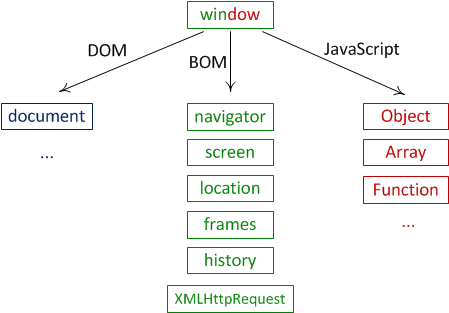
BOM, DOM, Javascrpit core

1. DOM(Document Object Model)
웹페이지상의 문서 body ,img etc.. 등등 을 제어하는 역할을 한다.
slelector 종류가 있음
2. BOM(Browser Object Model)
윈도우 객체의 프로퍼티에 저장 되어있음 그중 document 프로퍼티는 DOM 으로 따로 빠지고 웹페이지 내용을 제외한 브라우저의 각종요소들을 객체화 한것 .. 경고창을 띄운다던가 뭐 ..[브라우저 내에서만 존재할 것]
window
ecama script(ES5 , 6 이런것 말함 ) 에서는 global 객체로 불리며 거의 모든 객체의 아빠라 보면된다
altert
경고창 띄우는것임
ex)
html
<input type ="button" value ="alert" onclick = "alertfunction()")js
function alertfunction(){
alert("HelloWorld!")
}confirm
확인 또는 취소창이 뜨는것임
확인을 누르면 값이 true 가 되고 취소를 누르면 값이 false 가 된다
그럼 조건문을 이용하기가 쉬워진다
ex)
html
<input type = "button" value= "confirm" onclick="fnConfirm()" />js
function fnConfirm(){
if(confirm("ok?")){
alert("ok");
}
else{
alert("not okay");
}
}
prompt
사용자로부터 값을 입력받는 용도
등등 이외에도 location , navigator등이 존재한다.
3. Javascript core
해당하는 객체들이 Object Array 등 다른 웹브라우징 시스템에서도 javascript언어 본체적으로 가지고 있는 언어임.
4. 객체, 메소드[Object, Method]
이미 구성된 객체가 웹브라우저 내에 존재를 한다!
Javascript를 이용하여 웹을 제어하기 위해서는 객체를 알아야함.
ex)
document:객체 (Object)
getElementsByTagName: 메소드(Method)
img: html 내의 tag name
만약 메소드가 위와 같이 복수형이라면 배열형의 아이템들을 가져오면 된다.
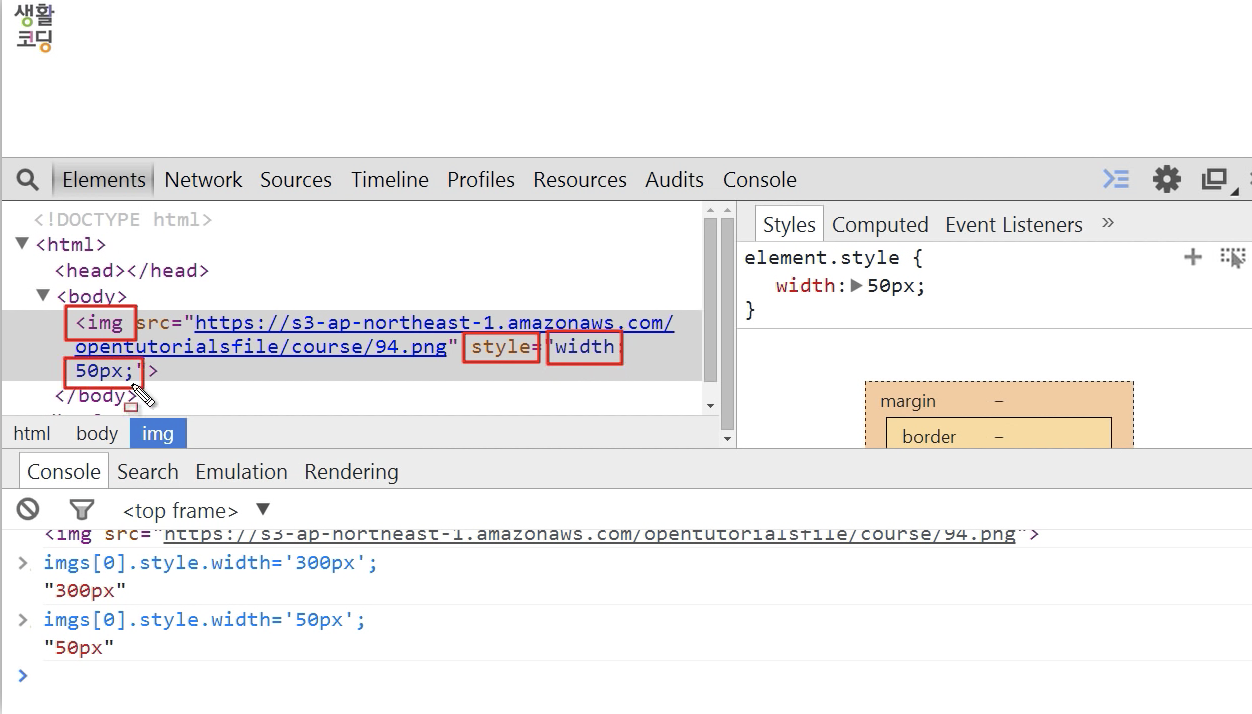
var imgs = document.getElementsByTagName('img');이 예시에서 만약 img tag 가 하나 존재한다면
imgs[0] 를 호출한다면 이는 html 의 img tag의 객체가 되는것.
그럼 여기서
imgs[0].style.width = 300px;이러면 폭이 300px로 변경된다.

흠.. 순서가 뒤죽박죽인것 같다.
만드는것 먼저해보고 모르는것을 찾아서 하나씩 공부하다보니 꽤 포스팅이 난잡해지지만.. 미래의 나에게 힘을 빌려본다 ㅋㅋ...
끝
