23년 3월 17일
배운 것
주특기 미니프로젝트에 앞서 하루종일 주제 선정이랑 프론트 앤드 분들이랑 함께 UI작성이랑 백앤드 팀원들끼리 API 명세서를 작성하였다.
시도 한 것
길고 길었던 주특기를 3주동안 배운 것으로 한 주 동안 처음으로 React 프론트앤드 분들이랑 합쳐서 처음으로 프로젝트를 시작하여 협업을 시작하는 날이였다.
맨 첫주에 토이프로젝트랑 풀스텍 미니 프로젝트 이후 무려 5주만에 다시 협업을 시작하였다.
오전에는 React 프론트앤드들이랑 인사해서 주제 선정에서 고민을 많이 하였다. 그러다가 우리 팀은 운동을 좋아하는 사람들이 좀 있어서 그래서 운동 커뮤니티로 주제를 선정하였고 TODEY I EXERCISE의 약자인 'TIE'로 주제 제목을 정하게 되었다.
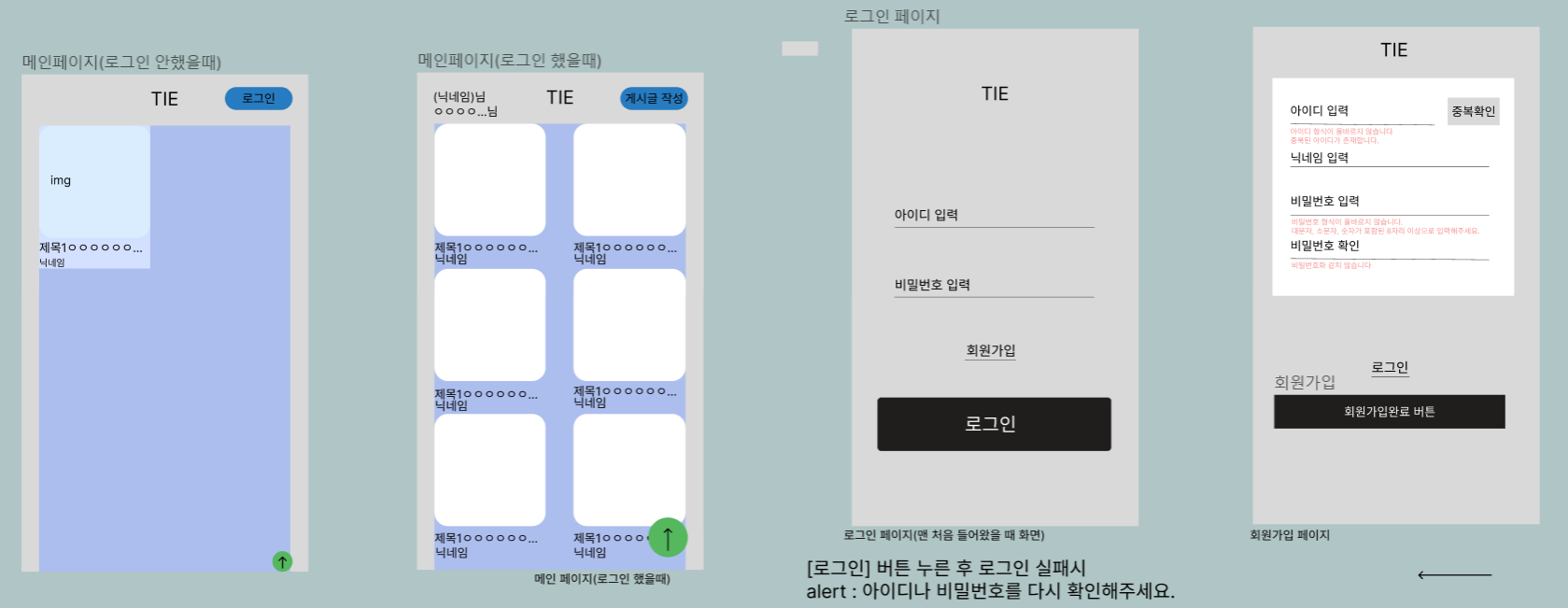
점심을 먹고 나서 프론트 앤드 분들이랑 간단하게 UI 작업을 진행하였다. 이부분은 프론트앤드 분들의 작업이긴 하지만 어떻게 구현하는지에 따라 우리도 API 작성할때 필요하므로 대략적으로 이렇게 정리를 하였다. 참고로 우리팀은 모바일 환경으로 작성하기로 결정해서 세로표현으로 정하게 되었다.

