
개요
이번 노트에서는 React Native의 react-native-masked-text에 대해서 작성하려 한다.

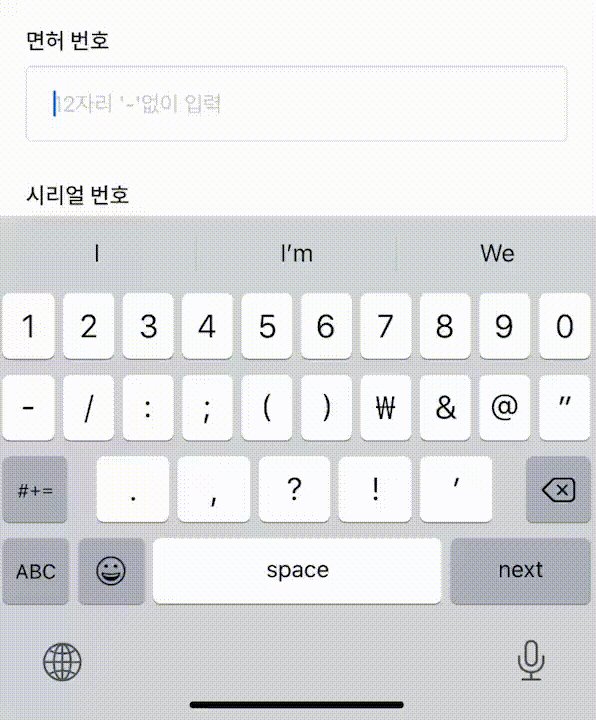
한 예로 사용자가 앱에 운전면허 번호를 입력한다고 가정한다. 일반적으로는 React Native의 TextInput 태그를 이용해 입력받는다. 국내 면허증의 운전면허 번호의 형태를 보면 xx-xx-xxxxxx-xx의 형태로 나타난다. 하지만 일반 TextInput 태그 안에는 사용자가 직접 -를 입력해 주지 않는 이상 xxxxxxxxxxxx의 형태로 입력된다. 나는 UI 적으로 사용자가 직접 -를 입력하지 않아도 자동으로 -를 입력해 주도록 만들고 싶었다.
그러던 중 react-native-masked-text라는 라이브러리를 알게 되어 노트를 작성한다. 물론 기존 TextInput 태그로 해당 로직을 구현할 수 있지만 조금 더 편리한 방법을 선택했다.
설치
해당 라이브러리는 npm 을 통해 설치할 수 있다.. 설치는 다음과 같다.
npm install react-native-masked-text --save사용법
운전면허증 입력을 받는다는 예제로 돌아가 이를 기준으로 사용법을 작성해 보려 한다.
import { TextInputMask } from 'react-native-masked-text';
.
.
.
<TextInputMask
type={'custom'}
options={{ mask: **-**-******-** }}
onChangeText={(text) => {
changeText(text);
}}
/>위와 같이 사용하면 된다. 나며지 옵션들은 기존 React Native의 TextInput 태그와 유사하니 placeholder, style등은 적용하면 된다.
여기서 type은 custom으로 입력받는 형태를 사용자 마음대로 지정할 수 있!
다. options에 mask가 입력받는 text의 형태를 정의하는 것이다. 더 자세한 내용과 옵션들은 문서에 자세히 나와있다.
