
1. Introduction to HTML
1.1 Definition of Html and function
- Html(Hyper Text Markup Language): Html은 웹페이지의 구조를 잡을 수 있는 하이퍼 텍스트이다.
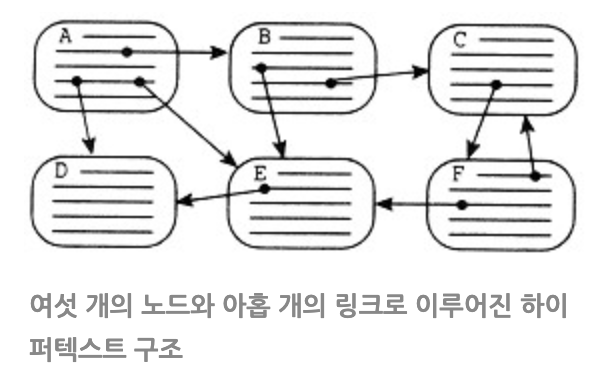
* 하이퍼텍스트: 전통적인 텍스트는(책 또는 데이터베이스에 존재하는 것)텍스트가 읽히는 순서를 결정하는 단 한개의 순차가 전제되어 있다면 hypertext는 비순차적이다.(읽히는 순서가 결정되어 있지 않다.)

*Tip: 한개의 페이지처럼 보이는 정보단위를 노드(node)라고 하고 점으로 서로 연결하고 있는 것 처럼 보이는 연결점을 링크(link)라고 한다
1.2 Html file
- filename.html의 확장명을 가지며 개발자도구에서 작성된 Html의 구조를 볼 수 있다.
1.3 Html tag
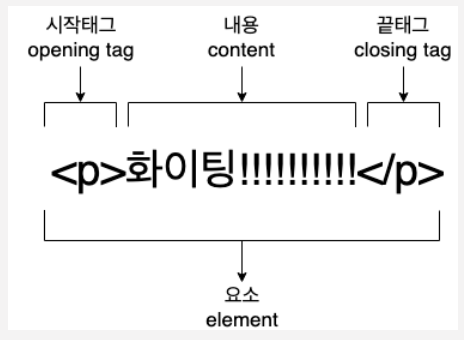
- tag와 content로 이루어 져있으며 태그는 opening closing을 지켜줘야한다.
- 이것을 합한 것이 element 이다.

1.4.1 Attribute(속성)
- Html에서 attribtue(속성)이란 요소 유형의 기본기능을 수정하거나 기능하지 못하는 특정한 요소에 기능을 제공하는 것이다.
- 예로 class, href, src,alt등이 있다.
1.4.2 Element(요소)
Openint tag로 시작하여 closing tag로 끝이나는 태그사이에 내용이 있는 구조를 요소라고한다.
끝 태그가 필요없는 경우는 태그 그자체가 요소이다.
➕
2. HTML tags
-
<meta charset="utf-8">:
한글, 일본어, 중국어가 포함된 페이지라면 utf-8 이라는 값으로 문자 인코딩을 추가해줘야 합니다. -
<meta name="viewport" content="width=device-width">: 디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미입니다. 모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야 하는 정보입니다. 해당 정보를 추가하지 않으면 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 나타납니다. -
<span>: 주로 텍스트를 넣고 linebreak(개행)이 되지 않으며 한줄에 이어서 나온다. -
<p>: paragraph의 줄임말인 만큼 주로 문단을 넣을때 사용한다(줄바꿈이 일어남)
➕
3. HTML Attributes(속성)
- Html에서 attribtue(속성)이란 요소 유형의 기본기능을 수정하거나 기능하지 못하는 특정한 요소에 기능을 제공하는 것이다.
<a href="https://wecode.com">위코드로 이동</a>
a - > tag name
href -> attribute
host directory -> attribute of href
위코드로 이동 -> content
attribut의 종류는 굉장히 많으며 tag의 종류에 따라 적용할 수 있는 attribute도 다르다.
id란 각 태그에 이름을 주는 속성이며 단 하나밖에 없는 대상을 식별할 수 있는 고유한 값이어야한다.
