📌 개요
이번 노트에서는 NestJS 설치와 첫 프로젝트 생성 후 웹 서버에 HelloWorld까지 찍어보려 한다.
🖥 NestJS 설치
NestJS를 설치하려면 먼저 Node가 설치 되어있어야한다. NestJS는 Node.js 기반으로 돌아가기 때문이다. Node는 설치되어있다고 가정하고 넘어가겠다. Node.js 설치에 대한 내용은 Node.js 공식 홈페이지를 참조바란다.
Node.js를 설치하면 npm을 사용할 수 있게 된다. npm은 Node.js에서 사용하는 패키지 관리자를 말한다.
NestJS 서버를 구성하기 위해 먼저 @nestjs/cli를 설치해야 한다.
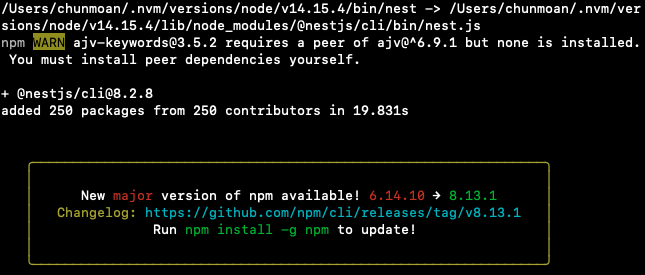
$ npm i -g @nestjs/cli해당 명령어를 입력 후 성공적으로 설치가 끝난다면 아래와 같은 내용이 나타난다. 8.2.8 버전의 nestjs가 설 치 됐다.
NestJS 설피치는 끝났다... 갓 Node.. npm 하나로 모든게 끝난다...ㅋㅋ
🖥 NestJS 프로젝트 생성
설치가 끝났으면 프로젝트 생성을 해보자.
다음 명령어를 입력한다.
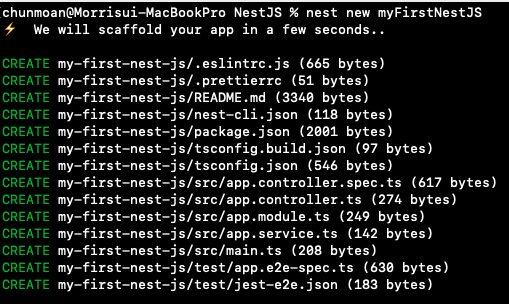
$ nest new project-name여기서 project-name은 자신의 마음대로 변경하면 된다. 나는 myFirstNestJS라는 이름으로 생성했다.
난잡한게 싫어 NestJS 파일만 들어갈 전용 폴더를 하나 만들고..
생성중.....
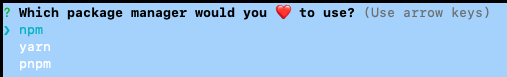
생성 도중 패키지 매니저를 어느 것으로 사용할 건지 묻는데 선호하는 것을 사용하면 된다. 나는 npm을 선택했다.
여전히 생성중.....
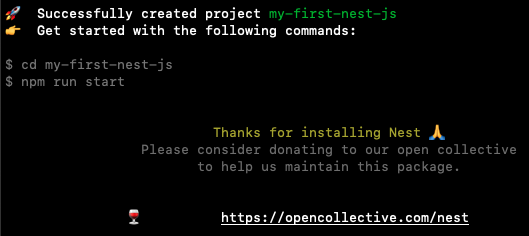
생성이 완료되면 위와 같은 내용이 출력된다.
생성된 내용을 보니 myFirstNestJS라고 입력했지만 my-first-nest-js라고 생성됐다. CamelCase 대신 - 을 사용하나보다.
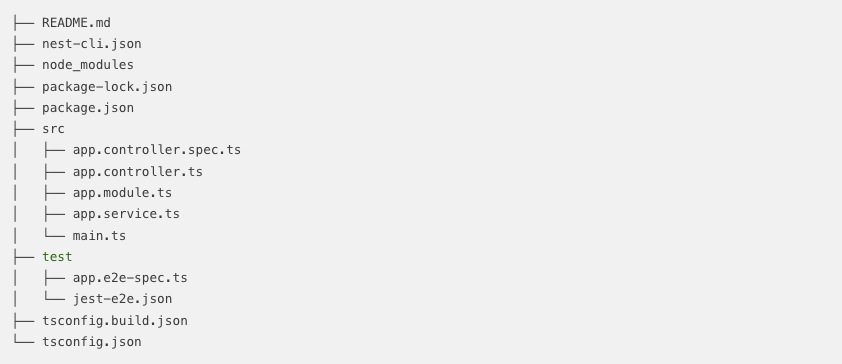
설치후 보일러 플레이트 코드를 보면 구조는 위와 같다.
🖥 NestJS 프로젝트 실행
이제 실행을 해보자. 기본 보일러 플레이트 코드를 실행해 Hello World를 출력해보자.
프로젝트 폴더에서 아래와 같은 명령어를 입력한다.
- 보일러 플레이트에서는 라이브러리들을 사용하지 않아 필요는 없지만 새로운 라이브러리 또는 패키지를 설치하기 위해
npm install명령을 해준다.
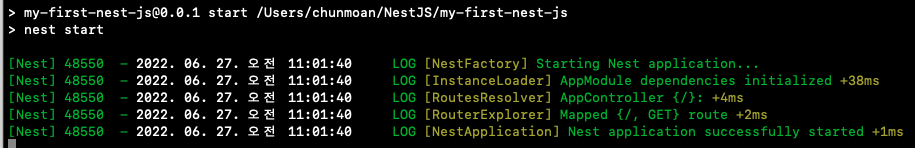
$ npm run start아래를 보면 서버가 localhost에서 구동된 것을 볼 수 있다.
서버에 접속해서 잘 동작하는지 확인해보자. 기본 포트는 3000번으로 설정 되어있다.
HelloWorld가 잘 출력되는 것을 볼 수있다.