SEO와 시맨틱 태그

SEO(검색 엔진 최적화)는 웹사이트를 검색 결과에서 더 잘 보이게 만드는 과정을 말한다. SEO의 목표는 웹사이트의 가시성을 높여 더 많은 트래픽을 유도하는 것을 목표로 한다. 시맨틱 태그는 SEO에서 중요한 역할을 하며, 검색 엔진이 웹페이지의 콘텐츠와 구조를 더 잘 이해하도록 도와준다. 이 포스팅에서는 SEO 관점에서 시맨틱 태그가 왜 중요한지, 그리고 어떻게 사용해야 하는지를 다룬다.
💡 SEO는 검색 엔진(네이버, 구글 등)마다 다르며 방법이 여러가지이다. 이번 포스트에서는 SEO의 핵심 중 하나인 시맨틱 태그에 대해서 다루고, 나머지 방법은 다음 포스트에서 하나씩 다룰 예정이다.
시맨틱 태그

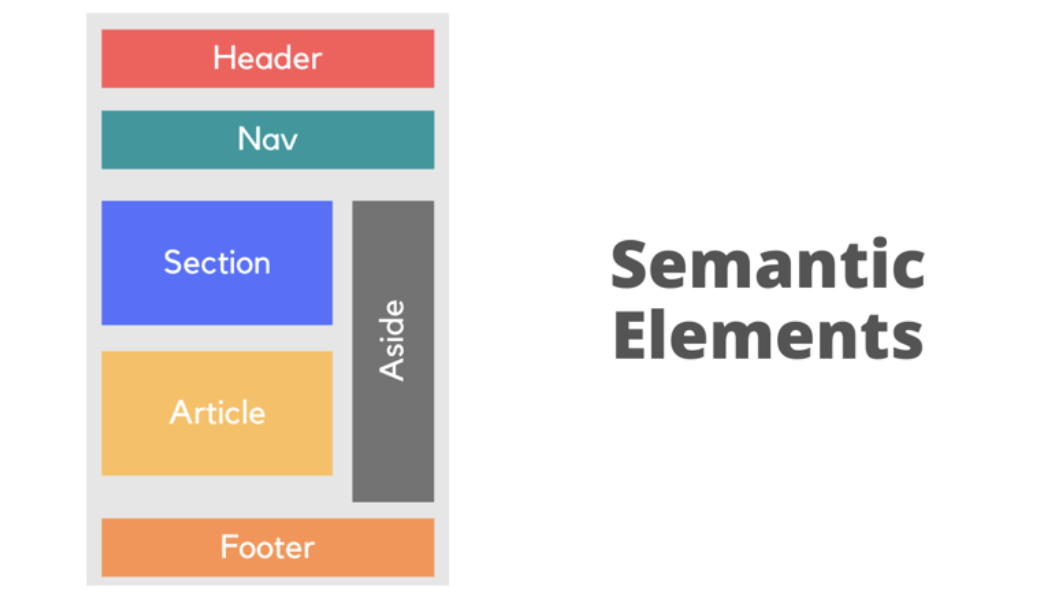
