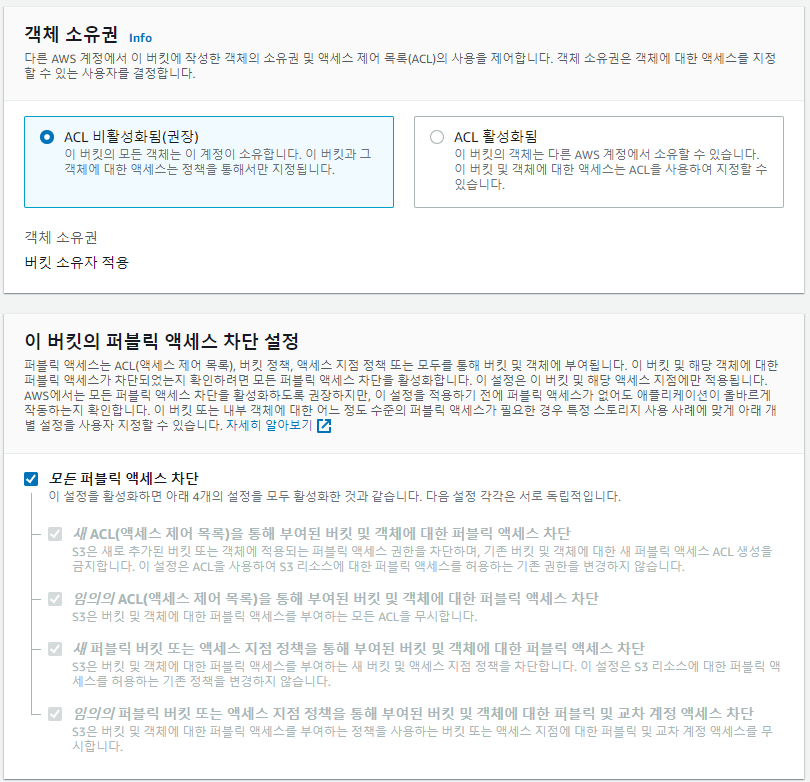
S3 버킷 생성시 가장 주의깊게 봐야하는 부분은 "이 버킷의 퍼블릭 액세스 차단" 설정으로 꼭 체크가 유지된 상태로 진행해야한다.
버킷 버전 관리 -> 비활성화
기본 암호화 -> 비활성화

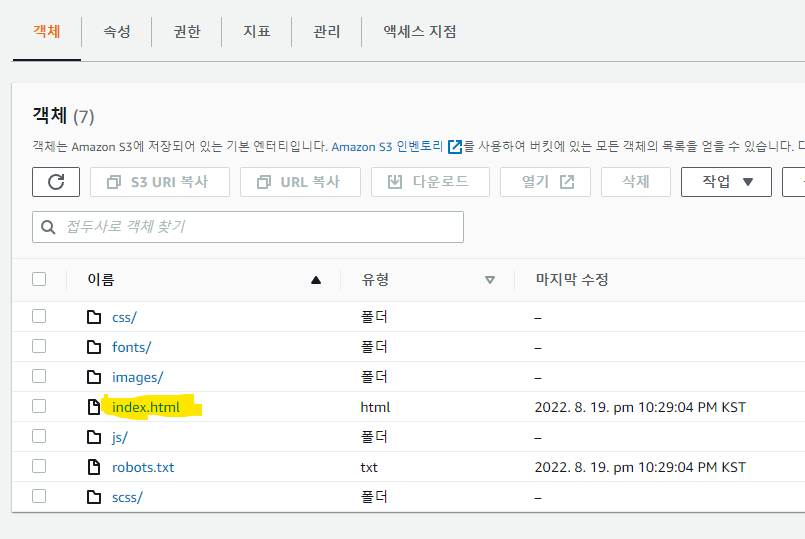
이후 생성된 버킷 > 객체 탭에 들어가서 정적인 html 페이지를 업로드해준다.
🤔 IAM 설정과 AWS에서 제공하는 콘솔로 자동 배포, 또는 명령어로 배포하는 방법도 있지만 이번 글에서는 S3 + CloudFront에 대한 Setting을 위주로 작성하고 있으니 이 부분은 다른 글을 참조하시길 바랍니다.
Root 경로에 index.html가 있으면 된다.

이제 S3에서 해야하는 것은 모두 끝났다.
우리는 CloudFront로 배포하기 때문에, 굳이 정적 웹사이트 호스팅을 S3에서 켜줄 필요가 없다.
2. CloudFront 생성하기
실제 사이트에 SSL 인증서를 달고 접근하기 위해 CloudFront를 생성해준다.
원본 도메인 부분은 아까전 S3에서 생성한 버킷명을 찾아 넣어주고, 원본 경로는 아무것도 입력하지 않는다.
조금만 내리다보면...

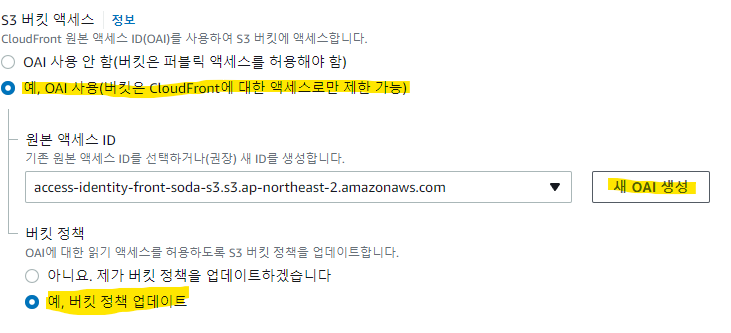
S3 버킷 액세스에서 예, OAI 사용을 꼭 눌러준다.
처음 만드는 경우 원본 액세스 ID에 아무것도 없을텐데, 새 OAI 생성을 눌러서 생성해준다.
- OAI란? 원본 액세스 ID라는 의미로, S3 버킷의 파일 액세스 조건을 만들기 위해 필요.
이후 버킷 정책도 자동으로 업데이트 되도록 "예, 버킷 정책 업데이트"를 눌러주고
도메인 접근시 index.html파일을 가장 먼저 찾아야하니 기본값 루트 객체에도 index.html을 꼭 넣어주자.

