
회사 레거시 관리를 위해 배워야 하는 친구다.
jQuery?
오래된 친구이나 한 때 시대를 풍미한 친구이다
기존 vanila javascript의 엘리먼트 선택보다 간결한 방식
효과적 제어, 간략한 문법 등이 장점이 될 수 있다.
요즘은 SPA의 등장으로 인해 virtual DOM을 통한 제어가 자동으로 되어 렌더 횟수를 걱정하지 않고 짜게 되는 편리함이 있으나 ..
개발자라면 효율적으로 짜는 방법을 알아야하니 공부하며 로직을 좀 발전시키면 좋을 것 같다.
회사레거시관리가 아니었다면 과연 공부했을까
jQuery vs SPA(React, Vue...)
jQuery를 연결(?)해보자
-
직접 서비스 하는 경우에는 하단의 링크를 통해 소스코드를 다운로드 한다.
http://jquery.org 에서 jquery 소스코드를 다운로드 한다. 위의 파일을 서버에 업로드 한 후 웹페이지 안에서 자바스크립트를 삽입한다. -
구글의 자바스크립트 라이브러리를 사용하는 경우에는 하단 링크를 script태그의 src 속성에 넣어주면 된다
난 ~~귀찮으니 ~~이 방법이 좋다
http://code.google.com/intl/ko-KR/apis/libraries/devguide.html#jquery
jQuery 기본문법

- 출처: 생활코딩
<body>
<div class="welcome"></div>
<div id="welcome2"></div>
<script
type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"
></script>
<script type="text/javascript">
$(".welcome")
.html("hello world! ")
.css("background-color", "yellow")
.css("color", "red");
$("#welcome2")
.html("whatsup")
.css("color", "blue")
.css("width", "100vw")
.css("background-color", "red")
.css("height", "100vh");이런식으로 작성해볼 수 있다.
보는 것과 같이 메서드가 return 될때 메서드가 제어했던 대상을 리턴해주는것이 제이쿼리의 특징이다.
그래서 dotchaining이 가능하다
wrapper
$ 엘리먼트는 제이쿼리에서만 사용하는 것이 아니므로 $(엘리먼트)와 jquery(엘리먼트)는 같은의미이나 다른 라이브러리에서 충돌이 될 수 있기 때문에
아래와 같은 두가지 방법을 사용하기도 한다
jQuery()
<script type ="text/javascript">
jQuery('body').html('hello world!');
</script>function($)
(fucntion($){
$('body').html('hello world');
})(jQuery)선택자
- 엘리먼트 선택자
$('input'), $('div') 등으로 엘리먼트에 직접 선택을 가하는 방법
-
css 선택자
$('#jquery), $('.jquery')등으로 아이디나 클래스명을 통해 선택을 하는 방법 -
다양한 선택자
- $('#jquery li'):eq(2)
아이디가 제이쿼리인 엘리먼트의 하위 엘리먼트 li중 2번째 인덱스를 말하게 됨 - $('#jquery li'):gt(2)
greaterthan의 약자로 인자보다 인덱스가 큰 엘리먼트를 찾아내는 선택자 - $('#jquery li'):even
홀 수 인덱스 값을 가진 엘리먼트 선택자 - $('#jquery li'):even
짝수 인덱스를 가진 엘리먼트 선택자 - $('#jquery li'):first
첫번째 인덱스 엘리먼트에 대한 선택자 - $('#jquey li'):last
마지막 인덱스 엘리멘트에 대한 선택자
...