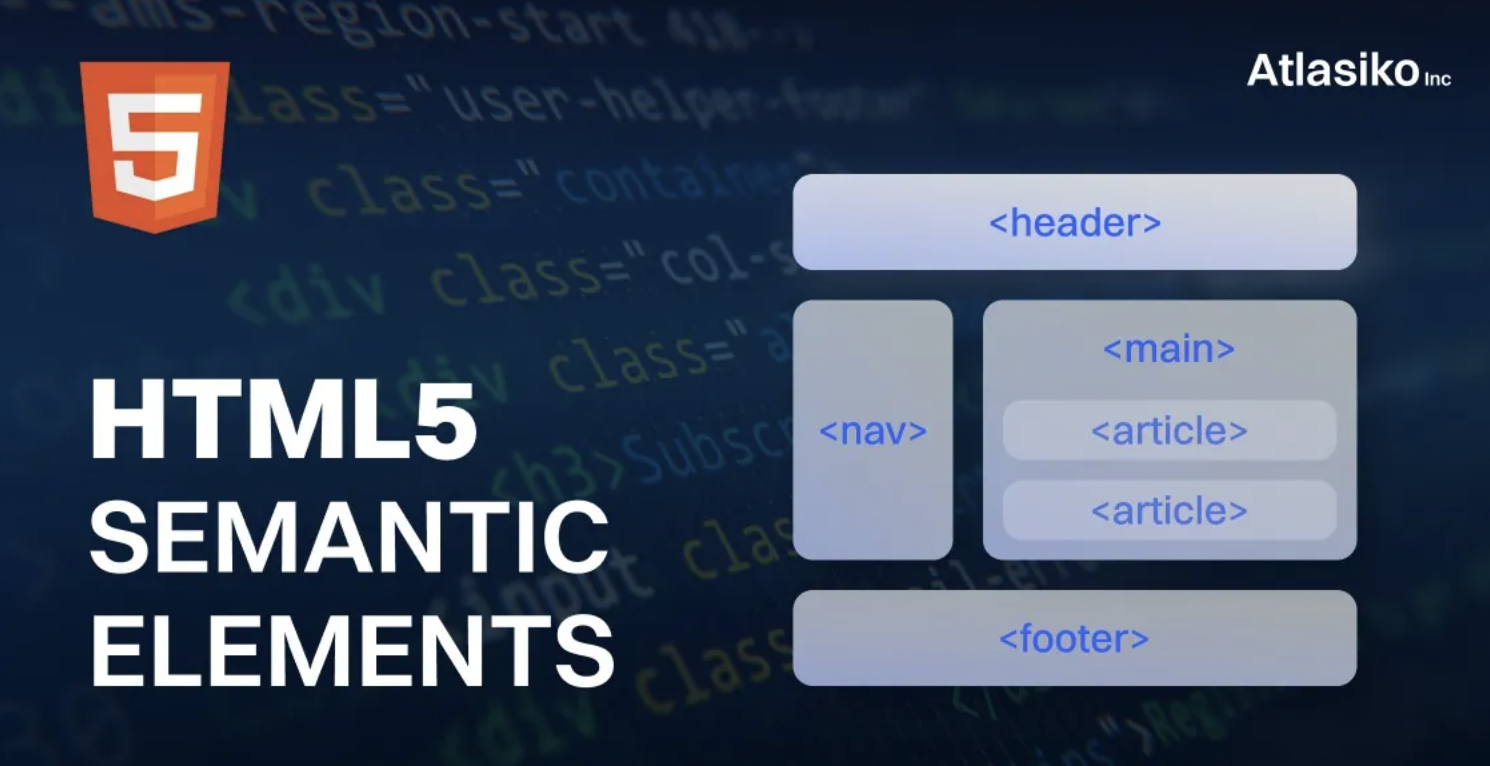
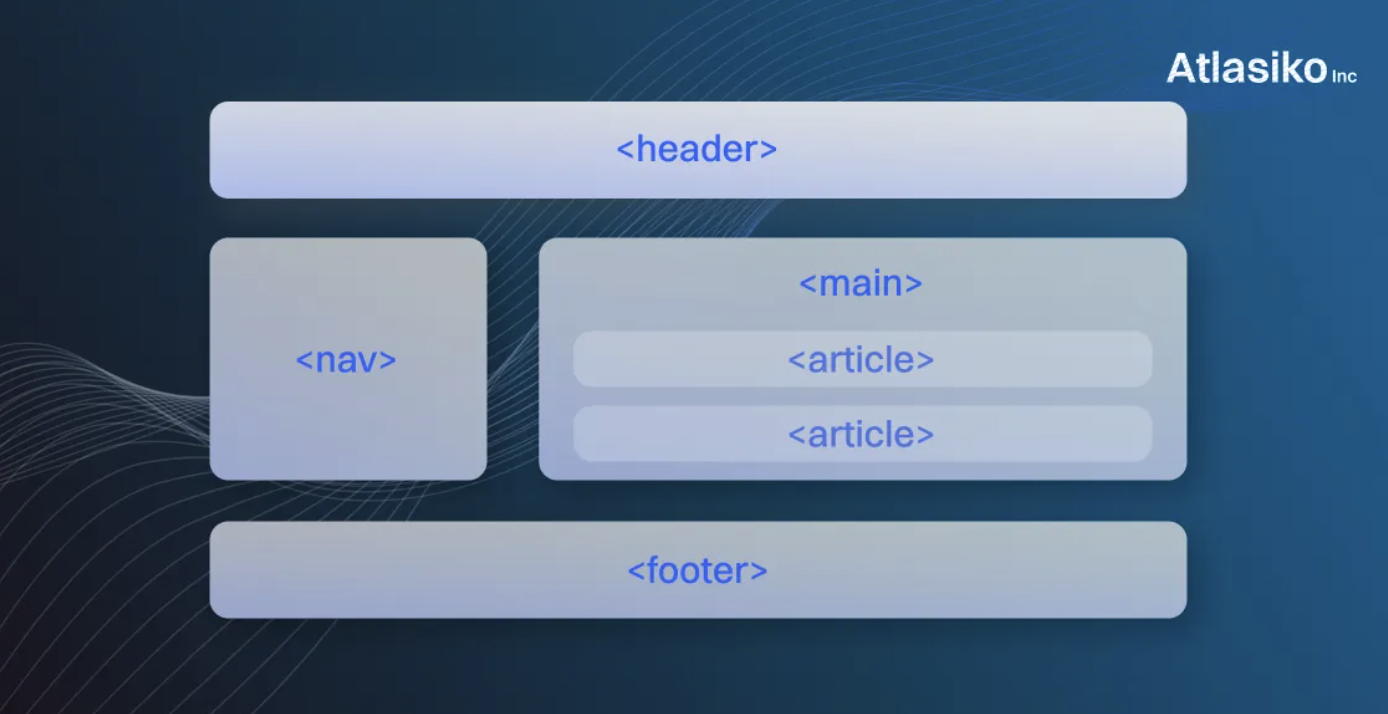
시맨틱 태그는 HTML에서 콘텐츠의 의미를 정의하고 구조화하는 태그이다. 시맨틱 태그는 그 자체로 의미를 가지며, 검색 엔진이 웹페이지의 각 부분을 이해하는 데 도움을 준다. 예를 들어, <article>, <section>, <nav>, <header>, <footer> 등의 태그는 각각의 콘텐츠가 어떤 역할을 하는지 명확히 나타낸다.
시맨틱 태그가 SEO에 중요한 이유
콘텐츠 이해력 향상
검색 엔진 크롤러는 시맨틱 태그를 통해 페이지의 구조와 콘텐츠의 중요성을 파악한다. 이는 검색 엔진이 각 콘텐츠의 맥락과 의미를 이해하는 데 도움을 준다. 예를 들어, <article> 태그는 독립적인 콘텐츠 블록을 나타내므로, 검색 엔진은 해당 콘텐츠가 중요한 기사나 블로그 포스트임을 인식할 수 있다. 이를 통해 더 정확한 검색 결과를 제공하게 된다.
검색 순위 개선
시맨틱 태그는 검색 엔진이 페이지의 주요 콘텐츠를 식별하고 인덱싱하는 데 도움을 준다. 이는 페이지의 검색 순위를 높이는 데 중요한 역할을 한다. 시맨틱 태그를 사용하면, 검색 엔진은 페이지의 주요 요소를 더 잘 이해하고, 이를 바탕으로 페이지의 가치를 평가할 수 있다.
인덱싱(Indexing)
인덱싱은 검색 엔진이 웹 페이지를 분석하고, 해당 페이지의 콘텐츠를 데이터베이스에 저장하는 과정을 말한다. 이 과정은 검색 엔진이 사용자가 입력한 검색 쿼리에 대해 가장 관련성 높은 결과를 빠르고 정확하게 제공할 수 있게 한다.