이 부분은 초기UI 세팅이라 나중에는 바뀌게 되겠지만 먼저 좌측 2개의 메인페이지를 로그인 했을때랑 안했을 때 차이는 우측 상단에 게시글 작성 혹은 로그인 버튼이 나타나게 하였다. 그리고 우측 두개의 UI는 각각 로그인과 회원가입 창이다.

다음 사진에서 좌측부터 순차대로 말하면 로그인 했을 때 메인페이지에서 '게시글 작성' 버튼을 누르면 게시글 작성 창으로 가게 되는데 제목, 사진업로드, 내용을 적을 수 있게 하였다.
그리고 다음사진은 게시글 상세 페이지에서 본인이 작성한 게시글 한해서만 수정 버튼을 누르면 다음과 화면으로 오게 되는데 기존 게시글을 수정할 수 있게 할 수 있다.
마지막 우측 2개는 상세 페이지로 둘다 모두 게시글 상세페이지로 이동 가능한데, 로그인 하면서, 내가 쓴 게시글 한정으로는 수정, 삭제가 가능하다. 그리고 댓글은 로그인 한 사람들 한정에서 댓글을 작성 할 수 있게 하였다. 비로그인이면 댓글 작성해도 로그인이 필요한 기능이라고 언급한다.
이렇게 초기UI세팅을 마무리 하고 다음으로 API 명세서를 다음과 같이 작성하였다. 물론 이것도 초기 세팅이라 나중에 살짝 변경할수는 있어도 우선은 이렇게 작성하였다. 링크는 다음과 같이 작성하였다.
API 명세서 링크
우리 백앤드는 Sequelize로 구현을 하기로 정하였고 데이터베이스는 mysql을 사용하였다. 그리고 나는 댓글 관련 API를 오늘밤에 기본적인 세팅만 작성하였고 자정에 마무리 하였다. 따라서 오늘 기본적인 틀은 마무리 되었다.
해결
오늘 회의로 운동 커뮤니티 주제로 선정하였고, API 설계서를 팀원들과 작성 후 댓글 API를 기본 뼈대 세팅만 마무리하였다.
알게 된 점
오늘 처음으로 프론트앤드분들이랑 협업하면서 많은 새로운 경험을 하게 되었다. 첫째로 그전까지는 백앤드에서 팀원들만 상의만 하거나 개인프로젝트만 가지고 했었기 때문에 팀원들이랑 같이 코드들 짜는건 정말 오랜만에 경험하게 되었다. 다만 git에 대해서 좀 더 공부 할 필요가 있었다. 처음에 상당히 버벅거려서 그 부분에서 많이 시행착오를 겪었었다. 그래서 오늘 밤에 git에 대해서 추가적으로 테스트를 해 보았다. 둘째로 프론트앤드 분들이 백앤드 작업량보다 몇배 더 많아서, 백앤드 팀들은 2~3일이면 다 끝날것 같은데, 프론트앤드분들은 일주일내내 구현하기도 빡세서, 작업량 조절이 중요하다는 것을 알게 되었다. 백앤드에서 api 명세서라면 약 15개정도 밖에 안되지만 프론트 앤드분들은 많은 UI를 구현해야 하니 고생이 많기에 우리가 최대한 조절을 해서 협업에 도움을 줘야 한다는 것을 알게 되었다.
앞으로 할 일
오늘 댓글 API까지 예상밖으로 빨리 끝나서 내일부터는 게시글 올릴때 사진 uri를 어떻게 데이터베이스로 저장할지 많이 의논을 할 것 같다.