
이번 노트에서는 React Native app에서 firebase dynamic link 사용법을 작성해 보려한다.
Dynamic Link?
Dynamic Link을 알기위해선 우선 Deep Link를 먼저 알아보자. Deep Link는 웹에서 특정 페이지에 도달할 수 있는 링크를 말한다. 모바일도 Deep Link와 같이 앱의 특정 페이지에 도달할 수 있다. 그러나 웹과 다르게 모바일은 앱의 설치 여부와 OS의 차이등이 있기때문에 Firebase의 Dynamic Link는 Deep Link 문제를 보완한 링크이다. Dynamic Link는 앱 설치 여부와 관계없이 여러 플렛폼에서 원하는 대로 작동하는 링크이다.
Dynamic Link 생성

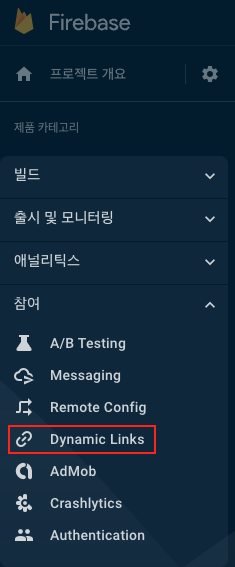
firebase console로 이동하여 좌측 탭의 Dynamic Links로 이동한다.


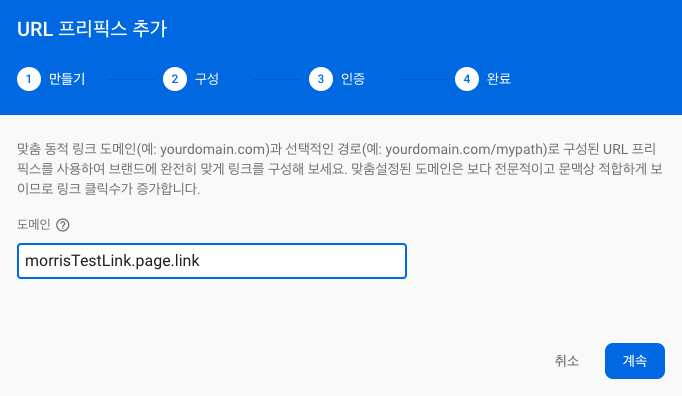
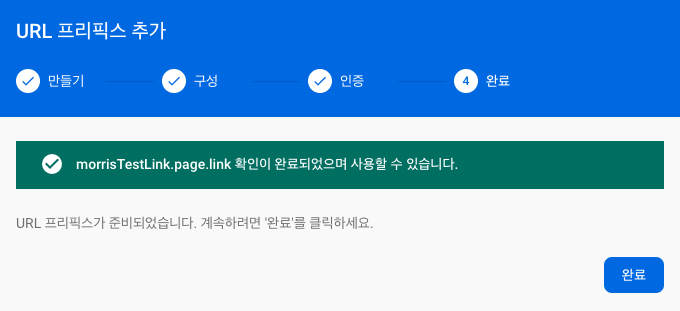
Dynamic Links 시작하기를 누르면 URL 프리픽스 추가에서 Dynamic Links에 사용될 도메인을 생성한다. xxxx.page.link라는 도메인 형식을 많이 사용한다고 한다.


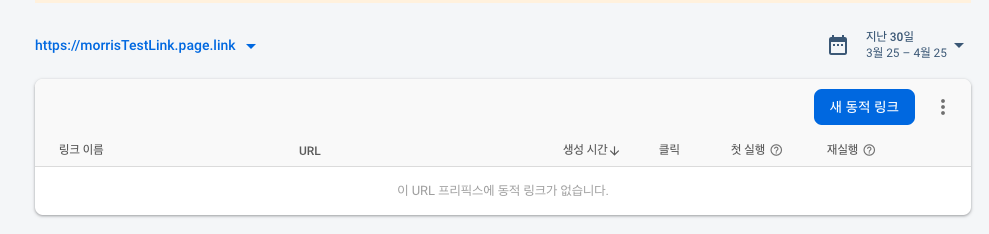
생성이 완료되면 새 동적 링크를 선택해 동적링크를 생성한다.