중복된아이디 x
Class란 id와 비슷한 역할이지만 ,여러태그에 중복된 이름을 줄 수 있다.
학급과 학생이라 생각하면 편하다.
<div id = "profile" class = "content-wrap"></div>
<img src = "./hi.png" alt = "내사진">위와 같이 하나의 태그에 여러가지 속성도 줄 수 있다.
ul, ol, li
p, span
a
div
header, footer
button
table, tr, th, td, tbody, thead (이건 나중에)
등등➕
4. Introduction to CSS(Link with html, Selector)
4.1 Html 과 연결
css를 작성한 후 적용되도록 반영하는 방식은 3가지가 존재한다.
4.1.1 인라인스타일
태그 style 속성에 직접 작성할 수 있다.
<h1 style ="color: red;">FRONTEND 101</h1>빠르고 편하나 유지보수및 가독성이 떨어진다.
4.1.2 Style tag
html 파일내에서 head태그 내에 style태그를 설정하여 그 안에 작성하는 것이다.
<head>
<style>
h2{
color: red;
}
</style>
</head>4.1.3 Css file에 작성하기
위의 두가지와 다르게 개별파일을 만들어 CSS 파일에 따로 작성하는 방법이다.
html파일에 어느 css파일이 쓰였는지 링크해준다
<link href = "index.css" rel="stylesheet" type="text/css" />rel -> relation html과 css 파일의 관계에 대한 설명 속성이며 css 파일 링크시는 항상 stylesheet로 해준다.
type -> 연결되는 파일이 어떤것인지 알려줍니다. 여기서 css 파일을 연결하므로 type값은 항상 "text/css"입니다.
<style>
@import("index.css");
</style>4.2 선택자(Selector)
class -> .이름
id -> #이름
tag -> tagname➕
5.Font style
5.1 fontfamily
폰트 스타일을 지정하는 속성으로 순서대로 적용되며 폰트가 전부없을 때 지정될 serif와 같은 폰트는 마지막에 적어준다
#title {
font-family: Georgia, "Times New Roman", Times, serif;
}5.2 Font size
단위는 px,em,pt등이 있다./ h1등의 태그에도 글자크기를 바꿔줄 수 있음
font-size: 50px;5.3 Font weight, style
font-weight글씨두께를 조절하는 프로퍼티이다.
font-weight : bold;font-style : 쉽게 글씨 스타일을 바꿀 수 있는 프로퍼티이다.
font-style : italic;5.4 color
글씨색갈을 변경해줌
종류는 아래와 같다.
hex 색상코드: 여섯자리로 표현 - #eb4639 rgb 값: 빨강, 초록, 파랑으로 표현 - rgb(235, 70, 57), hsl: 색상, 채도, 명도(hue, saturation, lightness)로 표현 - hsl(4, 82%, 57%)
➕
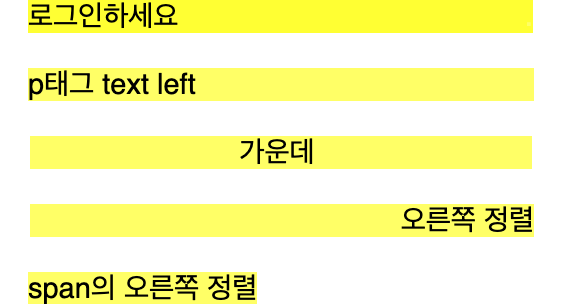
6.Font style
text align은 좌 우 중간 정렬이 가능하다.
text-align: center;와 같이.
: 로 스페이스를 넣어줄 수 있다.