다른건 기본적인 설정으로 진행해도 괜찮다.
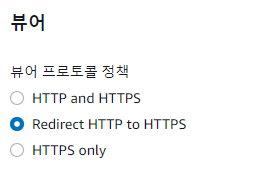
추가) HTTP가 아닌 HTTPS만 사용하는 경우
아래 뷰어 프로토콜 정책에서 Redirect HTTP to HTTPS로 정책을 바꿔주면 된다.

3. 다시 S3 돌아가서 정책 확인하기
다시 아까전 생성한 S3 -> 권한 -> 버킷 정책을 보면 아까전에는 아무것도 없던 버킷 정책에 JSON파일이 생성된것을 확인 할 수 있다.
우리는 위에서 이미 버킷 정책을 자동으로 업데이트 하기를 눌렀음으로 굳이 이 부분에서는 수정을 할 필요가 없다.
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity OAI아이디"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::자신저장소/*"
}
]
}여기서 잘 살펴봐야하는것은, 정책은 CloudFront OAI 아이디 기준으로 s3에 있는 Object들을 모두 허용한다는 의미이다.
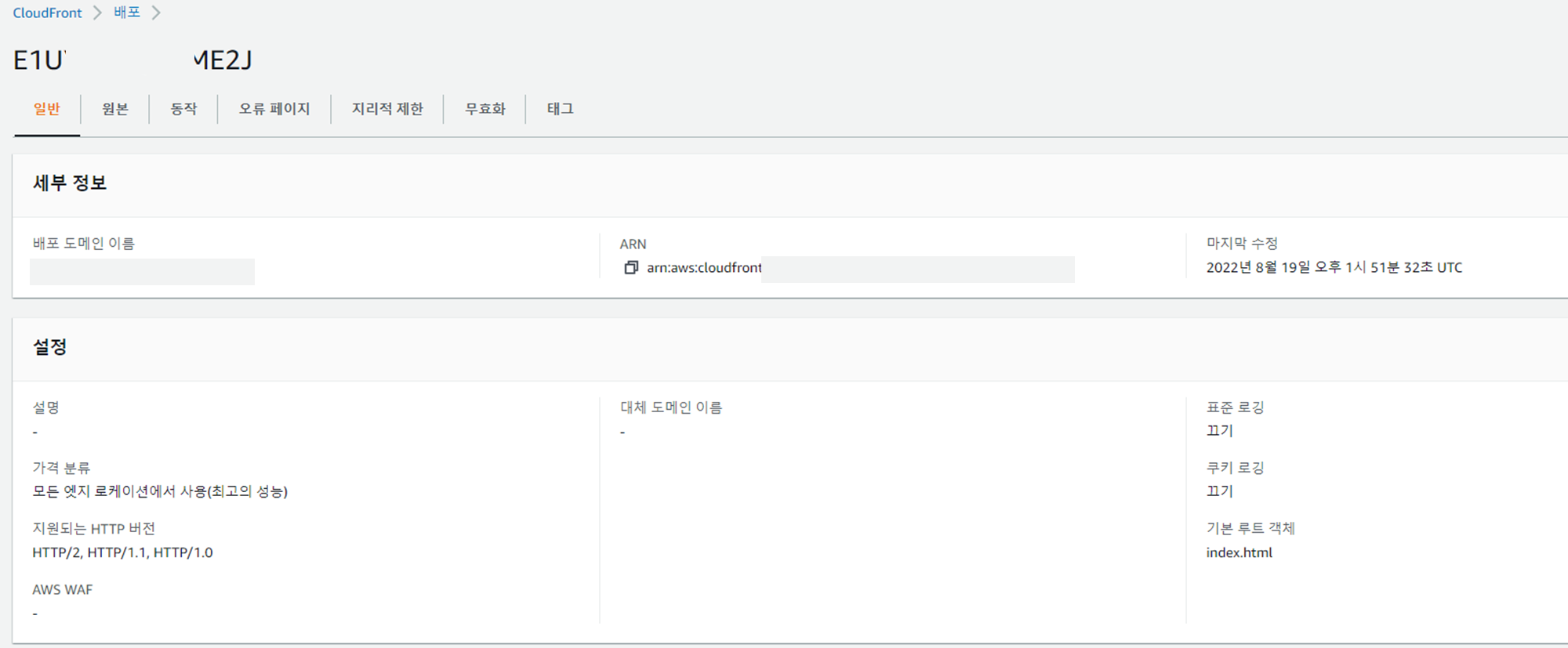
배포 완료
배포 도메인 이름을 누르고 DNS 반영을 조금 기다리면 정상적으로 배포가 되는 모습을 확인 할 수 있다.

Etc.
자신이 가진 도메인으로 등록을 하려면 AWS에 DNS 등록 이후 Route53 설정 전 CloudFront 대체 도메인 이름 CNAME를 설정하면 Route53에서 확인이 가능하다.
SSL의 경우도 CloudFront 설정에서 사용자 정의 SSL 인증서를 추가해주면 된다.