인덱싱 과정
-
크롤링(Crawling)
검색 엔진 크롤러(예: Googlebot)는 웹을 탐색하면서 새로운 페이지와 업데이트된 페이지를 찾는다. 크롤러는 페이지의 링크를 따라가며 웹사이트 전체를 탐색한다. -
페이지 분석(Parsing)
크롤러가 수집한 페이지는 분석되어 HTML 구조와 콘텐츠가 해석된다. 이 단계에서 시맨틱 태그와 메타데이터가 중요한 역할을 한다. 예를 들어,<meta>태그는 페이지의 설명을 제공하고,<h1>태그는 주요 제목을 나타낸다. 시맨틱 태그는 검색 엔진이 콘텐츠의 중요성과 관계를 파악하는 데 도움을 준다. -
인덱싱(Indexing)
분석된 페이지의 내용은 검색 엔진의 인덱스에 저장된다. 이 인덱스는 거대한 데이터베이스로, 검색 엔진이 사용자가 검색할 때 참조하는 정보의 저장소이다. 인덱스에는 페이지의 텍스트 콘텐츠, 메타 태그, 시맨틱 태그, 이미지 설명, 링크 등의 정보가 포함된다. 이 데이터는 검색 엔진이 페이지의 주제와 관련성을 평가하는 데 사용된다.
랭킹 과정
랭킹은 검색 엔진이 인덱싱된 페이지를 평가하여 검색 결과에서 순위를 매기는 과정이다. 이 과정에는 인덱싱이 포함된다.
-
검색 쿼리 처리(Query Processing)
사용자가 검색 쿼리를 입력하면, 검색 엔진은 쿼리를 처리하여 인덱스에서 관련 정보를 검색한다. -
관련성 평가(Relevance Evaluation)
검색 엔진은 인덱스에서 검색 쿼리와 관련성 높은 페이지를 찾기 위해 다양한 알고리즘을 사용한다. 이 과정에서 페이지의 내용, 메타 태그, 시맨틱 태그 등을 분석한다. -
순위 결정(Ranking)
검색 엔진은 페이지의 품질, 관련성, 권위 등을 평가하여 순위를 매긴다. 이 과정에서는 페이지의 링크, 사용자 경험, 콘텐츠 품질, 페이지 속도 등 다양한 요소가 고려된다.
리치 스니펫
시맨틱 태그를 사용하면 검색 엔진이 리치 스니펫을 생성할 가능성이 높아진다. 리치 스니펫은 검색 결과에서 더 많은 정보를 제공하여 클릭률을 높일 수 있다. 예를 들어, 제품 리뷰 페이지에서 <article> 태그와 함께 <span itemprop="ratingValue">와 같은 구조화된 데이터를 사용하면, 검색 엔진은 별점 리뷰와 같은 추가 정보를 검색 결과에 표시할 수 있다.
💡 리치 스니펫(Rich Snippets)
검색 결과에서 기본 텍스트 정보 외에 추가적인 정보를 제공하는 특별한 형태의 검색 결과이다. 기본 검색 결과는 페이지의 제목, URL, 그리고 간단한 설명(메타 설명)만을 포함하는 반면, 리치 스니펫은 웹페이지에서 사용자가 작성하거나 제공한 데이터를 구조화된 방식으로 검색 엔진에 전달하여 생성되며 사용자가 작성한 리뷰, 제품 정보, 이벤트 정보 등 다양한 형태의 구조화된 데이터를 포함한다.
사용자 경험 개선
시맨틱 태그는 접근성을 향상시켜 사용자 경험을 개선한다. 시맨틱 태그는 스크린 리더와 같은 접근성 도구가 페이지의 구조를 더 잘 파악하게 하며, 이는 시각 장애인이나 다른 장애를 가진 사용자들이 웹 콘텐츠를 더 쉽게 탐색하고 이해할 수 있도록 돕는다. 예를 들어, <nav> 태그는 내비게이션 메뉴를 명확히 정의하여, 스크린 리더가 이를 인식하고 사용자에게 안내할 수 있게 한다. 좋은 사용자 경험은 간접적으로 SEO에 긍정적인 영향을 미친다.
사용자 경험과 SEO의 관계
접근성이 향상된 페이지는 더 많은 사용자에게 도달할 수 있으며, 이는 사용자 참여도를 높인다. 높은 사용자 참여도는 검색 엔진이 해당 페이지를 유용하고 가치 있다고 평가하게 만들어, 검색 순위를 높이는 데 기여한다.
