

1. 어쩌다...
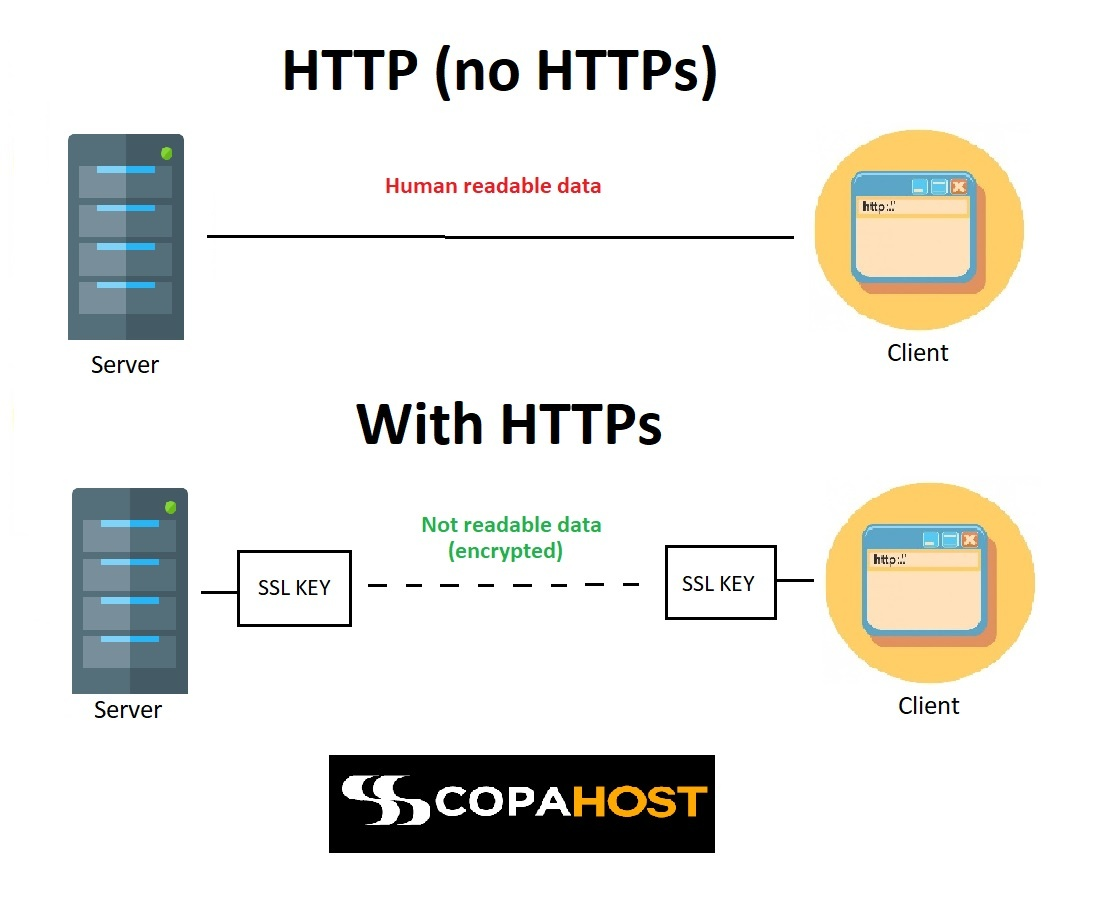
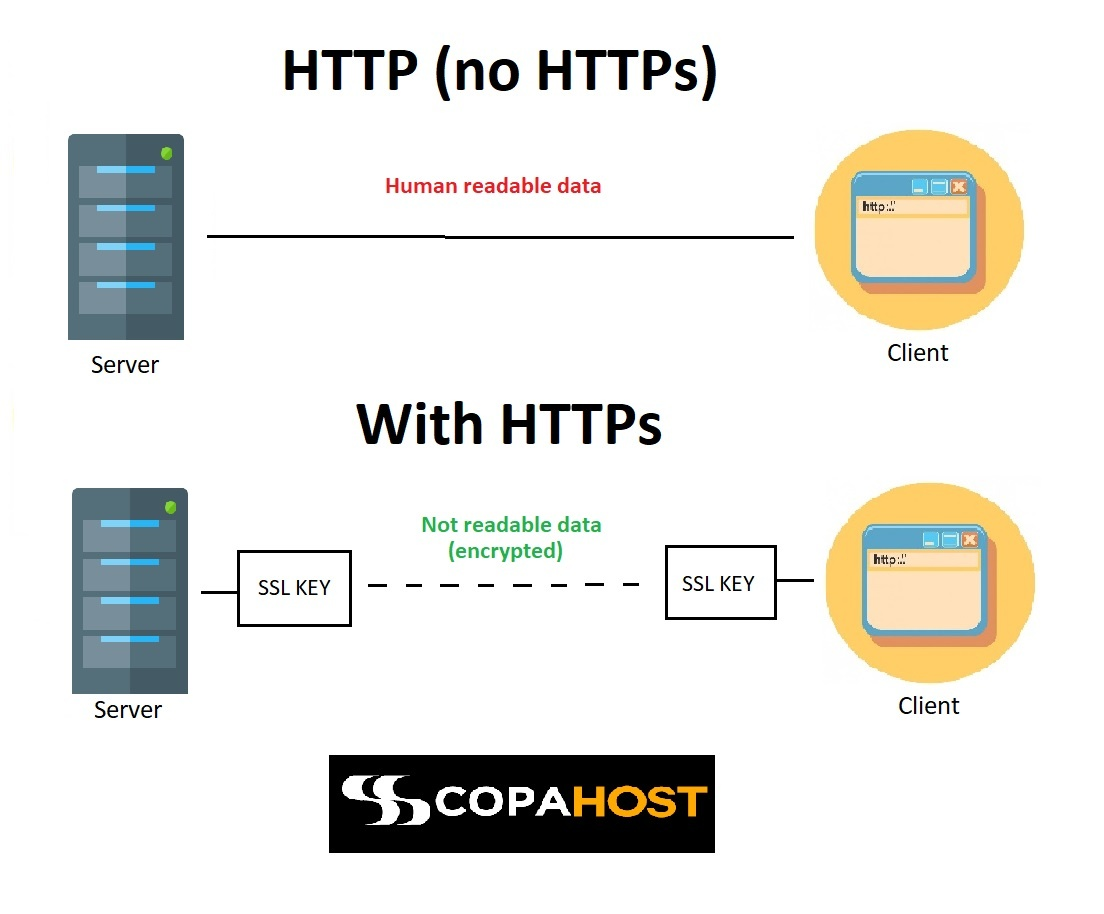
모두가 알고 있다. HTTP는 위험하다.
그래서 HTTPS라는 고급진 프로토콜을 사용한다.
그런데 SPA앱을 사용해서 개발하다 보면 아무생각 없이 http로 개발을 진행하곤 한다!(그게 나임..)
일단 이걸 찾게 된 이유가 .. 