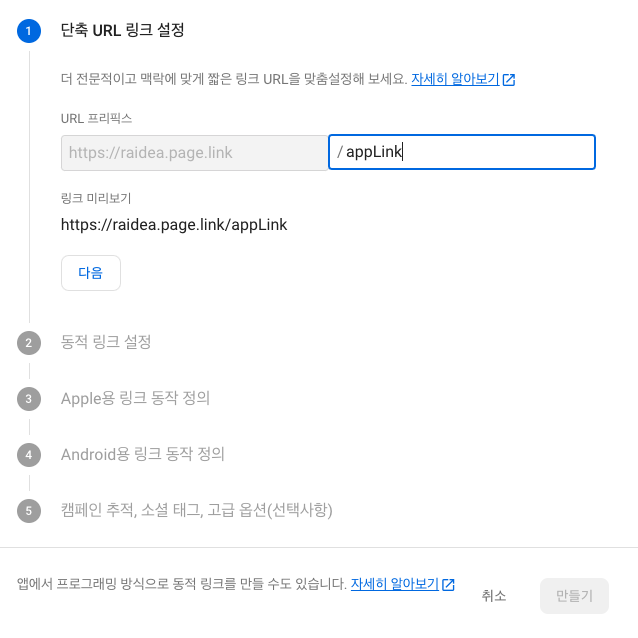
도메인 뒤에 들어갈 URL 링크를 설정해 준다. 보통 해당 Dynamic Link가 수행하는 역할을 적는다.

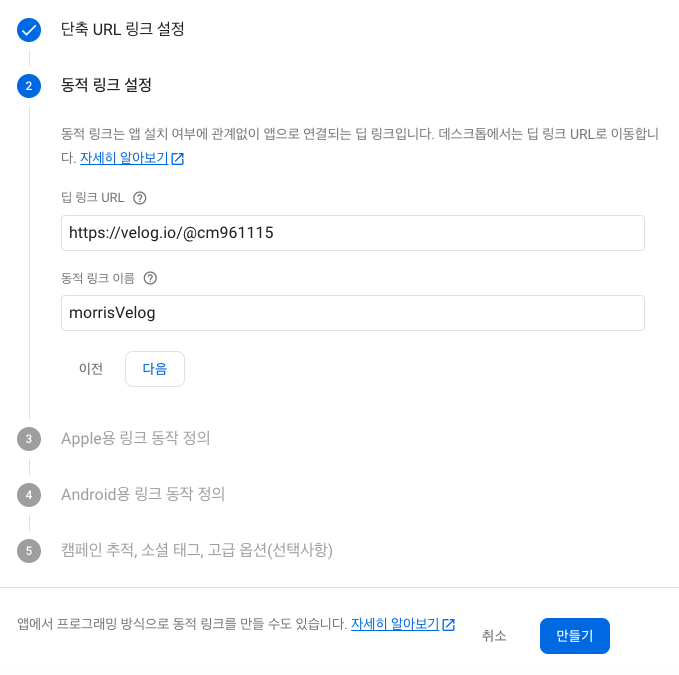
해당 동적 링크를 눌렀을 때 이동할 딥 링크 URL를 설정한다.