➕
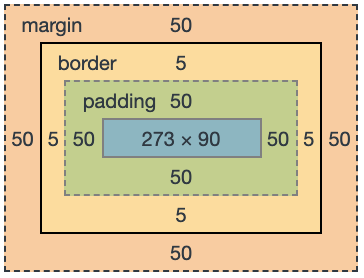
7.Margin과 Padding
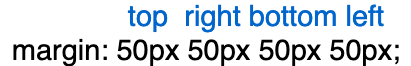
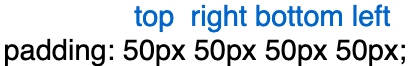
그림으로 간단하게 설명된다.

margin: 상 우 하 좌 (시계방향 설정)
margin: 상하 우좌 로 설정
margin: 전체
padding:


➕
만약 요소들에게 적합한 css 코드를 기입했는데 원하는대로 배치되지 않는다면 padding과 margin값에 default값으로 무엇인가 설정되어 있는것이 아닌지 확인해보자
8.Border
- 보더에는 다양한 선스타일이 있으나 대부분 solid만 사용한다. 혹시나 쓸일이 있을지도 모르니 다양한 종류가 있다는것만 알고 있짜 :)
➕
*보통 어떤 컨텐츠에 밑줄을 주고 싶을 때 글자 자체에 밑줄을 주는 text-decoration을 쓸 수도 있으나
원하는 결과물이 나오지 않는다면 border-bottom을 통해 그 블럭에 밑줄을 줘보자
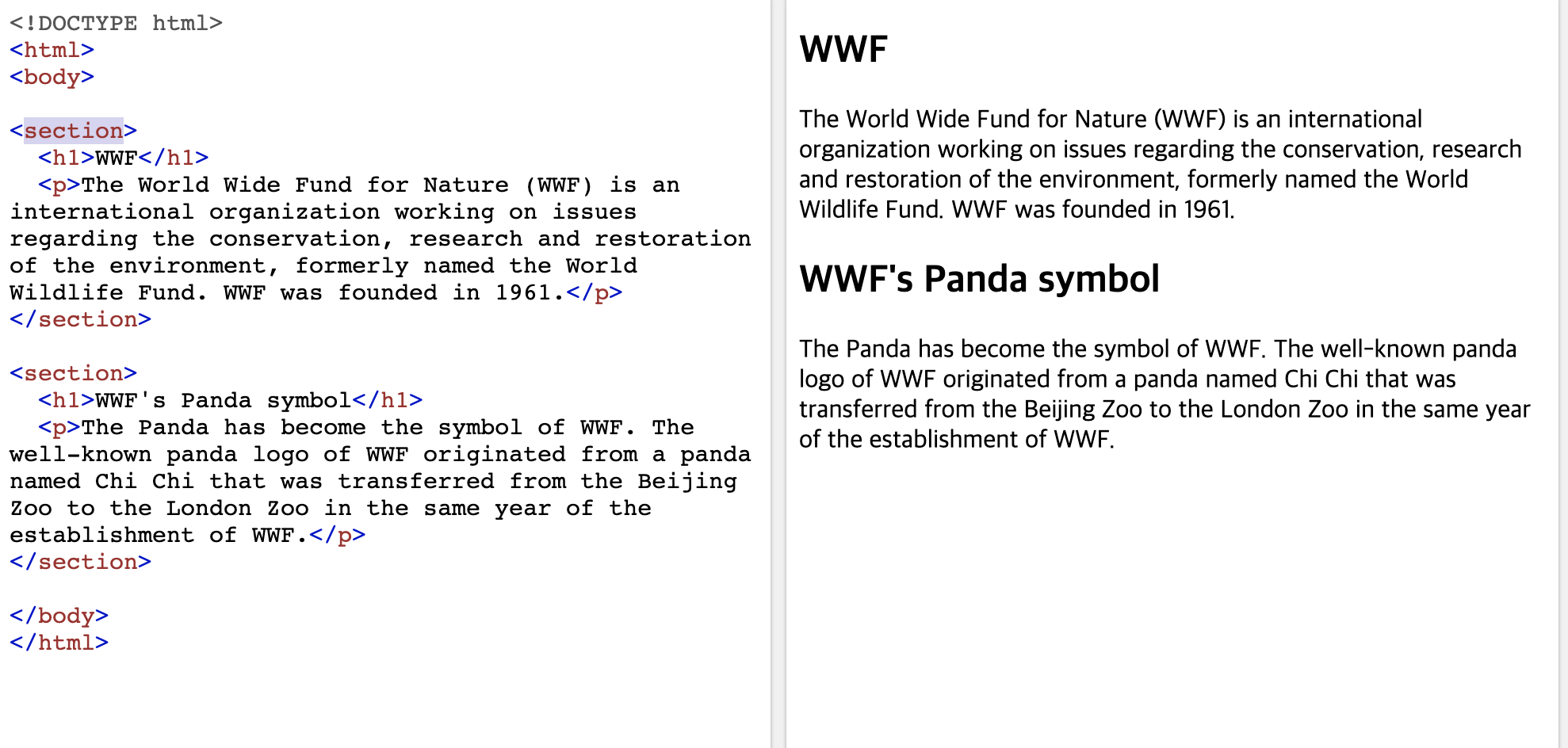
9. 상속(Inheritance), 그룹(Grouping)
- 상속은 부모 태그의 스타일이 상속되어 자식태그에 같은 스타일이 적용된다는 의미이다.
- 그루핑은 저태그 이태그등의 명칭은 다르나 같은 효과를 주고 싶을때 각자의 selector를 모아 한꺼번에 스타일을 지정해주는 것을 말한다.
.what-is-blockquote, span {
color: green;
}10. CSS Selector
selector
class: '.'
id: '#'
tag: tagname
으로 선택하며 여러가지를 섞어서도 사용 가능하다.(스페이스로 띄워가지고)
CSS specificity
- css selector에도 우선순위가 존재한다.
- tag <<<<< class <<<< id <<<<<< inline css
inline styling: 1000점
id: 100점
class: 10점