위치기반의 기능을 이용하기 위해서 아래와 같은 코드를 사용하게 되었는데 무슨 이유인지 success, error 그 어느 것의 콜백함수에서도 console이 찍히지 않아서 찾아보게 되었다.
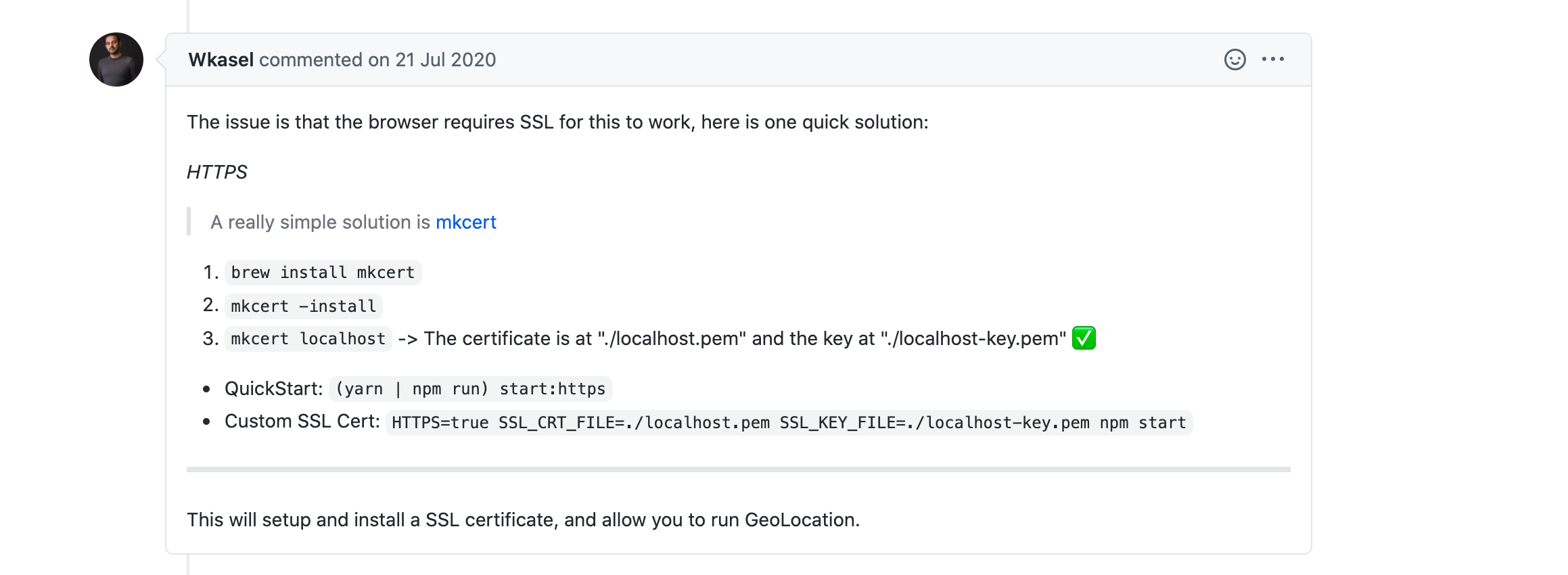
navigator.geolocation.getCurrentPosition(success, error, options);대부분 해당 이슈에 관해서 RN에 관련된 설명이 많아서 디깅을 하던 중 귀인을 만나게 된다.

