🤷♂️"사이트에 이미지를 넣는 방법은 두 가지가 있습니다. img 태그를 사용하는 것과 div 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."🤷♂️
🙋♂️그러니까 말그대로 무슨차이가 있길래 이렇게 두개나 존재하고 왜 구분을 짓느냐의 문제이다.
1. Image tag vs background-image in div tag
background-image는 말그대로 배경이미지를 사용하기 위해 사용하면 된다.
일단 두 tag모두 동등하게 이미지를 불러올 수 있는데 다르게 사용하는 이유몇몇가지가 존재한다.
🐦 1.1 :Error
만약, 에러가 발생하였을시 이 에러로 인해 페이지가 전달하고자하는 의미(semantic)에 문제가 있다면
img tag을 사용하여 alt를 통해 에러를 알리고 그렇지 않다면 그냥 background image를 쓰면되는것 같다.
🐒 1.2 content
사람들이 해당 내용을 이해하는데 도움이 되는것이면 Img, 그렇지 않다면 background-image를 사용하는 것이다.
또한 구글 검색등에 background-image는 노출되지 않으며 커버이미지 또는 아이콘에 많이 사용된다고 한다.
마지막으로 해당 페이지 Print시 image는 노출 background-image는 노출되지 않는다고 한다.
- 그래서 이 예시와 sematic 이 무슨상관일까?
결국 각 코드에 해당하는 활용 목적과 의미가 존재한다는 하나의 예시인 것 같다.
2. 그래서 semantic Web, tag이 뭐지?
2.1 semantic tag

🦑 간략하게 말해서 각 코드조각마다의 해당 의미가 있는 것이다.
예로 h1은 이페이지에서 최상위 제목을 뜻할 때 쓴다, main tag는 페이지에 독자적인 컨텐츠를 나타낸다와 같은 내용이다.
기존 html4 에서는 div에 id 또는 class 를 할당하여 그 의미를 나누려 하였고 대부분 비슷한 구조의 웹페이지에 각 부분을 지칭하는 이름이 통일되지 않았다.
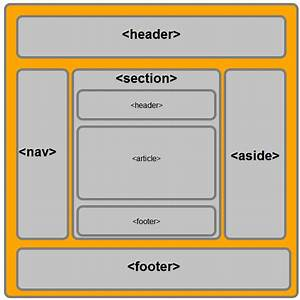
그래서 html5로 넘어오며 아래와 같이 그 의미를 가진 고유의 태그가 등장하였고
이에 따라 태그 이름만 보면 누구나 그 내용과 구조상의 의미가 무엇인지 연관성이 무엇인지 알 수 있게 되는 것이다.
<div class = "header">html4</div>
<header>html5</header>2.2 semantic web

📗네이버 지식사전에 의하면 아래와 같은 의미이다.
현재의 컴퓨터처럼 사람이 마우스나 키보드를 이용해 원하는 정보를 찾아 눈을 보고 이해하는 웹이 아닌
컴퓨터가 이해할 수 있는 웹을 말한다. 사람이 읽고 해석하기에 편리하게 설계되어 있는 현재의 웹대신에 컴퓨터가 이해할 수 있는 형태의 새로운 언어로 표현해 기계들끼리 서로 의사소통을 할 수 있는 지능형 웹이라고 한다.
예를 들어 휴가계획을 짜기 위하여 웹 상에 있는 여행정보를 일일이 직접찾아서 비행기와 호텔을 예약하는 대신 자동화된 프로그램에 대략적 휴가 일정과 개인의 선호도만을 알려주면 자료의 의미가 포함되어 있는 웹상의 정보를 읽어와 손쉽게 세부일정과 여행에 필요한 예약이 이루어지는 것이다.
핵심기술로는 자원 기술 개념(RDF)과 같은 웹 자원(Resource)을 서술하기 위한 자원 서술 기술, 온톨로지(ontology)를 통한 지식 서술 기술, 통합적으로 운영하기 위한 에이전트(agent) 기술들을 들 수 있다.
*온톨로지(ontology)란?
존재하는 사물과 사물간의 관계 및 여러개념을 컴퓨터가 처리할 수 있는 형태로 표현하는 것이다.