tag: 1점
위와같은 점수는 추상적이고 대부분 class로 설정해주고 중요한것만 id로 설정하여 최대한 스타일링 중복을 피할 수 있도록 작성하면 좋다.
➕
11. 이미지
<img>이용하는 방법과- background-image에 url을 넣어 이용하는 두가지 방법이 있다
.bg-img {
background-color: yellow;
background-image: url("");
} 해당 배경이미지가 div.bg-img의 가로크기만큼 꽉채워 그려주라는 의미입니다.
.bg-img {
background-size: 100%;
}➕
두가지 태그방법의 차이는 ??
background-image는 컨텐츠 상에 존재하지 않아도 컨텐츠의 내용을 이해하는 것에 전혀 무리가 없을 때 사용하며 img는 이해에 필요하다 판단되는 이미지요소를 넣기위해 사용한다
또한 검색에서의 노출을 위해서는 img를 사용하는 것이 좋다.
12. Block vs Inline
대부분의 HTML요소들은 block요소인데 예를들어 아래와 같은 태그들이 있다.
<header>, <footer>, <p>, <li>, <table>, <div>, <h1> 등..
* 그렇다면 block요소는 무엇인가?
block요소는 이 요소 바로 좌우 측에 다른 요소를 붙여넣을 수 없다는 뜻이다.
그렇다면 이에 반대되는 inline요소의 의미를 쉽게 이해할 수 있다
* inline요소란 요소끼리 서로 한줄에, 즉 바로 옆에 위치할 수 있다는 뜻이다.
inline요소는 대표적으로 아래와 같이 존재한다.
<span>,<a>,<img>

이때 각 태그의 특성을 따져 만드는것도 좋지만 아래와 같이 성질을 변형시켜줄 수도 있다.
일단 <p>태그는 블락요소의 성질을 가지는데 이를 inline스타일로 바꾸면 인라인요소 중하나인 <span>과 똑같은 디자인을 가지게 된다.
그럼 인라인요소를 가지게 만드는 css property는 무엇이 있을까 ?
아래와 같이 display inline-block의 설정과 float 을 설정함으로써 바꿀 수 있다.
