Optional Chaning(?.)
React Js에서 컴포넌트간의 life cycle차이로 인해 종종(아니 자주) undefine에 관한 에러가 생기고는 한다. 나는 주로 map 함수를 돌리거나 ref 를 걸어 current.style에 접근할 때 자주 맞이하던 일이었다.
그 해결책으로 통상적으로는 SampleArr ?? SampleArr.map(el => el)의 형태로 사용을 하였다.
코드리뷰를 받던 도중 optional chaning에 대해 알게 되었고 그에 따라서 정리를 좀 해보려한다 😇
일단 자세한 내용은 Modern Javascript를 차용하여 정리를 해보겠다!
일단 생긴지 얼마 되지 않은 기능이라 구브라우저에서는 적용이 되지 않을 수도 있다는 점을 경고로 들고 있으며 등장의 이유는 내가 위에 썻던 요소를 &&연산자의 사용시 코드가 불필요하게 길어진다는 점을 들고 있다.
또한 옵셔널체이닝은 ?.앞의 평가대상이 undefined나 null이면 평가를 멈추고 undefined를 반환하며 불필요하게 사용할 시 디버깅에 문제가 있다고 판단되고 있다.
중요시 이야기하는 것은 ?. 은 연산자가아닌 함수나 대괄호와 함께 동작하는 특별한 문법구조체라는 것을 강조하며 체인을 계속해서 만들면 중첩프로퍼티들에게 안전하게 접근할 수 있다는 장점 및 평가대상이 없어도 괜찮은 종류의 것들일 경우만 선택적으로 사용하라는 요약문이 있다.
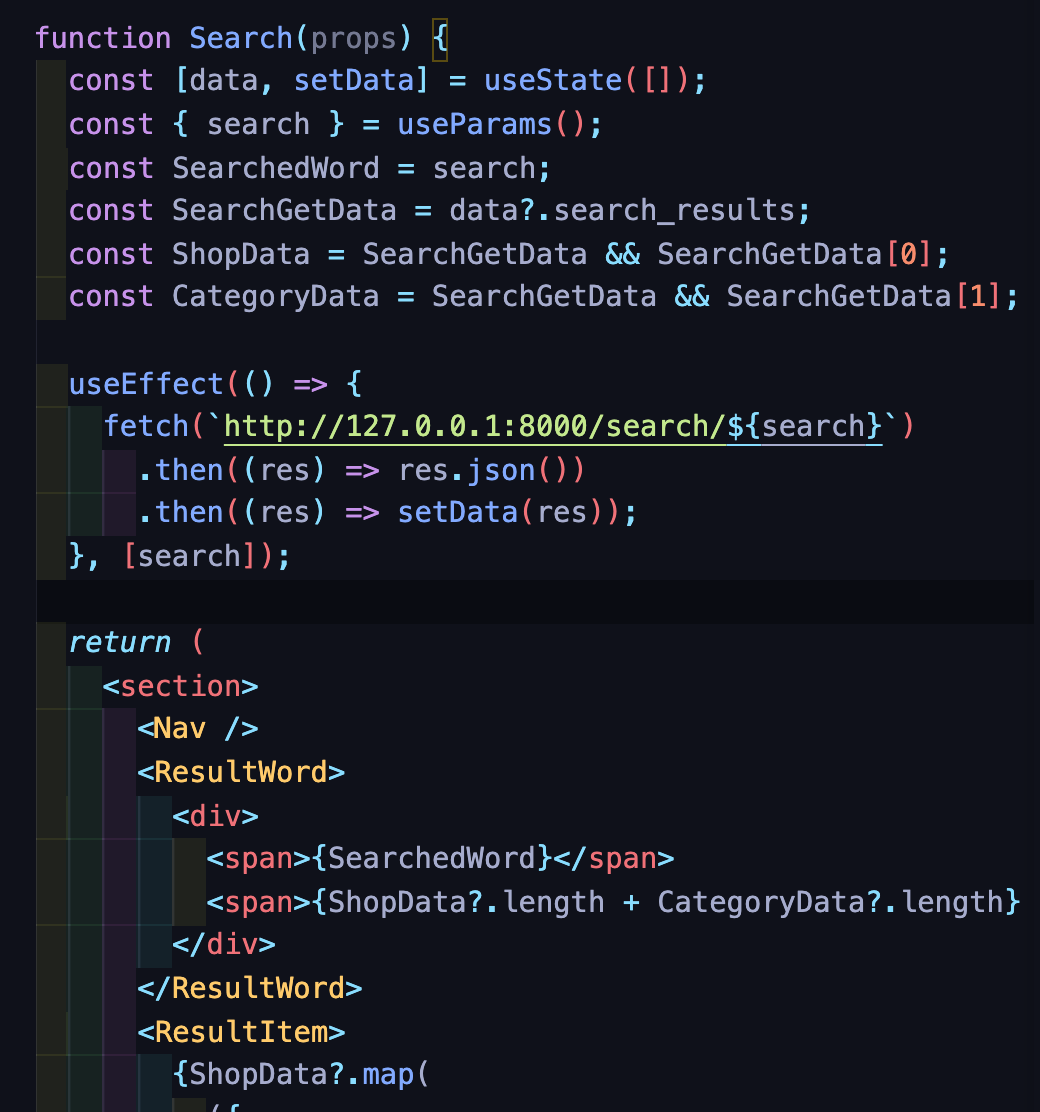
내가 썻던 경우를 살펴보겠다.

남용하지 말라고 했는데 자주 쓴 것 같다 ..ㅋ
일단 data라는 것을 fetch함수를 통해 들어온 데이터를 저장하는 용도의 state에 사용하였으며 ShopData라는 새로운 변수를 통해 내가 필요한 데이터 형태로 가공하는 과정을 거쳤기때문에 lifecycle의 흐름상 ShopData.map은 undefind를 반환하게 되었었다.
이때 undefined로 인한 렌더 오류를 막기위해서 옵셔널체이닝을 적용하여 map함수가 돌때까지의 여유(시간??)을 벌어주는 용도로 사용하였으며 그 위 span태그에 들어있는 것도 같은 이유로 사용되었다.
처음의 코드는 온통 &&덩어리 였다면 그래도 간결해보이기는 하여 자주 사용할 것 같다.