http로 하였을 때 google chrome에서 geolocation을 depreciation 시켜버렸기 때문에 해당 함수가 작동되지 않았던 것이다.
그러면 이제 개발 상태에서 https를 만들어야 하지 않겠나...
2.그래서 https 셋팅은 어떻게?
일단 공식문서도 잘 되어 있다!
제일 먼저 brew(나는 맥 사용자)를 통해서 mkcert를 깔자
2.1 진행방법.
일단 깔아보자
brew install mkcertmkcert -install
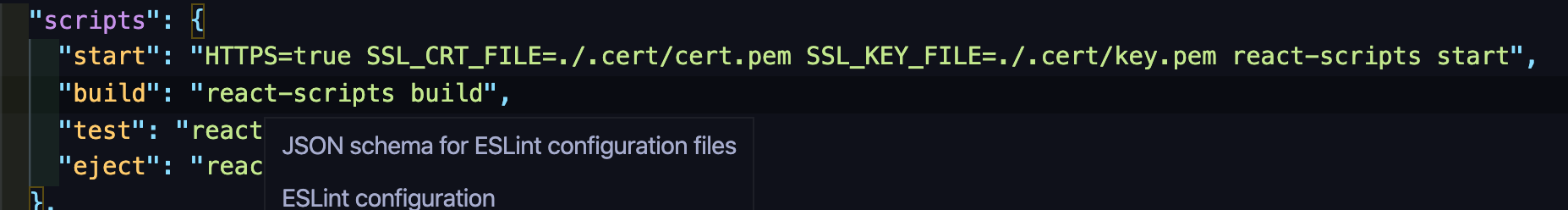
일단 package.json의 start부분을 변경해보도록 하자

보면 https true 설정이외에도 SSL ...의 옵션이 보이는데 HTTPS프로토콜의 사용을 위한 암호 키 파일의 위치를 알려주는 것이라 생각하면 쉽다.
그래서 저러한 옵션을 맞춰주기 위해(?) 위치를 맞춰주기 위해 폴더와 파일을 생성해야 하지 않겠나 ?
아래와 같이 실행해보자
mkdir -p .cert
# 인증서 생성을 위해 실행합니다. SPA의 root folder에서 진행해주세요 mkcert -key-file ./.cert/key.pem -cert-file ./.cert/cert.pem "localhost"

그럼 위 그림과 같이 파일이 생성된다 :)
일부분 파일의 내용은 이러하다.

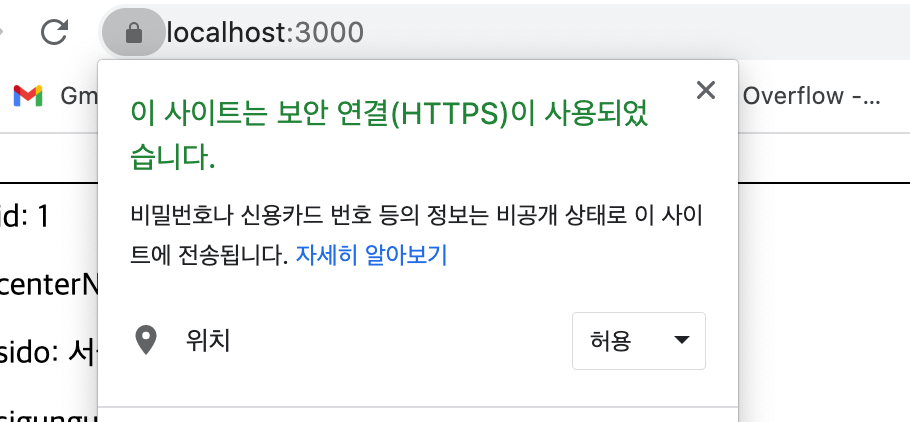
3. 실행해보자!

위와 같이 정상적으로 https로 변경된 것을 볼 수 있다!
➕
사파리는 잘 나오는데 크롬은 왜 안나올까 😱

참고
