
기회가 되서 타입스크립트로 간단한 프로젝트(너무 간단하다!)를 만들었다.
그 과정에서 알게된 것을 좀 정리하기 위해서 작성해본다.
일단 시작을 CRA로 하면서 여러가지 설정을 넣어줬다.(pass)
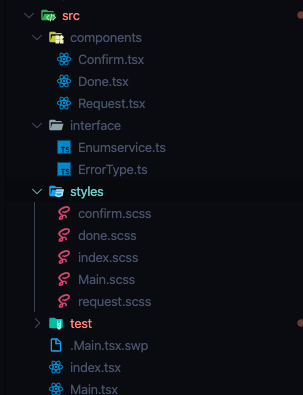
아래와 같은 파일 구조로 시작을 했다.
모든 함수는 Main.tsx에서 관리하였고 props drilling을 통해서 그냥 내려주었다.
매우 간단하기 때문..

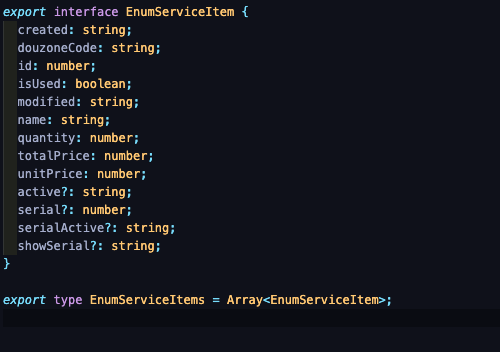
Interface

위와 같은 EnumServiceItem라는 내가 받는 데이터(배열안의 객체)의 key와 value에 대한 정의를 내려 주고 그것을 Array로 다시 감싸주면서 EnumServiceItems 두가지를 사용하였다.
Error데이터도 유사한 케이스라 패스하겠다.
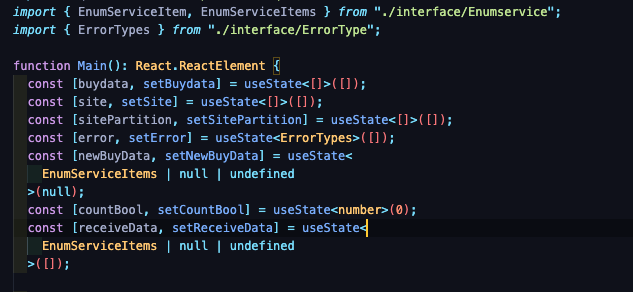
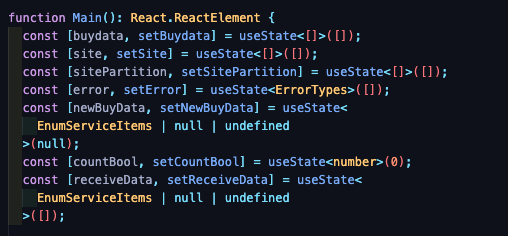
Interface 사용

캡쳐와 같이 일단 모듈화가 되어있기 때문에 import를 하여 적재적소에 배치해주면 되었다.
예를들어 jsx와 달리 tsx는 useState를 사용할때 타입에 대한 정의가 필요하기 때문에 위 캡쳐본과 같이 타입을 정의 해주는 것이 필요하다.
undefined || null

Interface 사용에서 보이는 state에서 undefined나 Null이 or연산자로서 함께 해야했던 이유는 외부에서 데이터를 받아오는 것의 저장용도이기에 위와 같이처리를 해줘야했다고 한다.
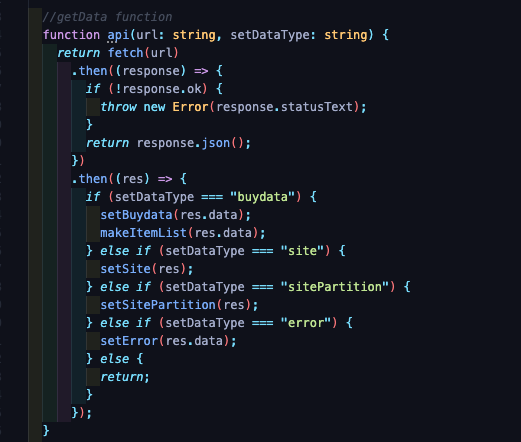
그리고 api라는 함수가 인자를 받을 때는 그 인자에 대한 타입도 정의해주어야 한다.
아직 많이 써본건 아니지만 ...
처음에는 여간 귀찮은게 아니었으나 실수를 유발하지 않을 것이라 여겨지니 생각보다 좋은 것 같다.
함수형 컴포넌트의 return type

처음부터 계속 에러가 떠서 이것저것 찾다가 적용해봤는데.. 이렇게만 해도 되는지 모르겠다.
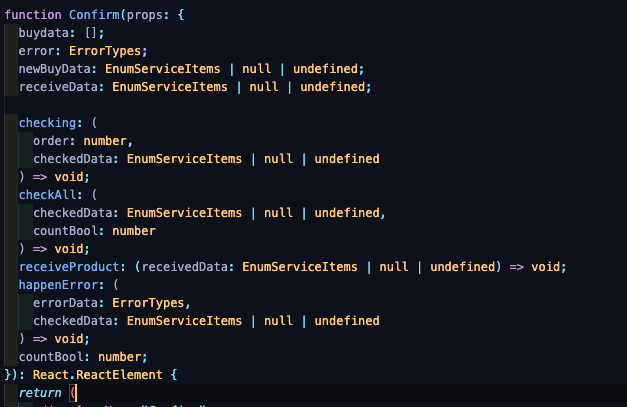
props 처리

props로 받는 state나 함수등은 위 캡쳐와 같이 처리가 가능했다.
함수의 경우 인자까지 모두 선언을 해주고return type또한 설정해주면 가능했다.
사용은 jsx와 유사했다.
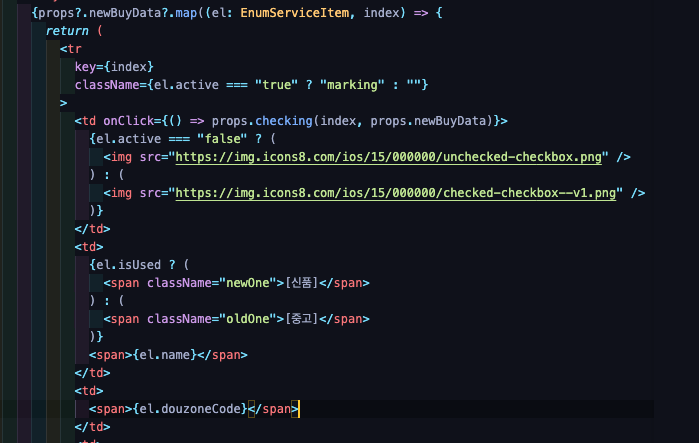
map, forEach

이런 iterator함수를 사용하면서도 element에 대한 타입정의가 필요하다.
interface의 중요함을 다시 느꼇다.
마무리
사실 거창하고 큰 이벤트들이 많지 않은 미니 사이즈 프로젝트라 정말 맛만본 것 같다..
머지 않은 시간에 간략한 테스트코드도 이곳을 통해 연습을 해보고 추후에 좋은 프로젝트에 ts를 제대로 사용해보면 좋겠다.
끝!