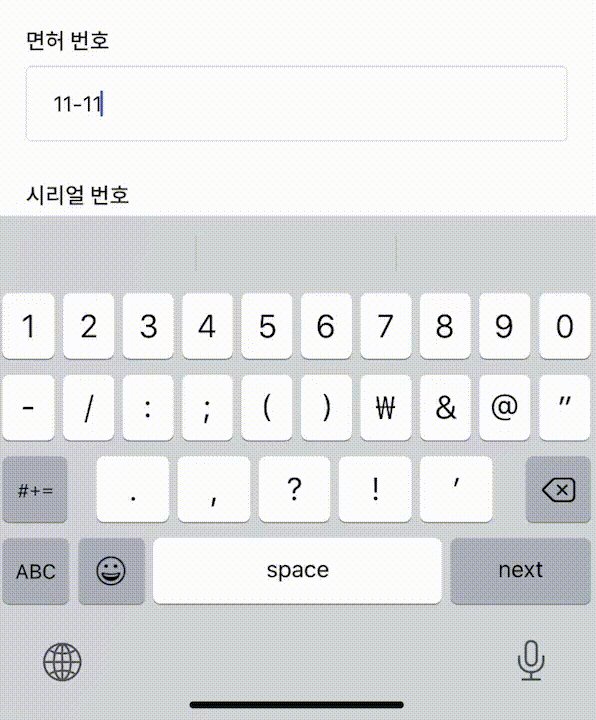
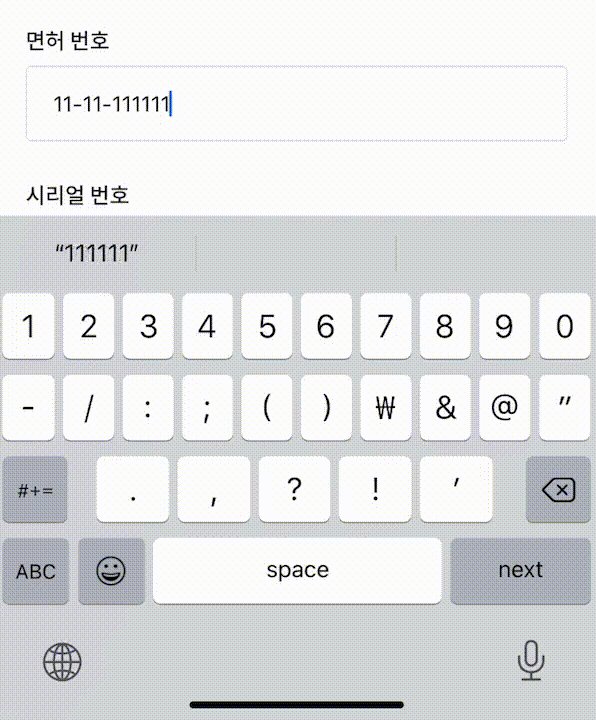
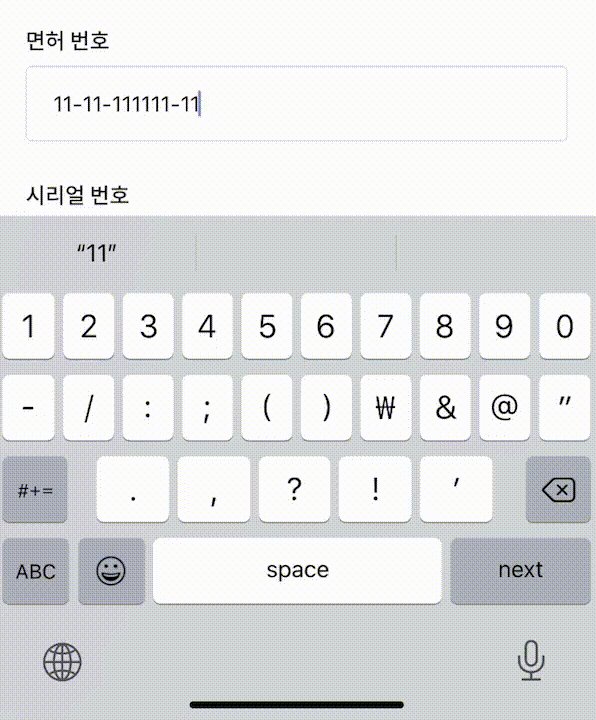
위 코드처럼 적용하니 사용자가 면허증 번호를 입력하면 자동으로 -이 적용되는 걸 볼 수 있다.

문제가 생겼다... onSubmitEditing을 이용해 TextInput 태그에서 TextInputMask 태그로 키보드의 next 버튼을 누르면 이동이 되어야하는데, 에러가 난다...
폭풍 구글링 결과.. 보통의 TextInput끼리는 onSubmitEditing 옵션에 이동할 TextInput의 ref를 참조해 focus() 함수를 걸어 해당 TextInput으로 이동하도록 구현하지만 TextInput에서 TextInputMask로의 이동은 아래와 같이 ref.getElement().focus()를 해줘야 한다고 한다.
아래 코드와 같이 수정하니 키보드의 next 버튼을 눌렀을 때 정상적으로 다음 TextInput으로 이동한다.
import { TextInputMask } from 'react-native-masked-text';
.
.
.
<TextInput
placeholder={'text'}
style={{...}}
onChangeText={(text) => {ChangeText(text);}}
.
.
onSubmitEditing={() => {
maskedTextInputRef.current.getElement().focus();
}}
blurOnSubmit={false}
/>
<TextInputMask
ref={maskedTextInputRef}
/>문서를 잘 참조해서 사용한다면 운전면허번호뿐 아니라 다른 형식에도 사용하면 좋을 것 같다.