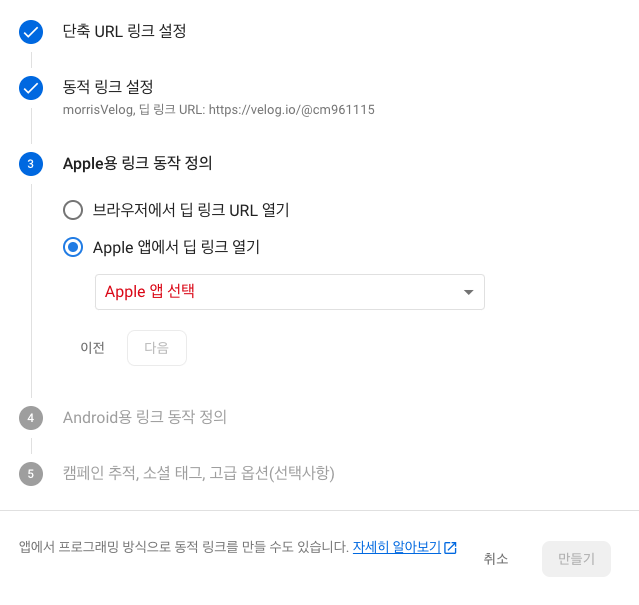
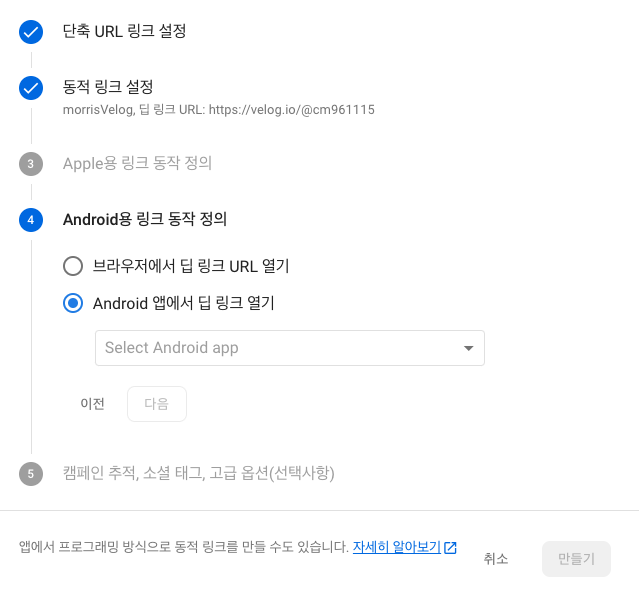
앱에서 앱으로 뛰려면 Apple / Android 앱에서 딥 링크 열기로 설정하면 해당 앱이 설치 되어있으면 앱으로 뛰고, 설치되어 있지 않으면 Apple AppStore / Google PlayStore로 이동하게 된다.
React Native에서 Dynamic Link 수신하기
RN App에서 Dynamic Link를 통해 들어온 앱에 데이터를 수신하는 방법은 우선 @react-native-firebase/dynamic-links를 설치한다.
공식문서에는 yarn으로 설치하라고 나오지만 나는 yarn으로 설치가 되지 않아 npm으로 설치했다. 그리고 @react-native-firebase/dynamic-links를 사용하기 위해선 @react-native-firebase/app이 설치되어 있어야한다.
npm
npm install @react-native-firebase/dynamic-links
yarn
yarn add @react-native-firebase/dynamic-links데이터를 수신하는 방법은 다음과 같다.
- forground
import React, {useEffect} from 'react';
import dynamicLinks from '@react-native-firebase/dynamic-links';
function App() {
const handleDynamicLink = (link) => {
if (link.url === 'https://yourLink.page.link/app) {
// 수신 된 링크가 내가 만든 동적링크가 맞다면 원하는 동작 추가
}
useEffect(() => {
const unsubscribe = dynamicLinks().onLink(handleDynamicLink);
return () => unsubscribe();
}, []);
.
.
.
};- background
import React, {useEffect} from 'react';
import dynamicLinks from '@react-native-firebase/dynamic-links';
function App() {
useEffect(() => {
dynamicLinks()
.getInitialLink()
.then((link) => {
if (link.url === 'https://yourLink.link.page/app) {
// 수신 된 링크가 내가 만든 동적링크가 맞다면 원하는 동작 추가
}
});
}, []);
.
.
.
}그밖에 동적링크 생성 및 firebase dynamic links option들은 다음 문서를 참고바란다.