시맨틱 태그가 개발자 경험에 미치는 영향

가독성 향상
시맨틱 태그를 사용하면 HTML 문서의 구조가 명확해지고, 코드의 가독성이 향상된다. 이는 개발자나 유지보수 담당자가 코드의 목적과 내용을 쉽게 이해할 수 있게 해준다. 예를 들어, <article> 태그를 사용하면 해당 부분이 독립적인 기사나 블로그 포스트임을 명확히 알 수 있다. 시맨틱 태그는 명확한 역할과 의미를 가진 이름을 사용하여 코드의 구조를 정의한다. 이는 개발자가 코드를 읽고 이해하는 데 소요되는 시간을 줄여주며, 코드의 유지보수성과 확장성을 높인다.
유지보수 용이성
시맨틱 태그는 문서의 구조를 명확히 하여, 나중에 코드 수정이나 업데이트를 할 때 더 쉽게 접근하고 수정할 수 있게 한다. 예를 들어, <header> 태그를 사용하면 문서의 머리글 부분을 쉽게 식별할 수 있어, 해당 부분을 업데이트하거나 수정하는 데 용이하다. 시맨틱 태그를 사용하면 코드의 각 부분이 명확한 역할을 가지므로, 특정 부분을 수정할 때 해당 부분을 쉽게 찾을 수 있다. 이는 개발자가 코드의 특정 섹션을 빠르게 식별하고, 필요한 수정 작업을 효과적으로 수행할 수 있게 한다.
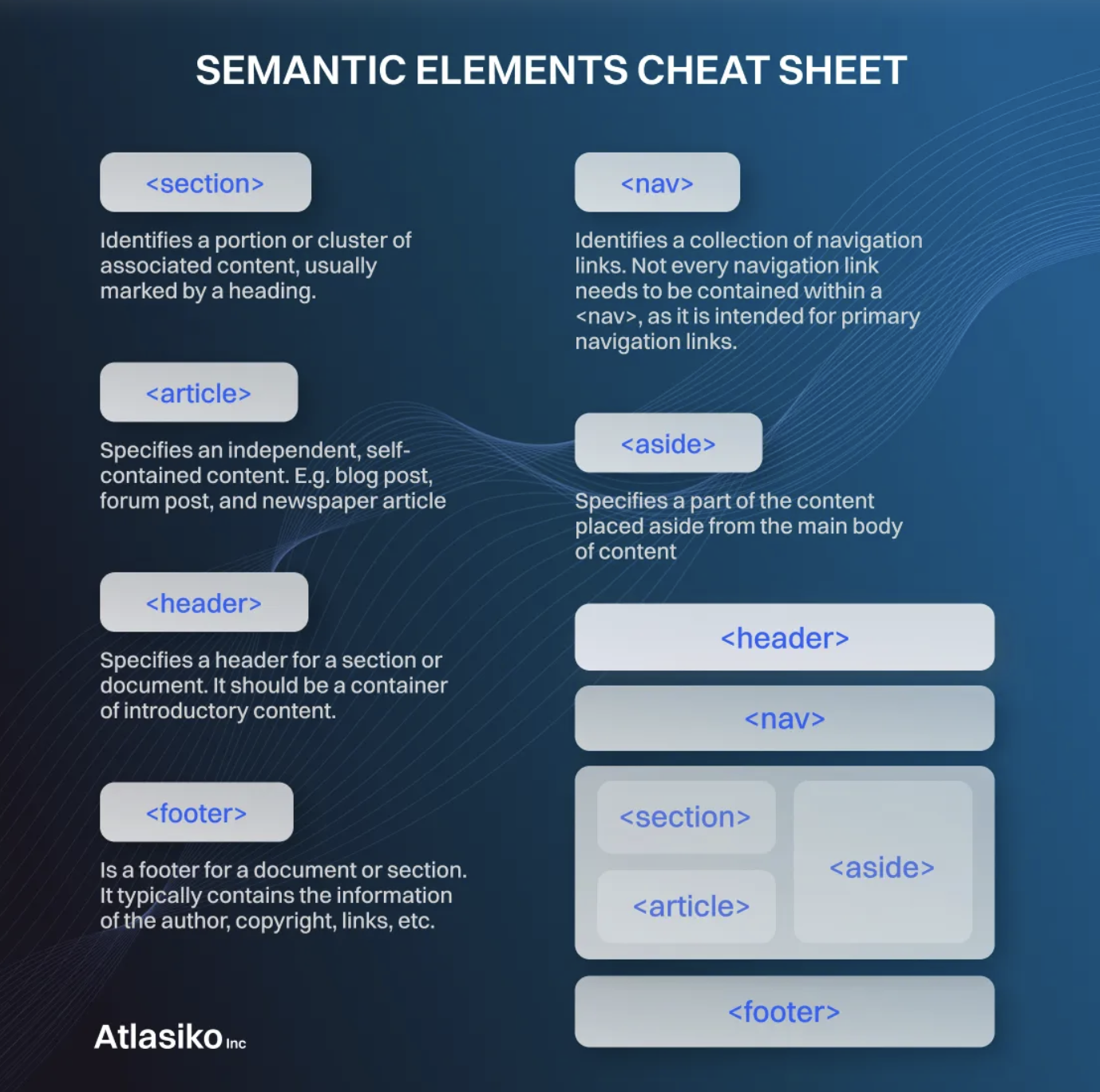
대표적인 시맨틱 태그

<header>
문서나 섹션의 머리글을 정의한다. 페이지의 주요 내비게이션 링크, 로고, 주요 제목 등을 포함하여 검색 엔진이 페이지의 중요한 정보를 쉽게 인식할 수 있게 한다.
<header>
<h1>My Website</h1>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<nav>
내비게이션 링크를 그룹화한다. 사이트의 구조를 명확히 하여 검색 엔진이 사이트의 각 섹션을 쉽게 탐색할 수 있게 한다.
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<article>
독립적으로 배포 가능하거나 재사용 가능한 콘텐츠를 정의한다. 주요 콘텐츠를 명확히 구분하여 검색 엔진이 쉽게 인식할 수 있게 한다.
<article>
<h2>Blog Post Title</h2>
<p>Content of the blog post...</p>
</article><section>