참고링크: 생활코딩
- $('#jquery li'):eq(2)
다양한 선택자가 있으니 공식문서를 통해 활용해보면 좋을 것 같다.
https://api.jquery.com/category/selectors/
- 간단정리
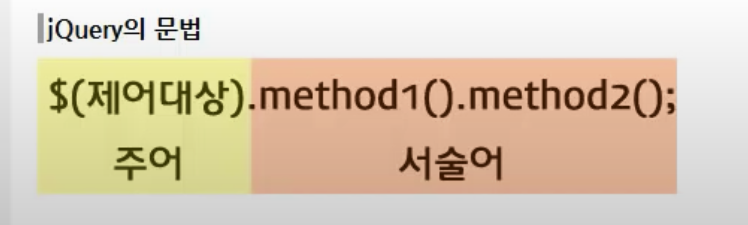
- $()를 통해서 엘리먼트,아이디&클래스를 제어할 대상을 가져올 수 있음
- 메서드의 return은 제어대상이 되므로 체이닝 가능
- 그래서 제어대상을 주어, 메서드를 서술어라고 함.
- SPA의 state를 통한 제어(mvc모델 지향) vs DOM에 직접 연결된 제어=> SPA의 state를 통한제어로 데이터흐름 복잡도를 줄일 수 있음 + virtual DOM을 통한 DOM직접 변경을 지양하게 되므로 렌더링횟수를 효과적으로 줄일 수 있음
=> Logic 퀄리티에 대한 이해도나 구성이 약해질 수 있음(SPA)
=> 우회적인 방법을 많이 써야함(ex, ref...)(SPA)
Chain
jQuery 메소드들이 반환값으로 자기 자신(엘리먼트)를 반환해야한다는 규칙이 있는 것을 활용하여 체이닝을 하는 것을 말한다.
- 코드가 간결해지고 사고과정이 자연스러워진다
- traversing(탐색)을 통해 chain의 대상을 바꿔 계속 연장시킬 수 있다.
- 복잡한 Chaning을 사용한다면 가독성이 떨어진다.
Ex) href 속성의 값 변경, target 속성의 값 변경, css를 이용한 글자색상 변경
<body>
<a id = "tutorial" href ="http://www.naver.com target ="_self">jQuery</a>
</body>
<script type = "text/javascript">
jQuery('#tutorial').attr('href', 'http://jquery.org').attr('target','_blank').css('color','red');
</script>ajax
Asynchronous JavaScript and XML 의 약자이다
XML은 ..나는 모든 프로젝트를 Json으로 진행했기에 안면이 없는 친구이다.
비동기란 하나의 코드텍스트가 완료되기 전에 다음 코드텍스트로 넘어가는 것으로 동시적 처리를 한다고 간략하게 생각하자
제이쿼리에서 ajax는 아래의 틀이다.
data : 서버에 전송할 데이터, key/value 형식의 객체 ex) {"jQuery": 'data1'}
dataType : 서버가 리턴하는 데이터 타입 (xml, json, script, html)
type : 서버로 전송하는 데이터의 타입 (POST, GET)
url : 데이터를 전송할 URL
success : ajax통신에 성공했을 때 호출될 이벤트 핸들러
직접 접하게 되는 일이 생기면 조금 더 정리를 해보겠다.
아래와 같은 방식으로 사용된다
-> 클릭이벤트를 통해 POST 메서드로 데이터 넘김
$('#getResult').click( function() {
$('#result').html('');
$.ajax({
url:'http://opentutorials.org/example/jquery/example.jquery.ajax.php',
dataType:'json',
type:'POST',
data:{'msg':$('#msg').val()},
success:function(result){
if(result['result']==true){
$('#result').html(result['msg']);
}
}
});
})재빠른 공부를 위해 간략한 샘플페이지를 만들어 볼 예정이다
간단한 CRUD by jQuery

길게 설명할만큼 대단한 코드가 아니다 :)
jquery에서는 remove()와 같은 재미진 API를 많이 지원해주기 때문에 무엇인가를 직접 선택하기 위해 특정 boolean값을 넣거나 id를 만들어 토글하거나 등의 행위를 최소화 할 수 있는 것 같다.
예전에 vanila Js를 통해 인스타그램을 클론할 때 for 문을 돌며 해당하는 index의 것을 잡아내기 위해 querySelectorAll을 썻던 기억이 새록새록 나는 공부였다.
레거시를 공부하게 된다면 추가적으로 알게된 정보를 기입해 봐야겠다.