이렇게 하면 요소옆에 요소가 위치하는 inline성질이 되는것이다.
display: inline-block;
float: left(right,center)반대로 inline성질을 가진 태그를 block으로 바꾸게 할수도 있다.
display:block만약 이친구를 span에 적용하면 p태그와 똑같은 성질을 가지게된다.
➕
- display:none 은 네이버 검색창을 생각하면 쉬운데 네이버 검색창에 처음에는 추천검색어가 없다가
클릭하면 나타나게 되는 기능들을 만들때 js와 함께 이용한다
display:none <-> block위와 같이 block으로 변경되어 버리면 창이 뜨게 되고 none이되면 창이 없어지는 것이다.
13. List
ul이나 ol 앞의 불렛표시 또는 숫자를 없애고 싶으면
list-style: none;을 설정하면 된다.
아래는 nth-child 속성이다
li{
padding-top: 10px;
}
li:first-child{
padding-top:0;
}
li:last-child {
padding-bottom: 0;
}
li:nth-child(odd){
color: gray;
}위의 코드에서 볼 수 있듯
해당selector:nth-child(원하는 숫자){
실행할코드
}를 행해주면 사용할 수 있다.
➕
14. Table
존재유무만 알고 필요할 때 다시 찾아쓰자
(어차피 못외울것같음)
➕
15. Input
15.1 input type
input tag의 type
text, password, number, placeholder, value
등의 속성이 존재한다
<input type="text" placeholder="ID">
<input type="password" placeholder="비밀번호">
<input type="number" placeholder="학번">
위와 같이 사용하면 된다
15.2 textarea
input보다 긴 텍스트를 받고 싶을때 사용한다.
15.3 input(inline Element) 디자인 변경
input, textarea, button은 모두 inline element이므로 한줄에 이어서 나올 것이다.
보통은 이들을 블럭 요소로 만들기 위해서 div로 감싸준다.
- 크기가 각각 제 각각 일때 div에 크기를 주고 input 등의 width를 100%로 설정하여 맞추기도 한다.
➕
16,17. Position
- position: static;
- position: relative;
- position: absolute;
- position: fixed;
16.1. static
잘안쓴다고 한다 ㅇㅅㅇ..
16.2. relative
자체로는 특별한의미가 없고 딱히 위치 이동이 없다.
top right left 등의 프로퍼티가 있을 때 상대적으로 움직이게 된다.
아래는 예시이다.
.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}16.3. absolute
부모중에 position이 realtive,fixed,absolute 하나라도 있으면 그 부모를 따라 절대적으로 움직이게 되는 코드이다. 일반적으로는 움직이고 싶은 부모에게 position:relative;를 사용한다.
16.4. fixed
부모요소가 아닌 화면전체에 대한값을 설정하는 것임
보통 nav bar만들 때 position:fixed; 선언과
top: 0를 통해 화면 위에 딱 붙여버림
left: 0
rigth: 0
선언을 통해서도 함
부모 태그안에서 이미지를 중간에 두려면 flex도 있지만
position: absolute 선언후 left: 50%등의 표현도 가능하다.
➕
18. layout based on float tag
18.1
float 속성에는 left right none 중 하나의 값을 줄 수 있는데 설정 시 부모가 높이를 인지할 수 없어서 부모를 벗어나게 된다.
https://www.w3schools.com/html/html5_semantic_elements.asp

18.3 float
float을 선언하면 block성질에서 inline성질로 바뀐다는것을 기억하자!(Div,span등 사용시 주의)
18.2 clearfix nuclear
float left실행시 div 박스안에 이미지 사이즈와 글사이즈 별개로 맞춰지며 박스크기가 정사각형으로 나오지 않고 튀어나오는일이 생긴다
그때 overflow: auto;를 설정하면 박스가 정사각형으로 맞춰질것이다.
http://ko.learnlayout.com/clearfix.html
➕
Float등 레이아웃 짤 때 사용하면서 생긴 문제점을 기입해보자