문서의 섹션을 정의한다. 콘텐츠의 구조를 명확히 하여 검색 엔진이 각 섹션의 중요성을 이해할 수 있게 한다.
<section>
<h2>About Us</h2>
<p>Information about our company...</p>
</section><aside>
문서의 주 콘텐츠와 간접적으로 관련된 보조 콘텐츠를 정의한다. 보조 콘텐츠를 제공하여 페이지의 맥락을 풍부하게 하며, 검색 엔진이 페이지의 전체적인 내용을 더 잘 이해할 수 있게 돕는다.
<aside>
<h3>Related Articles</h3>
<ul>
<li><a href="#article1">Article 1</a></li>
<li><a href="#article2">Article 2</a></li>
</ul>
</aside><footer>
문서나 섹션의 바닥글을 정의한다. 저작권 정보, 관련 링크 등을 포함하여 페이지의 추가 정보를 제공하므로, 검색 엔진이 페이지의 맥락을 더 잘 이해할 수 있게 한다.
<footer>
<p>2024 My Website</p>
<nav>
<ul>
<li><a href="#privacy">Privacy Policy</a></li>
<li><a href="#terms">Terms of Service</a></li>
</ul>
</nav>
</footer><main>
문서의 주요 콘텐츠 영역을 정의한다. 페이지의 중심 주제를 명확히 하여 검색 엔진이 주요 콘텐츠를 우선적으로 인덱싱하도록 돕는다.
<main>
<h1>Main Content Title</h1>
<p>Main content of the page...</p>
</main>헤딩 태그 (<h1> ~ <h6>)
콘텐츠의 계층 구조를 정의한다. 검색 엔진이 페이지의 주요 주제를 이해하는 데 도움을 준다. <h1> 태그는 페이지의 주요 제목으로 사용되고, <h2>부터 <h6>까지는 하위 제목으로 사용된다.
<h1>Primary Heading</h1>
<h2>Secondary Heading</h2>
<h3>Tertiary Heading</h3>결론
시맨틱 태그는 HTML 문서의 구조와 내용을 더 명확하게 표현하며, 검색 엔진 최적화, 접근성 향상, 가독성 및 유지보수 용이성 등 다양한 이점을 제공한다. 이러한 태그들을 적절히 사용함으로써 웹 페이지의 품질과 사용자 경험을 크게 향상시킬 수 있다.
